。。
前端开发工程师
- 公司信息:
- 上海文沥信息技术有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 浦东
技术能力
精通HTML/div+CSS,HTML5,CSS3前端Web开发技术
熟练使用sass 和 less 进行 CSS 预编译,熟练运用HTML5+CSS3合理制作网页;
熟练使用jQuery,实现页面动态效果;
熟练使用Bootstrop,Element-ui,Swiper等开源框架;
熟练的使用javascript、baiduTemplate、AJAX/JSON、DOM、BOM,可根据业务需要制作出需要的交互;
熟练使用 Vue.Js,Vue全家桶等开源框架,有实际开发经验;
熟练使用ES6及新特性;
熟练使用Webpack进行模块打包,及git代码管理工具;
熟练使用uni-app框架开发app h5;
项目经验
秒杀商品购物
负责所有前端工作。
Swiper实现轮播效果并使用mint-ui进行页面的布局。
vue-router进行页面切换跳转以及数据传输,利用vuex进行数据的托管。
axios实现数据请求,进行前后台的交互。
母情节商城(抢券)
福利商城
Swiper实现轮播效果并使用mint-ui进行页面的布局。
vue-router进行页面切换跳转以及数据传输,利用vuex进行数据的托管。
axios实现数据请求,进行前后台的交互。
localStorage /cookie实现浏览器缓存数据福利商城(重构)
项目描述:针对银行的用户提供优惠券特价商品购物平台
项目职责:对该网站整体进行重构。
Swiper实现轮播效果并使用mint-ui进行页面的布局。
vue-router进行页面切换跳转以及数据传输,利用vuex进行数据的托管。
axios实现数据请求,进行前后台的交互。
localStorage /cookie实现浏览器缓存数据。
案例展示
-

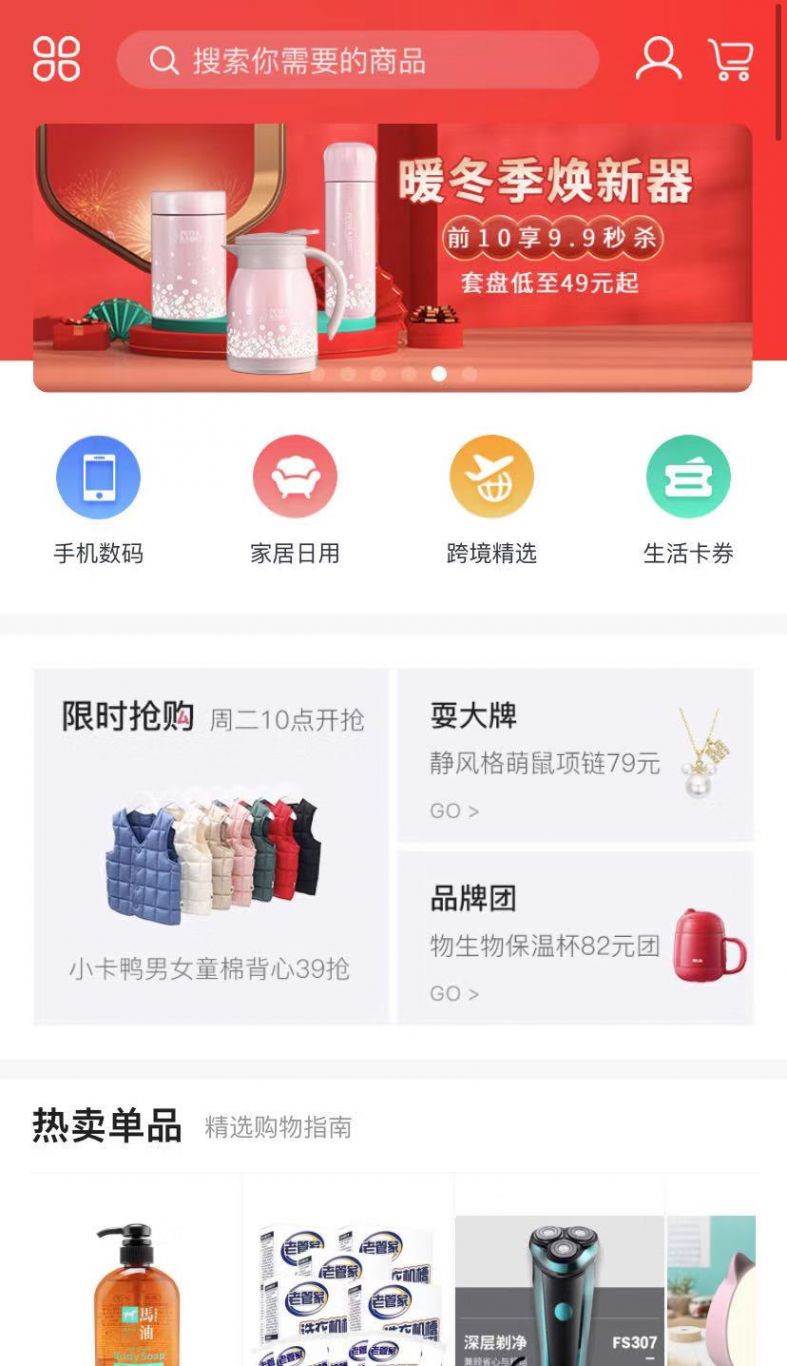
生活圈
负责所有前端工作。 Swiper实现轮播效果并使用mint-ui进行页面的布局。 vue-router进行页面切换跳转以及数据传输,利用vuex进行数据的托管。 axios实现数据请求,进行前后台的交互。
-

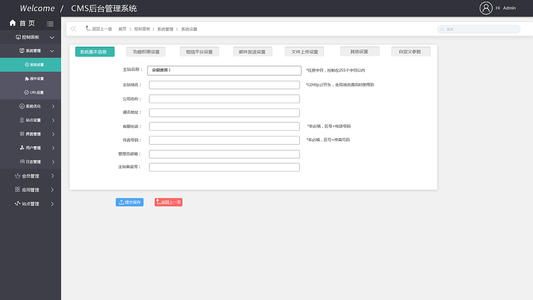
cms2.0管理系统
(1) 根据UI设计图,高保真还原设计图。 (2) vue-router进行页面切换跳转以及数据传输,利用vuex进行数据的托管。 (3) axios实现数据请求,进行前后台的交互。 (5) 利用better -scorll实现页面的分类的选择
-

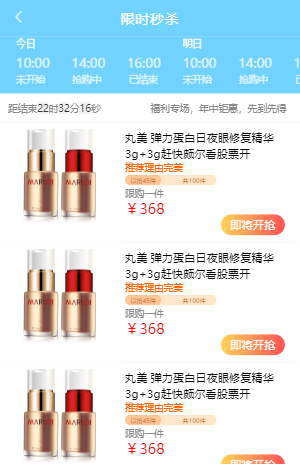
魔法秒杀
负责所有前端工作。 Swiper实现轮播效果并使用mint-ui进行页面的布局。 vue-router进行页面切换跳转以及数据传输,利用vuex进行数据的托管。 axios实现数据请求,进行前后台的交互。
相似人才推荐
-
800元/天Web前端工程师上海厚步网络技术有限公司概要:HTML / CSS 熟悉HTML5+CSS3特性,并精准的还原设计图 熟悉W3C规范,掌握DI
-
 1000元/天软件应用开发工程师河北双子科技有限公司概要:C# 图像识别、人脸识别应用开发,SQLserver数据库应用开发,物联网应用程序开发。现主要从事智
1000元/天软件应用开发工程师河北双子科技有限公司概要:C# 图像识别、人脸识别应用开发,SQLserver数据库应用开发,物联网应用程序开发。现主要从事智 -
500元/天前端工程师广州精点科技股份有限公司概要:1、熟练使用 Vue2、Vue3、React 全家桶 2、熟练技术栈对应的多种组件库,如 Elem
-
600元/天web前端工程师四川盛趣网络科技有限公司概要:1.精通编写网页基础技术:html5,css3,jquery,bootstrap,sass 2
-
 800元/天资深前端工程师找油网概要:目前在上海一家互联网公司担任资深前端工程师,负责团队开发建设和管理,制定的前后端协同方案,可以支撑特
800元/天资深前端工程师找油网概要:目前在上海一家互联网公司担任资深前端工程师,负责团队开发建设和管理,制定的前后端协同方案,可以支撑特 -
 500元/天工程师A华为技术有限公司概要:熟练使用SVN、git版本控制工具,进行代码管理,实现敏捷开发 熟悉AngularJs主流MVC、
500元/天工程师A华为技术有限公司概要:熟练使用SVN、git版本控制工具,进行代码管理,实现敏捷开发 熟悉AngularJs主流MVC、 -
600元/天前端开发工程师杭州有朋网络技术有限公司概要:3年工作经验,前端开发工程师,主要使用技术react+antd开发各种管理后台,对angular和v
-
500元/天前端工程师武汉魅客科技有限公司概要:react,antd,CSS3,HTML5,redux,dispatch,vue,可以封装react

