Witt
web前端工程师
- 公司信息:
- 赛瓦软件(上海)有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 闵行
技术能力
html、css、es6、nodejs、 react、 .NET、 webgl、opengl、canvas2d、 jquery、 echarts 、 SQL 、 typescript、bootstrap、mapbox、echarts、highcharts、ps
项目经验
1. 2018/10 项目: 汇警智推
所属公司:上海地听信息科技有限公司
项目描述:
在上海地听信息科技有限公司,跟了该项目,该项目的开发是基于政务微信api接口开发,开发中所遇到的难点是要考虑360和微信的安全策略问题的处理。处理办法是对于获取政务微信api接口的userid不能通过url传参的形式获取,对于获取appcode、appkey等应在后台获取,避免在前端页面中去请求它的接口。另外要防sql注入。
责任描述:
项目成员有3人,我负责web前端开发,后台数据接口自己写,另外两个成员一个负责架构,一个美工。对于数据的对接,通过与其他两个公司的合作完成。
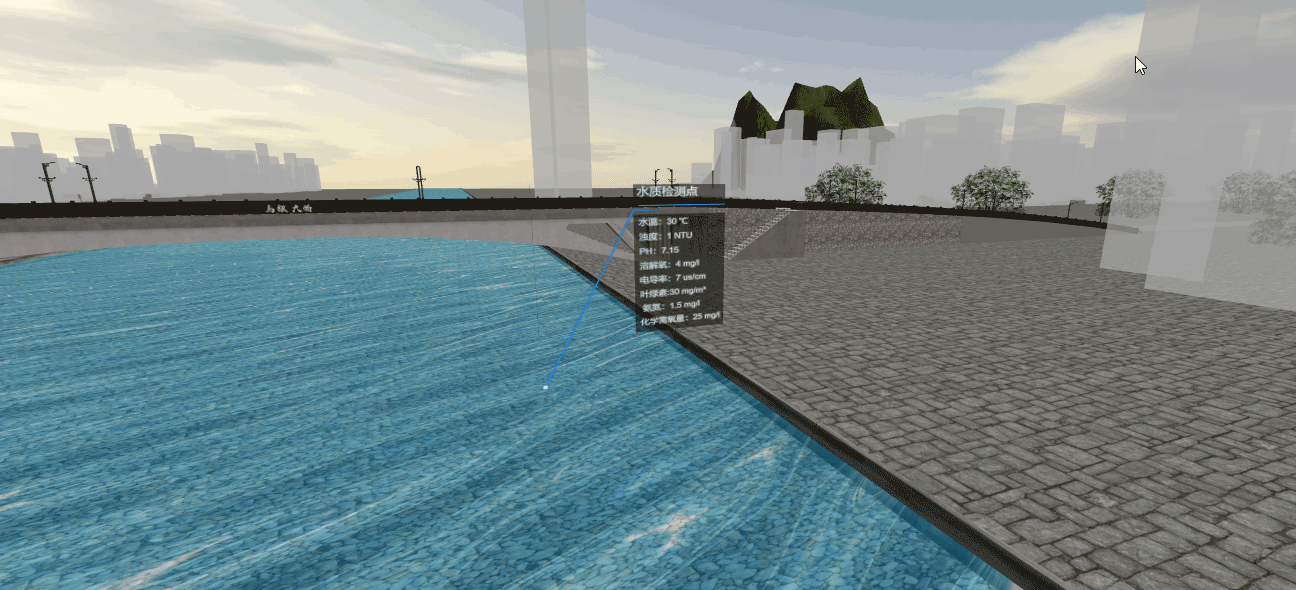
2. 2018/9 项目:生态崇明岛项目所属公司:
上海地听信息科技有限公司
项目描述:
生态崇明项目前端显示页面是天气,降雨统计,实时水位展示等、今日进出岛车辆统计,崇明岛水库信息情况等。开发中对于降雨统计等所用的图表是highcharts图表工具。
责任描述:
开发人员5人
我主要负责前端三维页面展示
3. 2018/2-2018/6 项目:3D虚拟教室签到系统
项目描述:该系统是基于web开发,用到了js框架three.js,服务端开发是asp.net。效果是:1.教室和学生是3D效果显示,可拖拽、拉近镜头显示,当鼠标点击桌面,如果学生已签到,那么会弹出学生信息显示框。2.学生签到成功,会根据性别加载不同人物模型。3.老师可上传导入学生名单。4.增加聊天讨论区,可以在线讨论。
责任描述:
在导师的指导下个人完成的
4. 2018/8 项目:上海徐汇区公安分局项目
所属公司:
上海地听信息科技有限公司
项目描述:
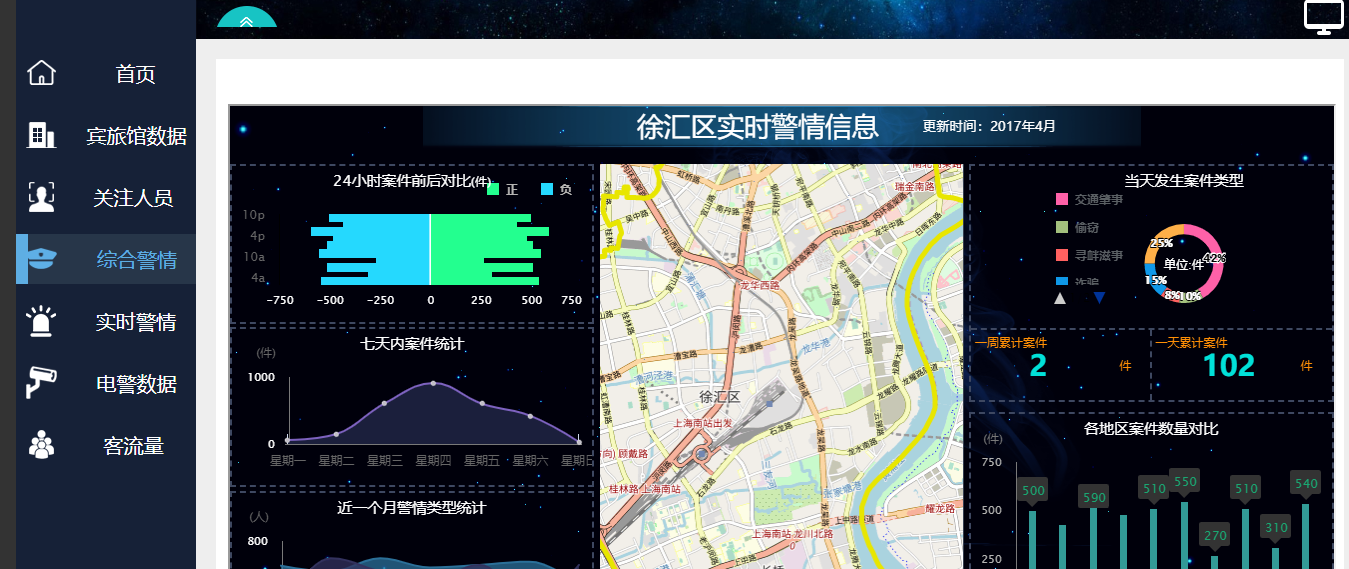
项目概况:该项目是徐汇区公安大数据展示系统,要求是做出酷炫三维效果。具体是通过页面展示出警员实时到岗人数及警员和岗位的信息情况,以及月、周、日不同时间的案件类型统计。它是基于地图来显示警员和岗位位置信息,以及基于echarts的图表来显示数据统计情况。
开发团队共7人,我负责前端页面开发,其他人员有美工设计,后端数据开发等。我主要责任是做出酷炫三维效果的页面
案例展示
-

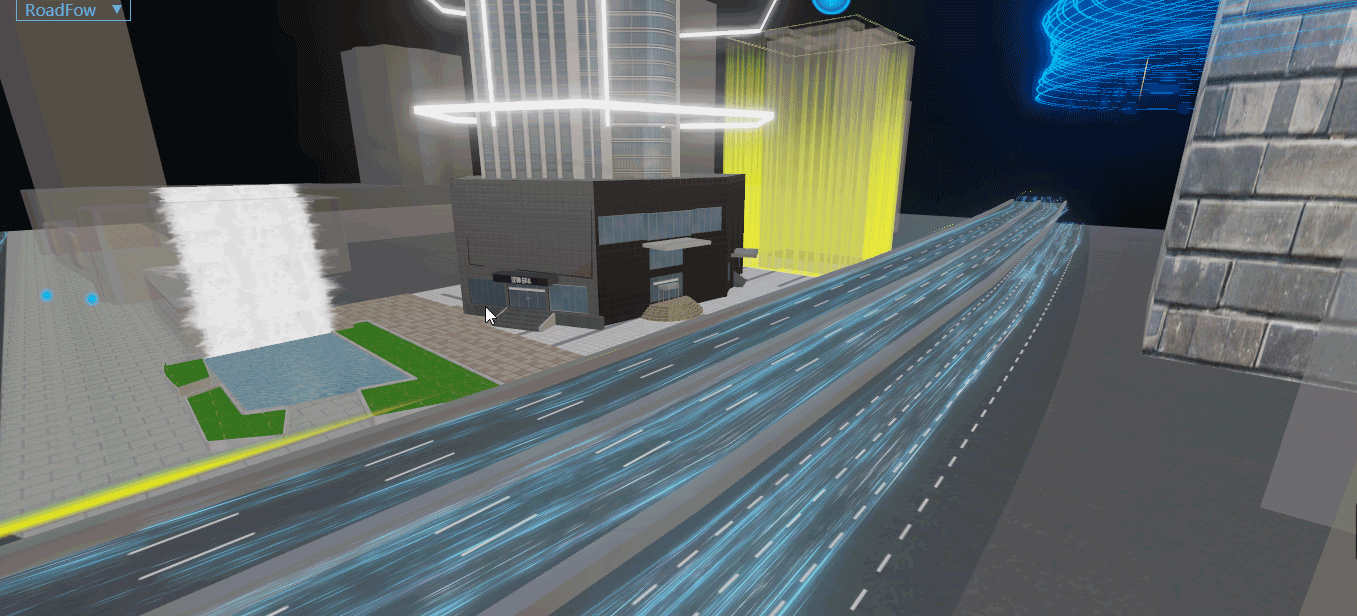
Web 3D特效实现
该作品是本人独自完成的,它是基于webgl的底层实现,是本人一点一滴在工作中所实现的特效集合。目的是为了打造智慧城市,为客户解决数据可视化服务。 智慧城市特效链接:http://47.102.118.127:3000/3d/builds;http://47.102.118.12
-

嘉兴可视化项目
该项目是和一个团队完成的。我负责的两大模块是房间可视化展示和大桥可视化展示。前端通过JavaScript API webgl和opengl实现的。链接地址如下:http://47.102.118.127:3000/3d/room;http://47.102.118.127:300
-

徐汇公安分局项目
该项目是徐汇区公安大数据展示系统,要求是做出酷炫三维效果。具体是通过页面展示出警员实时到岗人数及警员和岗位的信息情况,通过在地图上警员的位置分布,计算出距离民事事件所处位置最近的警员是谁。 以及月、周、日不同时间的案件类型统计。它是基于地图来显示警员和岗位位置信息,以及基于ech
相似人才推荐
-
 500元/天前端工程师深信服概要:1.掌握html,css和js,能根据美工组要求设计静态网页 2.能调bootstrap,了解bo
500元/天前端工程师深信服概要:1.掌握html,css和js,能根据美工组要求设计静态网页 2.能调bootstrap,了解bo -
 500元/天前端中译语通科技有限公司概要:熟练掌握h5、css3、javascript、jq、小程序开发,熟练使用echart、hightch
500元/天前端中译语通科技有限公司概要:熟练掌握h5、css3、javascript、jq、小程序开发,熟练使用echart、hightch -
 600元/天前端工程师长沙海商网络技术有限公司概要:1.掌握的技术react,reactNative, javascript, ant design,
600元/天前端工程师长沙海商网络技术有限公司概要:1.掌握的技术react,reactNative, javascript, ant design, -
500元/天鸿蒙开发工程师中软国际概要:精通 HTML5、css,精通 PC 端、移动端布局 熟悉 ajax,获取数据,动态渲染页面 熟
-
 500元/天高级前端开发工程师杭州软通信息技术服务有限公司概要:1. 熟练掌握HTML 、CSS(SASS、LESS)、JavaScript(TypeScript)
500元/天高级前端开发工程师杭州软通信息技术服务有限公司概要:1. 熟练掌握HTML 、CSS(SASS、LESS)、JavaScript(TypeScript) -
500元/天前端架构师蚁坊软件概要:1、html+css+javascripts+json(p)+xml完善的前端开发经验; 2、vu
-
500元/天前端开发V联网概要:熟练使用html+css+js, 熟练使用jq, 熟练使用vue全家桶, 熟练使用微信小程序,
-
 600元/天前端WEB长亮概要:1、精通 Web 前端技术:html5、CSS3、LESS 预处理器、flex 布局、媒体查询器及
600元/天前端WEB长亮概要:1、精通 Web 前端技术:html5、CSS3、LESS 预处理器、flex 布局、媒体查询器及

