大大。
Web前端开发,H5,小程序
- 公司信息:
- 杭州链金科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 杭州
- 余杭
技术能力
熟练Vue,Element,layui,小程序
精通DIV+CSS页面布局,掌握JavaScript,jQuery;
熟练掌握小程序原生开发,能够快速理解熟悉业务;
精通各种前端技术,同时具备PC/无线 端的开发能力,有复杂产品的开发经验;
熟练掌握HTML5技术开发,熟悉响应式布局和弹性盒布局,百分比自适应布局;
熟练掌握Ajax进行前后端交互,熟悉使用 ES6 开发;
掌握vue开发框架,能够独立搭建vue前后端分离式前端框架;
熟练使用Sublime,Webstorm,Photoshop,Dreamwaver,phpstorm等相关开发工具,熟悉Git版本管理
配合UI实现用户与数据库之间交互效果;
使用ajax请求与后台交互调试接口;
熟练掌握微信小程序开发并了解公众号开发;
使用flex弹性布局实现手机端页面响应式;
了解node.js和http协议,可以在node环境开发项目;
对前端模块化开发有一定经验以及熟练常用的前端调试工具;
了解Webpack自动化构建工具
项目经验
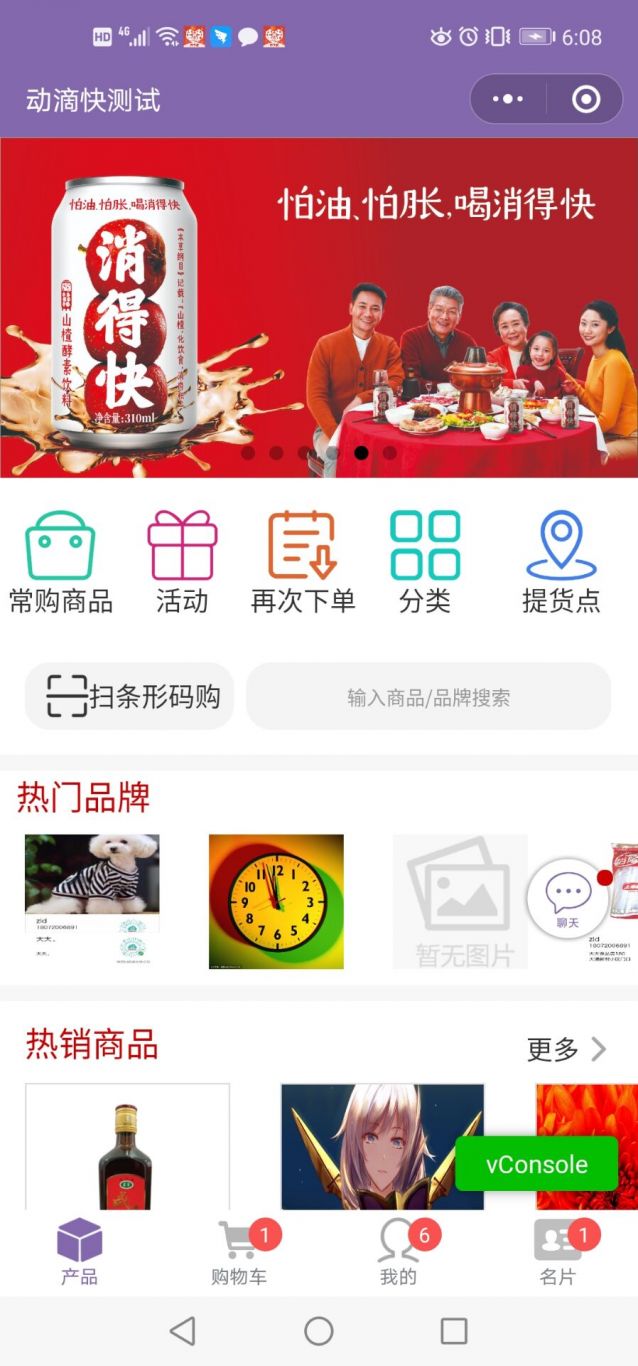
项目1 动滴快小程序(可参考上线项目:乾汇隆,五粮迎宾酒,酒博馆,博宏酒业,至诚保健等...)
项目描述:动滴快是用户进货用的小程序,用户下单,app业务员核对发货,以及产品推广,主要功能有产品列表,热门品牌模块,热销商品模块,满赠商品模块,提货点模块,购物车模块,名片模块,分享名片,名片图片,推广助手,商品图片添加logo,提货码发货,分销订单模块,待发货,待付款,聊天功能,全部订单,以及多种结算方式。
项目职责:迭代开发以及所有优化
主要技术:常使用到生命周期的执行顺序,wx.request请求数据
使用原生小程序开发,实现用户与后台之间交互
使用v-for遍历数据构建DOM实习数据渲染,使用双括号对数据进行绑定,v-if进行条件渲染
使用template模板对代码进行高效开发及简化
使用getSystemInfo获取微信小程序提供的code,及用户信息,与后台进行交互
使用wx.chooseAddress获取微信地址 实现收货地址编辑
使用WebSocket进行通讯聊天
使用canvas,we-cropper插件进行截图,对图片进行加logo
利用camera设置bindscancode对获取商品条形码,进行快速添加
项目2 动滴快后台
项目描述:主要功能有商品,订单,退货单,车辆,进行增删改查,商品模块,满赠,活动,等新增与编辑,配置提货点名片样式配置,小程序颜色配置,员工业绩统计,客户订货统计,陈列活动,陈列检查,访客统计,收款账户配置,订单审核,导入导出,客户新增,客户等级配置
项目职责:前端需求分析,调试,迭代以及优化
主要技术:引入vue前端框架实现业务逻辑与开发
熟练使用element框架,通过快速布局响应式页面以适应不同设备
修改组件编写符合UI的Css样式与布局样式
通过axios.request发起请求,并编写通用组件,快速对接口
使用vue的双向绑定对数据进行实时渲染,实现用户与后台数据交互
引入高德地图api查看当前位置
熟练使用Ajax,实现异步页面无刷新抽取数据,同步校验数据
优化前端体验和页面响应速度,并保证兼容性和执行效率。
配合接口完成excel导入导出
使用flex弹性布局实现web端页面响应式
使用递归方法实现多成数据间渲染
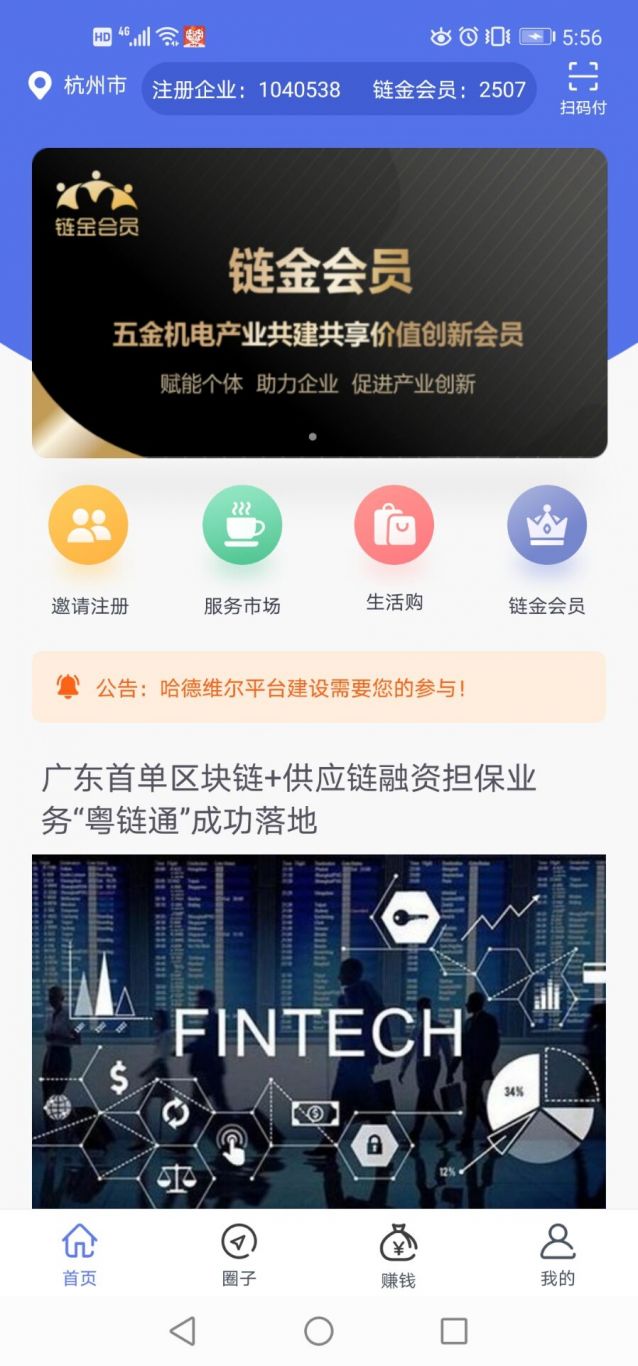
项目3 哈德维尔App
项目介绍: 是提供日常所关心的新闻动态,一个可以看动态,看头条,看文章,开店卖货,并且可以购物赚钱的app。(内容主要分为:首页,圈子页面,文章页面,头条页面,赚钱页面,我的页面,服务市场,链金会员页面,生活购页面,登录页面,注册页面,购物车,订单页面...)
项目职责:圈子模块。主要负责页面布局和数据渲染,并且配合APP完成数据嵌套
主要技术:使用原生Jquery开发H5,使IOS和安卓H5交互桥接
Ajax封装,截取url封装,时间戳方法封装,
通过Ajax向服务器发送异步请求,动态获取产品列表,通过产品id,从数据库获取该产品的详情内容
登录使用正则表达式进行格式判断 ,正确后用Ajax进行异步请求并校验存储
通过桥接,截取URL后面的token,验证身份,返回指定页面。
截取URL设备名称,判断当前设备,如截取不到设备名称则是 在网页端打开,非app内打开。
为解决图片加载过慢,使用canvas实现图片压缩上传功能。
优化各平台的兼容性问题
项目4 哈德维尔后台管理Pc
项目介绍: 是管理哈德维尔权限和数据的后台,主要有会员列表,会员订单,圈子管理,生活购,认证相关,推荐相关,服务商相关,会员卡相关,店铺相关 等
项目职责:主要负责项目页面布局和数据渲染,完成与后端数据对接,配合后台接口联调
主要技术:运用Vue.js开发,采用前后端分离开发
用Vue.js中的指令和服务与后台接口对接,进行数据交互,进行页面渲染,实现功能模块的开发
运用Element框架进行页面布局与样式渲染
使用webpack打包项目
采用组件化开发,从而使组件高度复用,使代码十分简洁
配置第三方插件,其中涉及到swiper触控滑动模块,使用阿里矢量图库
使用谷歌浏览器进行调试抓包,快速定位问题并解决
合理使用生命周
案例展示
-

哈德维尔App
是提供日常所关心的新闻动态,一个可以看动态,看头条,看文章,开店卖货,并且可以购物赚钱的app。还可以通过签到获取HDW,也可以打赏写文章的用户(内容主要分为:首页,圈子页面,文章页面,头条页面,赚钱页面,我的页面,服务市场,链金会员页面,生活购页面,登录页面,注册页面,购物车,
-

动滴快 乾汇隆,五粮迎宾酒(小程序)
动滴快是用户进货用的小程序,用户下单,app业务员核对发货,以及产品推广,主要功能有产品列表,热门品牌模块,热销商品模块,满赠商品模块,提货点模块,购物车模块,名片模块,分享名片,名片图片,推广助手,商品图片添加logo,提货码发货,分销订单模块,待发货,待付款,聊天功能,全部订
相似人才推荐
-
500元/天前端工程师北京微梦传媒概要:精通HTML5+CSS3、JavaScript 、JQuery、Ajax、Bootstrap, Sa
-
500元/天web前端开发工程师上海我有券电子商务有限公司概要:1、擅长运用Div + CSS进行网页的排版,能很好根据用户需求完成可用性、易用性、良好交互性和用户
-
800元/天前端开发工程师深信服概要:• 熟练掌握基本的Web前端技术,如熟练使用 HTML5, CSS3 和 ES Next常用新语法。
-
 500元/天前端开发工程师浙江葫芦娃网络集团有限公司概要:vue,js,css,css3,bootstrap,各种ui, webpack,echarts...
500元/天前端开发工程师浙江葫芦娃网络集团有限公司概要:vue,js,css,css3,bootstrap,各种ui, webpack,echarts... -
 900元/天高级前端开发工程师人人网概要:熟练掌握css'、html5、js的运用目前主要做vue的开发,有移动端开发经验,了解node、ng
900元/天高级前端开发工程师人人网概要:熟练掌握css'、html5、js的运用目前主要做vue的开发,有移动端开发经验,了解node、ng -
500元/天软件开发工程师微软概要:曾担任创业公司CTO,精通Angular.js,Node.js,Mongoose, 熟练掌握Mong
-
500元/天web前端开发工程师国际人才网概要:H5开发维护,企业网站开发,自适应,H5版棋牌类游戏精通 HTML.css.js.jquery.bo
-
500元/天前端开发爱点击概要:精通小程序开发,熟悉vue、echarts、npm、webpack开发。小程序开发项目超过30个,接

