虫洞
移动开发工程师
- 公司信息:
- uc 浏览器
- 工作经验:
- 5年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 广州
- 番禺
技术能力
熟练掌握 React , vue 全家桶,熟练掌握 Webpack 和 Git。
熟练掌握 Express, Koa, Egg 等 Nodejs 前端 web 服务开发框架。
熟练掌握 JavaScript 的 ES6,ES7 等语法。
掌握 PWA 的用法并能编写支持动态生成的缓存资源的 Webpack 插件。
掌握 webSocket,blob,mediaSource,sourceBuffer 等 h5 Api。
熟悉爬虫系统的运作方式,可以利用 node 编写爬虫系统。
项目经验
1、UC 贴吧(http://hobbyclub.ucweb.com/OMG)
独立开发的多国家多语言的 H5 的用户发帖交流平台,技术选择是 Scrat 3(FIS 3 + Swig)+
Egg,浏览器端支持 PWA 技术,使用 service worker 离线变化频率低的资源来对抗弱网环境,
并支持添加桌面启动方式,在服务器抗压和二次快速响应上,支持 Redis 缓存,统计方案是使用
Dom 埋点 + 事件代理方案。
2、浏览器运营平台(全新重构开发)
独立全新开发的一个高度解耦的组件化内部多业务运营系统,迭代速度可达到几分钟完成一个新
协议接入,技术选用 React 全家桶+Egg 框架,亮点在于完全遵循 JSON 结构的数据类型进行深
度查找节点类型进行组件匹配,实现配置即可生成运营页面,并支持不同用户权限展示不同业务
的运营入口,同时支持了监听用户数据操作的统计 node 打点。
3、全球资讯(http://allnews.uodoo.com/ru-ru/index)
印度长视频(http://videoadda.ucweb.com/index)
全球资讯支持全球空军国家的信息流新闻资讯 SPA 项目,曾是国际浏览器的主要流量入口之一,
印度长视频是针对印度市场的视频垂站,两个项目技术由老版本 Express、FIS、Swig 更新到 Egg、
FIS3、Swig,Server 端使用 Redis 缓存特定环境下的数据,为服务器减压以及二次快速响应,
在统计数据上使用 Dom 元素埋点方案,动态创建 Img 标签来进行上传打点数据。
4、国际活动开发框架(https://business.ucweb.com/activity/pk/zong)
独立设计的能快速的输出活动页面静态 html 的一个框架,技术选型是 Webpack + Koa+
Xtemplate 设计的多页面快速开发框架,根据国家维度分类,检查对应文件夹下面的资源,进行
HTML 和 Css 和 JS 对应关系打包,利用静态资源进行活动页面的对外输出。
案例展示
-

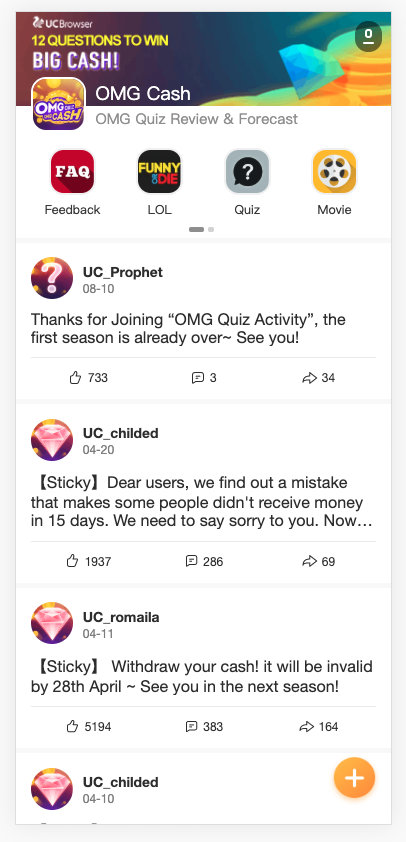
uc国际贴吧
独立开发的多国家多语言的 H5 的用户发帖交流平台,技术选择是 Scrat 3(FIS 3 + Swig)+ Egg,浏览器端支持 PWA 技术,使用 service worker 离线变化频率低的资源来对抗弱网环境, 并支持添加桌面启动方式,在服务器抗压和二次快速响应上,支
-

bigo老虎机小游戏
独立开发的多区域多语言的老虎机小游戏,技术选择是 vue + webpack,浏览器端支持 PWA 技术,使用 service worker 离线变化频率低的资源来对抗弱网环境,使用 canvas 作为动画播放,并且使用了 webpack 生成资源链接进行预加载,避免首次进入页
相似人才推荐
-
600元/天前端开发组长北京柯莱特科技有限公司概要:熟练掌握React开发 熟练掌握Vue开发 熟练掌握webpack 熟练掌握Node 会Ph
-
700元/天web前端深圳市概要:1.熟练掌握XHTML/html5/CSS3/JavaScript,熟练flex布局,熟悉W3C标准
-
800元/天高级前端开发工程师ZOL中关村在线概要:1、近8年前端开发经验,对前端基础掌握娴熟,多个大型项目经验累计,对于PC端、移动端H5,微信公众号
-
500元/天前端工程师阿里巴巴概要:1.vue,vuex,vue-router,使用时长1年+,有实际项目经验; 2.element
-
1000元/天高级前端工程师神州数字概要:五年前端开发经验,行业贯穿生活服务、金融产品、电子商务,团队完善,有清华毕业的设计师、某里巴巴的前后
-
700元/天高级前端工程师深圳市鸿齐网络科技有限公司概要:有独立前端团队一共3人两人工作经验3年 一人工作经验7年 可接大型项目 科班本科出身 基本htm
-
500元/天前端工程师无概要:1. 精通HTML、CSS、Javascript、ajax。熟悉H5, 常用特性。能独立开发优先。
-
 500元/天高级前端开发工程师北京市迪信通商贸股份有限公司概要:独立完成微信小程序的开发,以及与后端工程师相配合,完成整个小程序的开发上线。 擅长使用Vue构建项
500元/天高级前端开发工程师北京市迪信通商贸股份有限公司概要:独立完成微信小程序的开发,以及与后端工程师相配合,完成整个小程序的开发上线。 擅长使用Vue构建项

