哎
前端工程师
- 公司信息:
- 广州恒康信息科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 成都
- 武侯
技术能力
* HTML/CSS
熟练利用css+div进行各种布局,js完成基本交互。
熟悉H5/CSS3编写语义化的HTML,完成适应不同终端的弹性布局。
常用less预处理工具,熟悉sass预处理工具。
*javascript
熟练使用jquery框架,完成网页交互效果,能基于jquery进行扩展
*前端框架
熟练vue框架,实现数据双向绑定等,利用elementui完成网站开发
熟练bootstrap框架,完成适应各终端的响应式网站开发
熟悉react框架
*nodejs
熟悉node+express框架+mongdb完成服务器配置及路由,能够实现数据库的增删改查,以及批量取出数据
了解ejs,arttemplate,jQuery template等模板
*工具
熟悉使用SVN,git实现代码版本控制管理
熟悉gulp,了解grunt,等前端自动化构建工具
利用webpack进行打包
项目经验
项目名称:HKERP 恒康零售管理系统
工具环境:visual studio code,elementui,vue全家桶
生命周期:6个月
项目描述:该系统通过vue脚手架搭建,和element ui完成页面及交互效果,具有登陆、身份验证、权限级别、管理、查看、添加,修改数据等功能,运用echarts绘制图表
责 任:1.初始化项目,搭建项目环境
2.配置路由及通过后端返回来的菜单项配置菜单
3.组件化开发
4.使用组件库参照原型图完成布局;
5.实现交互效果,权限控制,处理事件
6.利用axios获取后台接口数据,实现数据的渲染
7.定义vuex存储全局变量,方法,及部分组件的变量和事件存放,
8.跟进用户反馈,及时调整,处理问题
项目名称:水果进出货后台管理系统
工具环境:webstorm gulp,less,elementui,vue
生命周期:3个月
项目描述:该系统通过vue框架,和element ui完成页面及交互效果,具有登陆、身份验证、权限级别、管理、查看、修改数据等功能,运用echarts绘制图表
责 任:1.初始化项目
2.配置路由
3.搭建gulp自动构建工具
4.使用组件库完成布局;
5.完成页面,及交互效果
6.利用axios获取后台接口数据,实现数据的渲染
项目名称:馨生活家居网(移动端)
工具环境:visual studio code ,gulp,less,Mint UI,vue
生命周期:4个月
项目描述:该网站为家具网购提供了平台,运用mintui组件库布局,实现主页和分页的轮播图效果以及触摸滑屏;商品的渲染页面利用axios请求获取页面数据。
责 任:
1.引用组件库完成页面布局
2.完善界面交互效果
3.利用axios获取后台接口数据,实现数据的渲染,
项目名称:源来花卉公司网站
工具环境:webstorm,gulp,less,ajax, jquery
生命周期:3个月
责任:
1、使用DIV+CSS布局模式完成网页布局;
2、进一步进行页面效果优化;
3、使用原生js和JQuery框架写出网页各种特效;
4、拿取后台数据,动态渲染页面
5、对各大主流浏览器进行兼容性处理,查询bug并进行修复;
6、总结并提交开发文档
案例展示
-

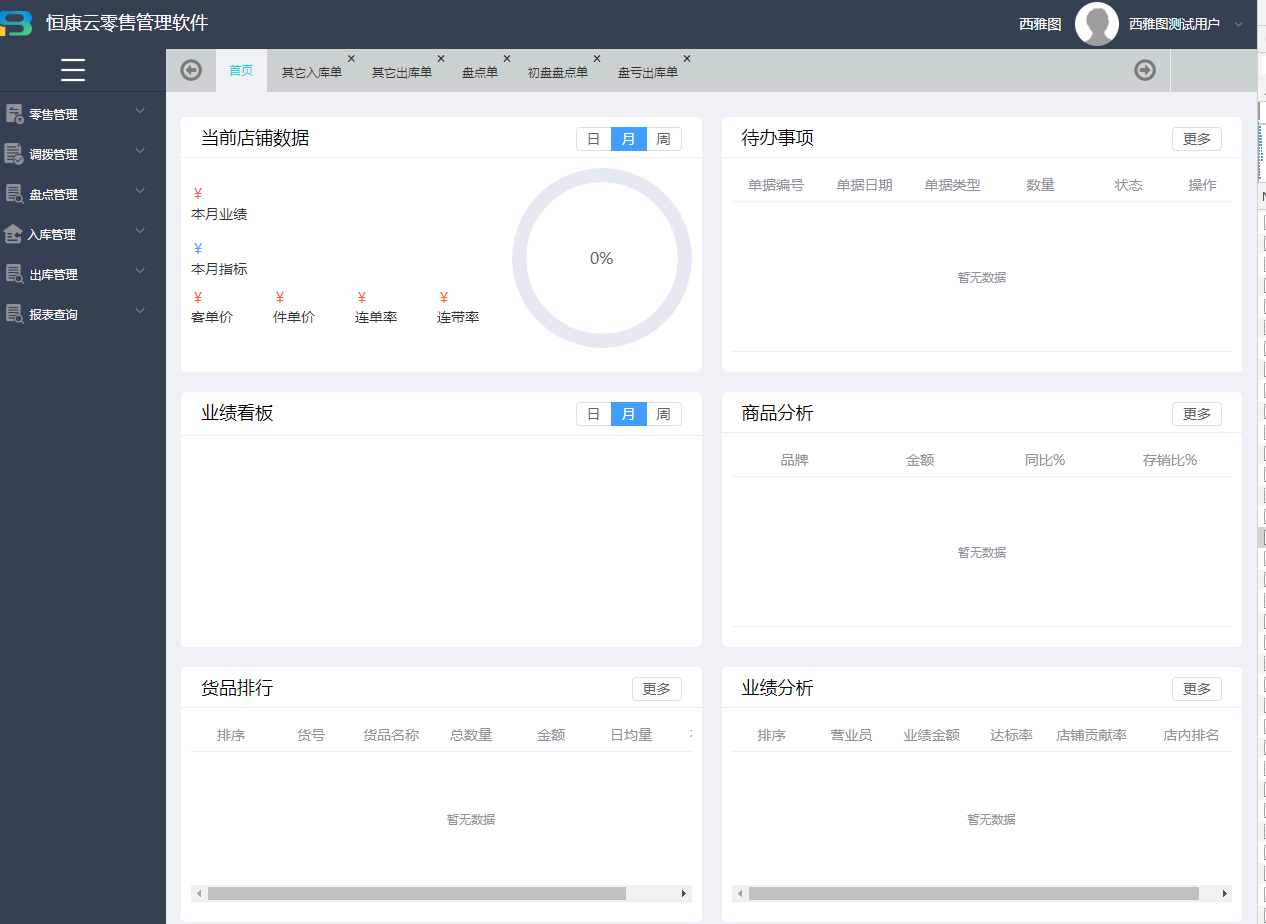
零售管理系统
工具环境:visual studio code,elementui,vue全家桶 生命周期:6个月 项目描述:该系统通过vue脚手架搭建,和element ui完成页面及交互效果,具有登陆、身份验证、权限级别、管理、查看、添加,修改数据等功能,运用echarts绘制图表
-

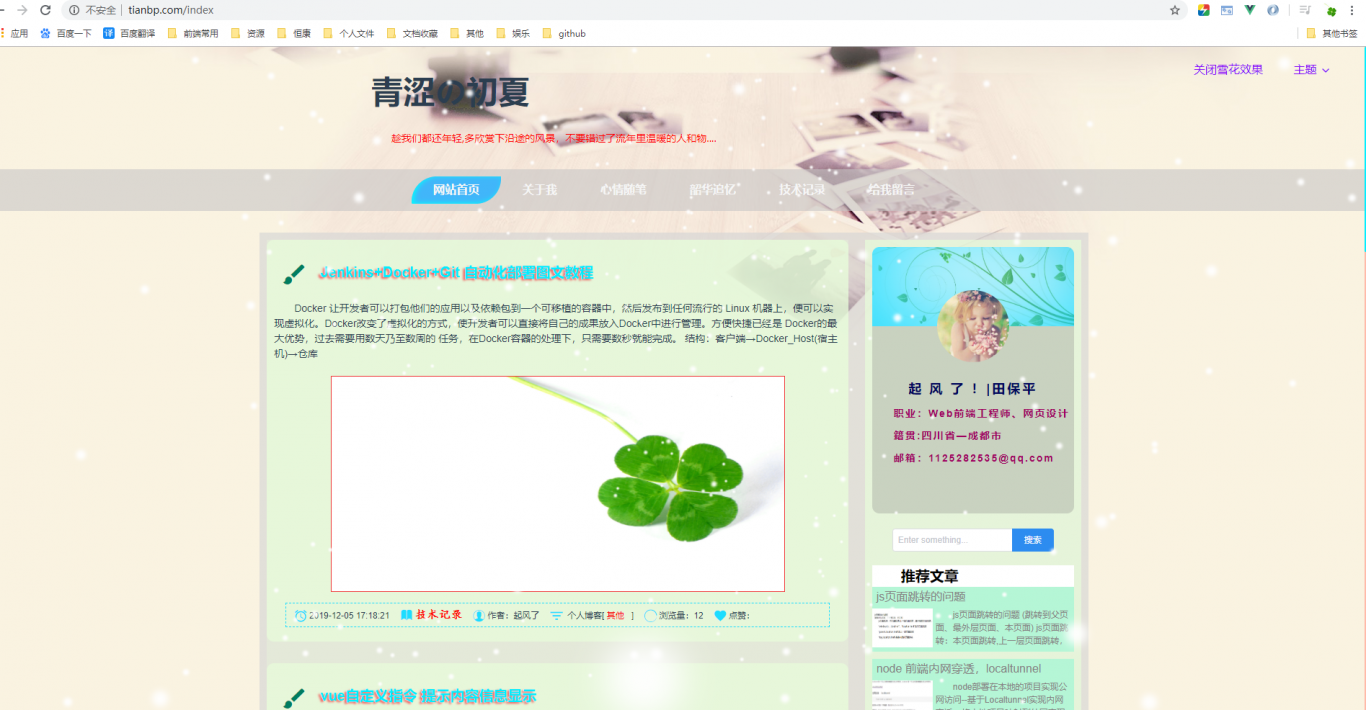
个人博客
工具环境:visual studio code ,Mint UI,vue,node+express后端加数据库mysql 项目描述:该网站为个人版博客个人介绍,发表文章,留言 责 任: 1.引用组件库完成页面布局 2.完善界面交互效果 3.利用axios获取后台接口
相似人才推荐
-
500元/天高级前端工程师软帝联合科技有限公司概要:精通 DIV+CSS 网页布局,熟练原生 js 操作 dom 和 ajax 与后台数据交互 掌握
-
 500元/天前端开发工程师阿里巴巴概要:熟练掌握前端开发技术栈,对后端应用也有独立开发能力。不局限于前后端技术,对自己的定位是一个合格的开发
500元/天前端开发工程师阿里巴巴概要:熟练掌握前端开发技术栈,对后端应用也有独立开发能力。不局限于前后端技术,对自己的定位是一个合格的开发 -
500元/天前端工程师北京汉克时代科技有限公司概要:熟练使用ps等工具进行切图,精通CSS/HTML/JS等前端相关技术,熟练前端框架jquery,bo
-
500元/天web前端新学说文化传媒有限公司概要:1、掌握HTML+CSS网页布局; 2、能够开发适配pc+移动端页面; 3、运用JQuer
-
 500元/天web前端工程師廣州互利概要:html5 css3 js vue.js html5 css3 js vue.js html5 c
500元/天web前端工程師廣州互利概要:html5 css3 js vue.js html5 css3 js vue.js html5 c -
500元/天全栈程序员Powerapple.com概要:目前工作的项目使用的技术: 桌面版一直在用 vue + bootstrap 目前一直在用vue
-
500元/天高级前端开发工程师湖南指尖聚赢网络科技有限公司概要:熟练掌握JavaScript、h5、css,对react框架熟悉,有ant-design-pro开发
-
 800元/天前端开发工程师洛阳森樾企业服务有限公司概要:熟练使用 uniapp 跨平台开发框架 熟练使用 html(5)+CSS(3)+javascri
800元/天前端开发工程师洛阳森樾企业服务有限公司概要:熟练使用 uniapp 跨平台开发框架 熟练使用 html(5)+CSS(3)+javascri

