鲨小狮
web前端开发工程师
- 公司信息:
- 上海中犇融资租赁有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 浦东
技术能力
熟练掌握HTML5/CSS3/Javascript/jQuery/zepto等基本前端开发技术,
熟悉ES6新特性,会使用Less,Sass等动态样式语言;
掌握Ajax异步编程,能用JSON数据进行数据传输和JSONP进行跨域请求;
熟练掌握vue.js等前端主流框架,对MVVM框架有较好的理解,熟悉Bootstrap响应式开发框架;
熟悉面向对象、闭包、作用域等原理,了解MySQL,NodeJS等后端服务器语言;
对浏览器的兼容有一定的了解,理解W3C标准、会使用GIT代码管理工具;
能够根据产品需求和后端开发合作,独立快速完成页面制作及交互效果;
项目经验
独立完成后台管理系统的开发。
项目除了登录注册等功能。
主要功能是让审批人员实现对订单的一系列的审批流程:包括,面审,初审,复审,终审等。在不同的节点,该订单呈现不同的审批状态,并展示相应的订单信息。订单信息包括:个人信息,抵押物如车辆信息或房屋信息,职业信息,联系人信息等。为了审批人员的操作便利,布局整体呈现左右布局。左边为主要信息及操作按钮。右边使用Tab切换展示的对应信息。
该系统还包括用户管理,部门管理等。不同级别的用户可操作权限也不相同。这样有效避免了不必要的人一通乱操作带来不良的影响。
整个系统使用的技术有:
1.vue全家桶
2.elementUI框架
3.vuex对公共数据的处理和使用
4.axios对get和post请求的封装
5.js对字典数据的处理和使用
6.filter过滤器转化日期类型
案例展示
-

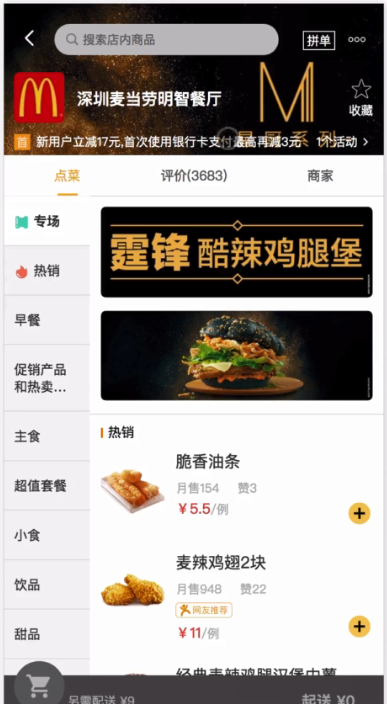
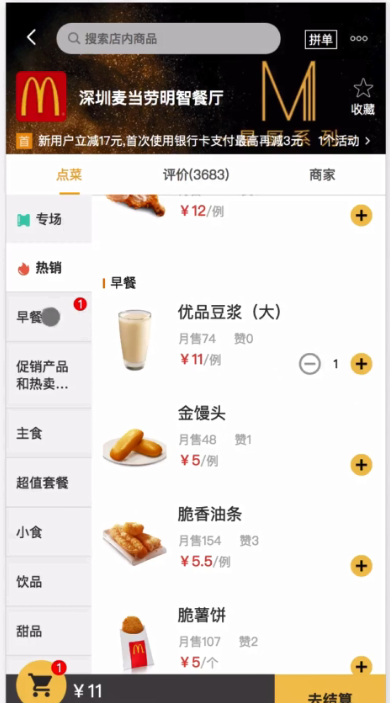
外卖点餐系统(移动App)
该项目是服务于餐饮商家店内扫码点餐使用,实现了侧边动态导航栏和右边数据联动、点击查看商品详情和查看某个商品的评价星级。 运用HTML5、CSS3、flex和百分比实现页面布局,通过node.js模拟json数据; 使用fetch技术获取数据,从而实现数据渲染和动态数据绑定
-

乘丰快送后台管理系统
该项目为服务于骑士配送App配套的后台管理系统,拥有用户登录、注册、用户权限限制,订单、骑士、商家、区域管理等功能。除了增删改查、文件上传等功能,还配合使用高德地图API,实现了地图覆盖物的绘制、编辑和删除及区域定位等功能。用于该公司的后台管理人员进行管理使用。
相似人才推荐
-
600元/天前端工程师武汉大学网络安全学院综合楼概要:精通DIV+CSS布局的HTML代码编写,熟练手写符合W3C标准的代码,能够根据交互原型和UI设计图
-
1000元/天前端工程师中软概要:熟悉javascript、ajax等技术 熟悉Vue/RN等技术 熟悉PowerShell等技术
-
 500元/天unity主程广州科明数码技术有限公司概要:能熟练使用C#,vue,typescript进行开发,熟练使用unity引擎,可制作引擎内使用工具,
500元/天unity主程广州科明数码技术有限公司概要:能熟练使用C#,vue,typescript进行开发,熟练使用unity引擎,可制作引擎内使用工具, -
600元/天高级前端开发工程师北京中位科技有限公司概要:1、精通html + css + javascript,能使用bootstrap进行快速布局; 2
-
900元/天高级前端工程师赛意信息科技股份有限公司概要:熟悉javascript、ajax等技术 精通Vue/RN等技术 精通uniapp开发(小程
-
600元/天全栈开发工程师上海色宁信息科技有限公司概要:精通并熟练在项目中使用过如下技能、框架以及语言: 1:HTML5、CSS3.、SASS、PS、HT
-
700元/天高级前端开发工程师联想集团概要:react + antd 熟练开发 , 能解决各种问题 vue + element 熟练开发 ,
-
500元/天web前端开发广东换换网络科技股份有限公司概要:精通HTML5 + CSS + JavaScript 熟悉W3C规范,能编写标准化的代码格式,

