Felix
前端开发工程师
- 公司信息:
- 广州易杰数码科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 广州
- 天河
技术能力
前端自动化配置 webpack、gul 等
nodejs开发
vue、react、angular挑其一熟练开发项目
前后分离思想 + Async、Await 思想认识应用+和后端撕逼如何高效开发
学会用google,GitHub和Stack Overflow
掌握python爬虫基础,有几个成功案例
项目经验
项目时间:2017-02到2017-07
项目名称:购物商城平台开发(移动端)
项目描述:
项目介绍
1、本项目使用:flex+vue-cli+vue-router+vuex+vue-resource+vue Devtools+Webpack开发
2、按公司项目团队编码规范进行编写代码。
3、使用vue-cli构建项目
4、使用flex弹性布局实现手机端页面响应式
5、使用vue全家桶实现业务逻辑与项目开发
6、使用vueDevtools做调试开发
7、使用swiper做页面滑屏效果
8、使用h5新特性做缓存与性能优化
9、使用webpack进行项目打包上线。
总结:
1、应用Swiper触屏组件时应注意初始化
2、优化各平台的兼容性问题
项目时间:2017-03到2017-07
项目名称:高仿豆瓣电影
项目描述:
项目介绍
1、该项目主要用于提供最新的电影介绍及上映影片的影讯查询及电影搜索服务;
2、该项目分为首页、正在热映、即将上映、top250及搜索部分;
3、该项目由我独立完成;
4、该项目使用AngularJs实现无刷新式页面变化的单页面应用程序开发;
5、该项目使用豆瓣公开API;
6、项目中利用路由匹配进行页面的跳转和电影搜索功能;
7、该项目使用JSONP跨域获取数据进行电影列表的展示。
案例展示
-

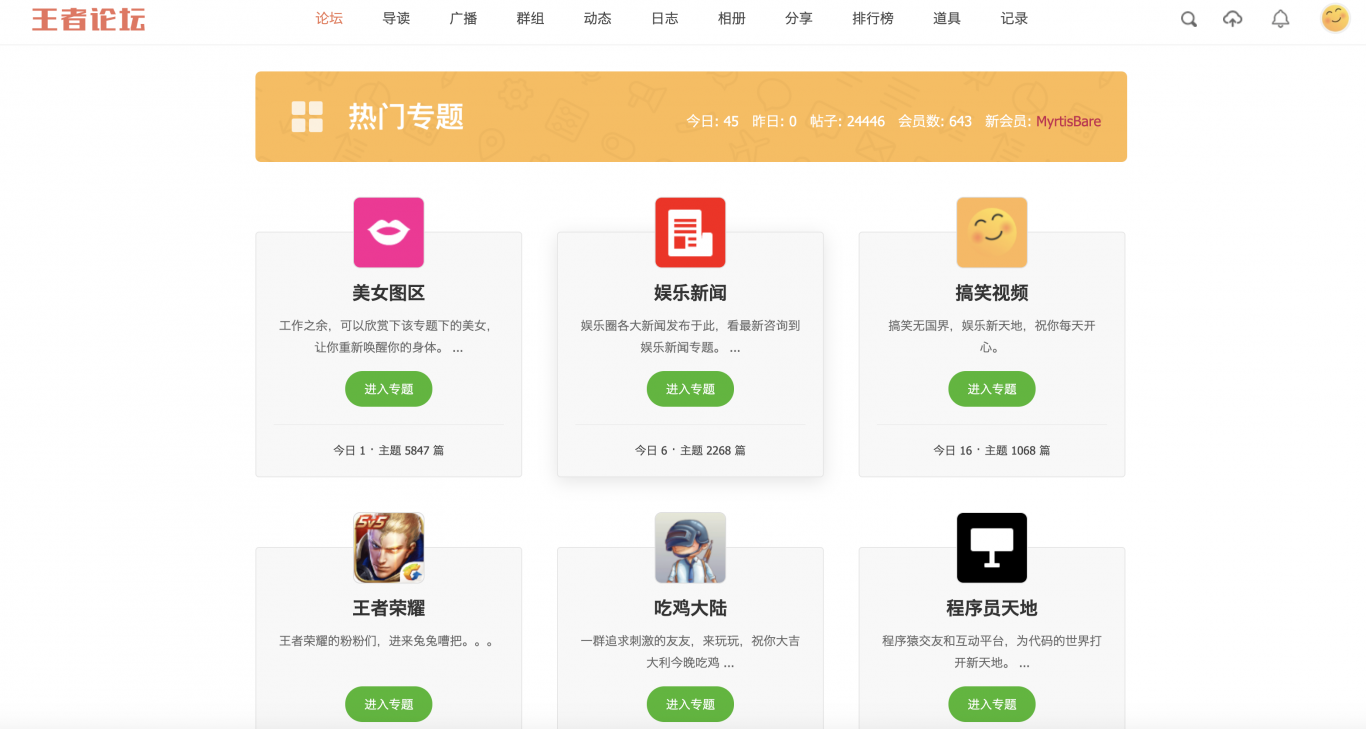
王者论坛
发帖和创建群组功能,界面UI的设计和制作,优化PHP响应上传图片的问题,手机端重构UI,添加一系列后天配置功能,最大化增加手机端用户体验。
-

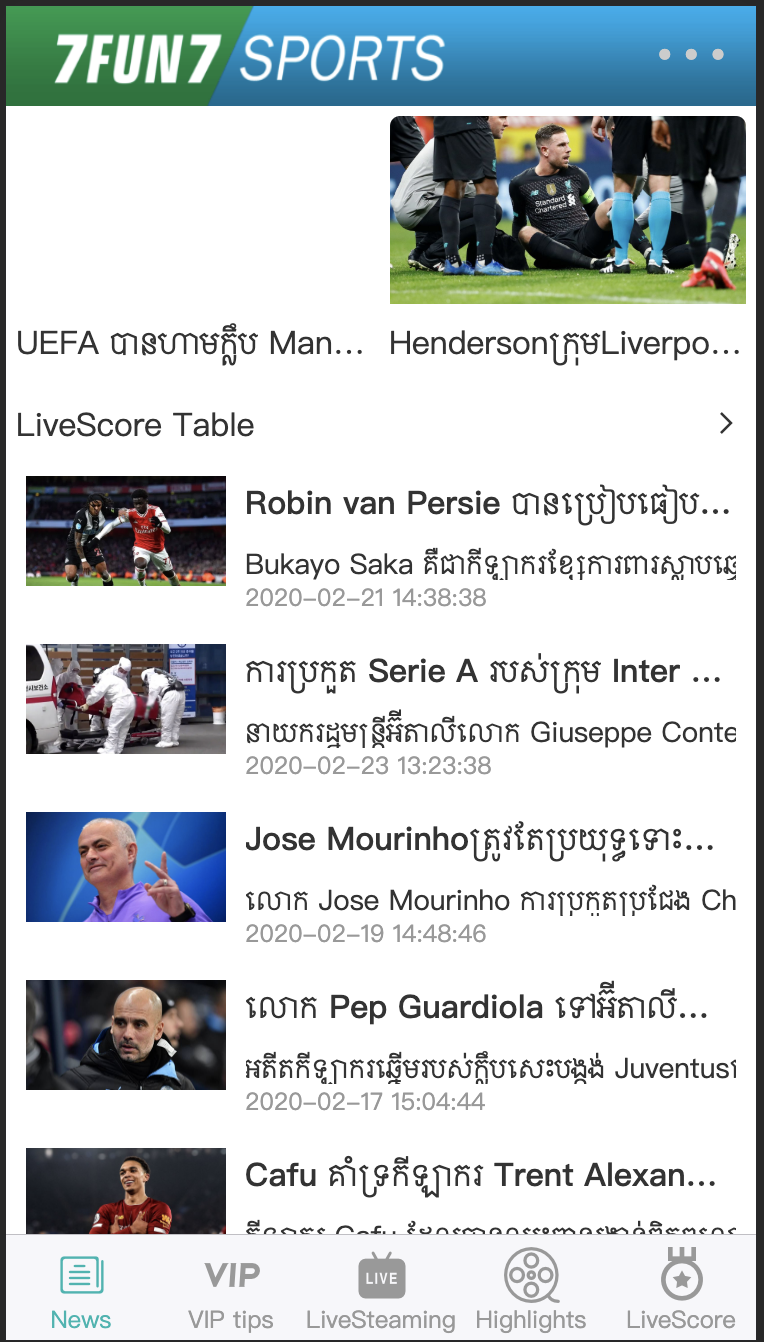
7fun7sport新闻网
使用了vue2.0加vuex以及一些全家桶必备,后天管理系统使用了vue-d2admin管理系统UI,后端接口使用了nodejs开发
相似人才推荐
-
500元/天软件开发工程师北京用友金融信息技术股份有限公司概要:1.熟练使用css、html、vue全家桶、js、es6。 2.团队意识强,工作认真负责,注重
-
800元/天高级前端工程师上海融道网信息技术有点公司概要:前端方面,angular2及以上,vue,小程序,node,ts等技术; 工作时间自由,时间充足,
-
500元/天前端工程师温州中网、浙江灵向科技、温州中津研究院概要:html+css h5+css3 jquery vue nginx 微信公众号开发
-
500元/天前端开发工程师福建省新大陆集团公司概要:技术栈包括但不限于: 掌握html页面架构与DIV/CSS、Flex布局 熟悉JavaScrip
-
500元/天前端开发上海钰盟投资咨询有限公司概要:1.精通vue,vuex进行组件化开发 2.会使用小程序原生及小程序框架开发 3.精通html+
-
500元/天WEB前端开发京北方概要:概述:掌握前端必备技能,具备高效开发网页,高效编写代码的能力,可以利用其进行前端组件化开发、移动端开
-
 500元/天【已重置】【已重置】概要:【已重置】
500元/天【已重置】【已重置】概要:【已重置】 -
500元/天Full Stack Software EngineerNextdish概要:前端响应式网站开发,跨平台(React Native)手机移动端开发,原生(iOS, Android

