ZZL
前端开发工程师
- 公司信息:
- 湖南联科电子商务有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 长沙
- 全区
技术能力
1. 熟练使用HTML、CSS、JS、TypeScript进行页面布局以及功能效果的实现;
2. 熟练掌握knockout.js、JQuery,能使用JQuery-UI进行页面开发;
3. 熟悉canvas、svg等页面绘图技术;
4. 能熟练使用echarts进行页面图表开发;
5. 能熟练使用Vue.js进行SPA项目开发,并且能够熟练使用Element-UI、Iview-UI等组件库 配合进行完整的项目开发;
6. 能够熟练的使用less完成简洁的CSS样式编写;
7. 熟练使用VS Code、webStorm、微信开发者工具等开发工具;
8. 能熟练使用Git工具进行项目代码管理;
9. 能熟练使用各种办公软件、Photoshop等常用工具;
10. 了解React.js、微信小程序的开发;
11. 了解PHP、C#等后端语言,能完成部分的开发任务;
项目经验
项 目 名 称: 公司官网
开 发 环 境: Win7
开 发 工 具: WebStorm、Photoshop、FastStone Capture
使 用 技 术: JavaScript、CSS、HTML5、jquery、DOM
项 目 描 述:
根据UI提供的设计图,完成项目所需的图片素材的截取保存,完
成项目文件结构的搭建;根据设计图标准,使用HTML+CSS+JavaScript技术完成项目的页面布局及特效开发;其中包括使用JavaScript技术实现首页的轮播图效果、顶部导航栏下拉效果、顶部导航栏随着页面下拉导航栏吸顶效果以及单独广告切换效果;JS同时实现判断登录状态显示不同页面。
项 目 名 称: 官网产品控制台
开 发 环 境: Win7
开 发 工 具: WebStorm
使 用 技 术: vue.js、element-ui、echarts
项 目 描 述:
首先,用户判断用户登录状态,如果未登录,则返回官网登录页面进 行登录操作,如果已经登录成功,则判断用户所购买的产品状态,开 启相应的产品操作界面;
使用vue.js+element-ui+echarts等技术,根据设计完成项目的基本 内容的搭建,使用依赖的element-ui组件库进行项目的各个功能模 块的页面开发,对于各个功能模块的逻辑关系进行实现;
使用echarts完成相应模块的所需要的图表的实现;
与后端开发人员协作,完成项目数据接口的对接,对所需要的数据进 行需要的处理,并渲染至页面;
最后对完成的项目进行初步测试,检查并修改存在的低级bug
案例展示
-

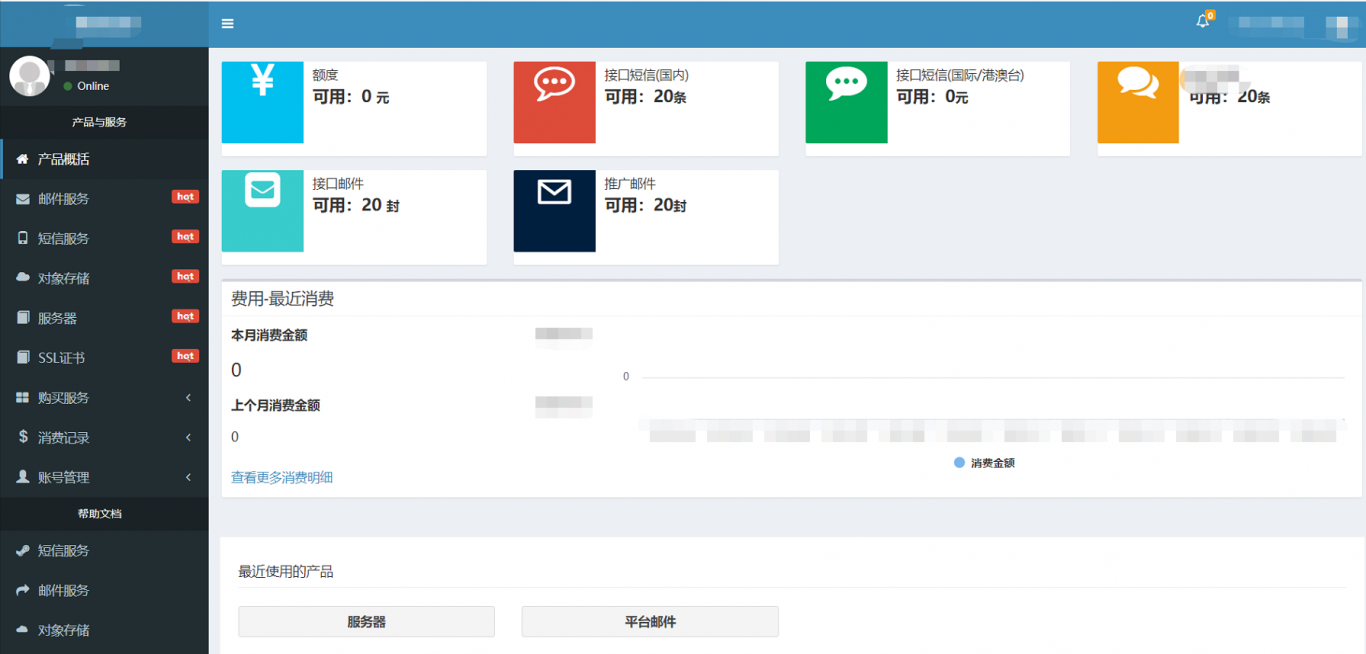
产品控制台
使用vue.js+element-ui+echarts等技术,根据设计完成项目的基本内容的搭建,使用依赖的element-ui组件库进行项目的各个功能模 块的页面开发,对于各个功能模块的逻辑关系进行实现;使用echarts完成相应模块的所需要的图表的实现。
-

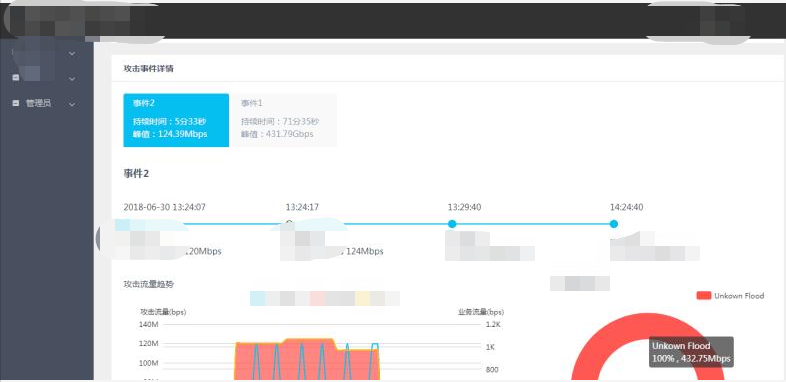
产品管理员平台
使用vue.js+element-ui等技术,根据设计完成项目的基本内容的搭建,使用依赖的element-ui组件库进行项目的各个功能模块的页面开发,对于各个功能模块的逻辑关系进行实现。
相似人才推荐
-
1000元/天前端工程师云易天成概要:1. HTML5/CSS3/JavaScript/echarts等各种Web技术进行产品的界面开发;
-
500元/天微信小程序开发工程师自由职业工作室概要:精通微信小程序前端JavaScript开发,具有小程序商城项目经验和上线发布经验;精通小程序组件,W
-
500元/天前端开发工程师北京概要:小程序开发,公众号开发,pc移动网站开发,app开发。小程序开发,公众号开发,pc移动网站开发,ap
-
500元/天高级前端开发工程师北京爱普优邦科技有限公司概要:熟练掌握前端主流技术,(div+css、js、H5、css3、vue、jQuery等)参与多个项目开
-
500元/天web前端工程师杭州不错网络科技概要:熟练掌握vuejs框架搭建项目,能处理相关bug,熟练操作html、css、js、jquery制作h
-
500元/天前端开发工程师汽车之家概要:熟练 DIV + CSS 页面布局、重构,对 HTML 语义化有一定了解 掌握原生 JavaScr
-
500元/天网络设计兼职概要:目前是一位在校大学生,学的专业是计算机,经常帮老师做网页,基于JSP HTML的都会,而且还参与过老
-
600元/天前端工程师犇犇有限企业公司概要:1、熟练使用JavaScript,微信,支付宝,百度小程序,vue,jQuery等前端框架。 2、与

