阿荣
中级前端开发工程师
- 公司信息:
- 滴滴
- 工作经验:
- 4年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 昌平
技术能力
1. HTML5/CSS3, HTML5 响应式布局, Flex 布局;
2. Vue + ts , React ( Dva ) + ts , Vuex 、Redux ( Saga、Thunk ,reach-router,react-router)
3.jQuery ,Zepto ( Touch ),echarts cokkie操作
4.Mint UI,Element UI,Echarts, Antd , Vant UI
5.AJAX ,Axios(Axios-Mock-Adapter,MockJS),Fetch
6. ES6
7.Nodejs
8.Webpack , Gulp 、Git 版本控制工具;
9.Websocket , Socket.io
10.typescript
项目经验
1. 去海外网-后台管理系统
1.了解产品的需求并与项目经理,ui 协作,完成页面布局以及功能的实现;配合后台工程师一起研讨技术实现方案;
2.和后台紧密配合,实现基于接口与数据的管理系统开发
3.使用 webpack+vue 构建项目工程目录
A.根据业务及功能划分功能目录结构,配置插件进行打包优化,配置vue 多路由模块懒加载
B.数据列表页:
使用 vuex 管理路由表,根据 vuex 中可访问的路由渲染侧边栏组件。使用 element-ui 中的Table 表格布局。侧边栏 NavMenu 以及 Pagination;页码及每页总条数,筛选条件作为参数传给后台实现每页数据的更新;
C.用户登录:
登录成功后,服务端会返回一个 token(该 token 的是一个能唯一标示用户身 份的一个 key),之后我将 token 存储在本地 cookie 之中,这样下次打开页面或者刷新页面的时候能记住用户的登录状态,不用再去登录页面重新登录了、我还会根据 token(保存 token,请求用户信息)再去拉取一个 user_info 的接口来获取用户的详细信息(如用户权限,用户名等信息)。
D.权限校验:
用户登陆成功后,我会在全局导航守卫 router.beforeEach 中拦截路由,判断是否已经获取 token,之后获取用户信息以及用户的 role,再通过 next(路由)做出相对应的权限列表渲染。
2. 去海外网 (WebApp)
1.使用vue-cli 脚手架搭建底层目录,搭配 vuex 合理管理数据状态及 Vant-Ui 构建 ui 层。
2.负责主页,数据列表页以及详情页等。
A.主页
a)进入页面首屏加载利用 Vue Lazy Component、优先加载首屏可见模块,其余不可见模块懒加载(Lazy load、ExtractTextPlugin),即将可见时加载。
b)利用 vant-swipe 构建 swiper(mapActions 派发 swipe 函数,mapState 获取数据), 以及 lazy-loder 对 swipe 图片懒加载(src 替换为 v-lazy)
c)table 切换:对页面进行数据的更新与迭代(列表(复用组件),当前选中的状态会存储到 vuex 的 state 中, 点击会进行判断,避免重复请求);
d)上拉页面:滚动小于或等于指定高度(el.scrollHeight-el.scrollTop-el.clientHeight<=50),axios 请求渲染;
e)点击内容,跳转到关于此内容的详情页(子路由跳转、query 携带路由参数),请求渲染响应数据。点击上方 logo(this.$route.push)返回主页面
B.数据列表页(海外好房,移民,留学,游学)
a)首页部分内容,跳转到数据列表页(通过 vue-router,动态路由传参,携带内容 id),根据点击内容不同, 渲染不同的数据列表(如详情、国家移民、简介)
b)每次点击筛选模块,把点击内容存放对象中,每次都发送 axios 请求,后端匹配相应的数据, 返回数据渲染页面,实现筛选功能,下拉页面:对页面进行数据的加载;
C.详情页:‘海外好房’利用 vant-swipe 构建 swiper,下方布局采用 table 切换(动画效果利用 transfrom, transition 以及把 table 列表 sticky 定位)
3.根据接口文档,通过mockjs 模拟数据,axios 发送请求与 axios-mock-adapter 拦截,proxy 实现跨域请求。
案例展示
-

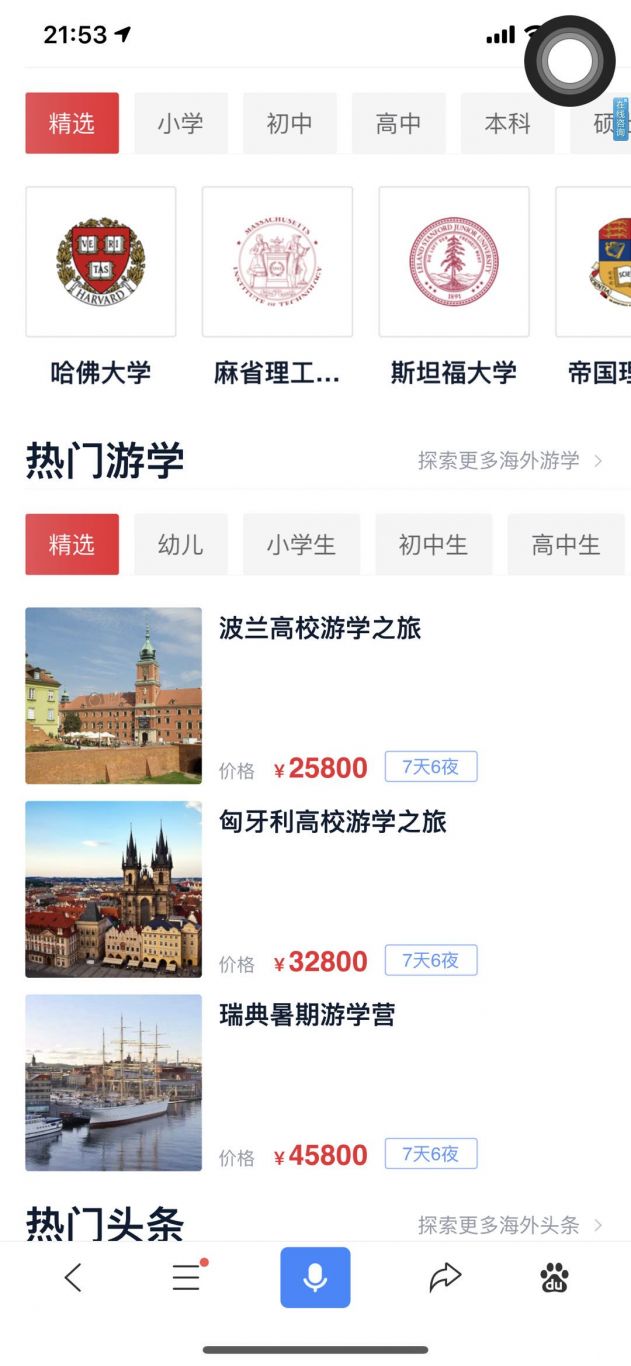
去海外网 移动端
1.使用vue-cli 脚手架搭建底层目录,搭配 vuex 合理管理数据状态及 Vant-Ui 构建 ui 层。 2.负责主页,数据列表页以及详情页等。 A.主页 a)进入页面首屏加载利用 Vue Lazy Component、优先加载首屏可见模块,其余不可见模块懒加载(L
-
必要商城
1.使用vue-cli 脚手架搭建底层目录,搭配 vuex 合理管理数据状态 2.通过axios 对后台数据请求接口的封装,方便多次调用。 3.负责用户安全设置,用户信息,交易查询等模块 4.根据产品需求文档编写标准化代码 5.配合后端、产品,快速迭代业务需求的研发;
-

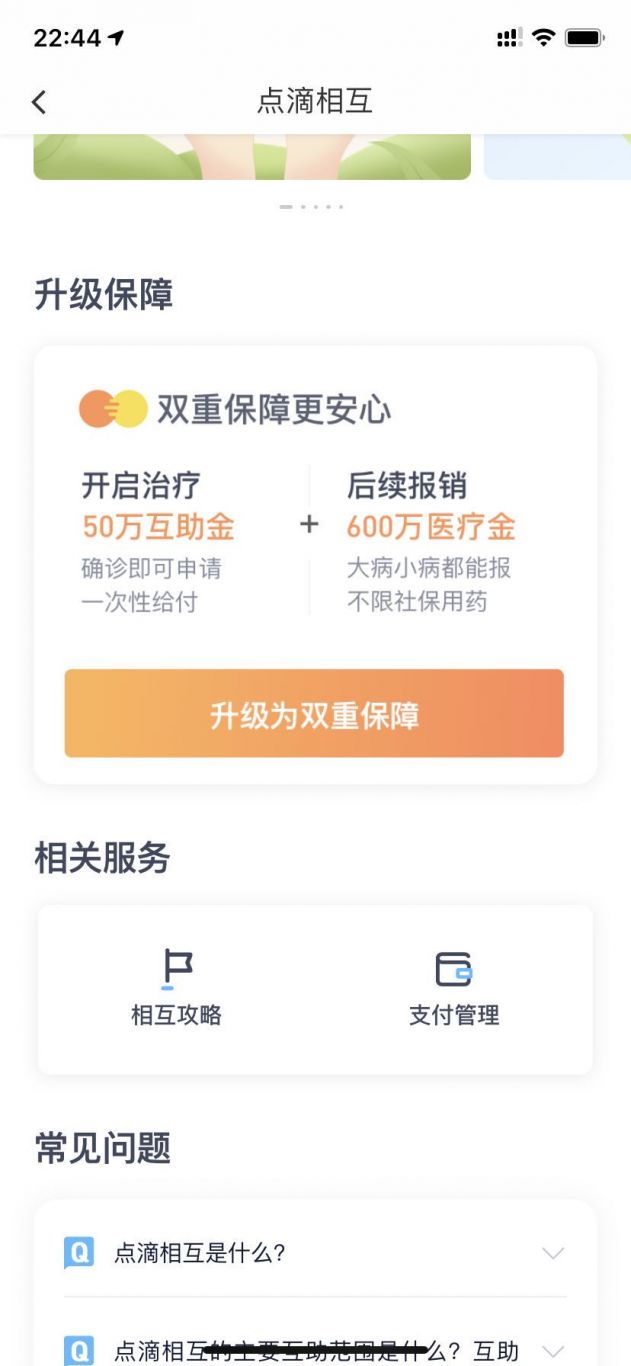
点滴相互
主要负责前后端交互 用vue开发 使用公司内部开发插件进行维护 移动端的交互主要还是对保险业务的开发
相似人才推荐
-
 500元/天全栈工程师成都某科技有限公司概要:全栈工程师: 能胜任从需求分析、原型图设计、UI设计、安卓原生APP开发(kotlin, java
500元/天全栈工程师成都某科技有限公司概要:全栈工程师: 能胜任从需求分析、原型图设计、UI设计、安卓原生APP开发(kotlin, java -
500元/天web前端开发工程师新明珠陶瓷集团有限公司概要:从事web 前端开发工作有两年了,熟练使用html5,css3,javascript,es6, vu
-
500元/天Web前端开发工程师上海久茂国际物流有限公司概要:Web前端开发工程师,开发和维护过大型在线空运订舱平台。拥有从零开始搭建平台框架能力,具有丰富的基于
-
 700元/天前端工程师上海启日信息科技有限公司概要:有五年工作经验,有较强的JavaScript以及ES6的开发能力。 熟悉Vue、React,对
700元/天前端工程师上海启日信息科技有限公司概要:有五年工作经验,有较强的JavaScript以及ES6的开发能力。 熟悉Vue、React,对 -
 500元/天前端开发工程师无概要:精通html,JavaScript,CSS前端三大核心, 熟练掌握jQuery,bootsrap等
500元/天前端开发工程师无概要:精通html,JavaScript,CSS前端三大核心, 熟练掌握jQuery,bootsrap等 -
500元/天前端工程师外包公司概要:近4年前端开发经验。掌握Web前端开发基本技能,有独立做成功多个项目经验(PC端+移动端),有着较熟
-
 500元/天前端工程师了就可怜见看来概要:风格化法国和风格化法国和风格化法国和风格化法国和风格化法国和风格化法国和风格化法国和风格化法国和风格
500元/天前端工程师了就可怜见看来概要:风格化法国和风格化法国和风格化法国和风格化法国和风格化法国和风格化法国和风格化法国和风格化法国和风格 -
500元/天高级前端工程师农博创新科技有限公司概要:1.熟练使用前端常用框架,如vue2、angular2(4)。 2.熟悉一些后台常用架构,有过项目

