孙猛
高级前端工程师
- 公司信息:
- 航天国政
- 工作经验:
- 5年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 武汉
- 全区
技术能力
能使用vue+vuex+vue-router+webpack+ES6进行项目
能使用react+ mobx+ahook+antd+
● 掌握H5、C3、JS相关知识, 能使用Ajax技术完成常用的页面交互,服 务器
的数据交互,了解node.js
● 熟悉Bootstrap框架+jq库的使用,了解响应式布局的实现原理,熟练应用
MUI,mint-ui等UI组件和 zepo配合开发
● 可以编写基本的php测试页面。 了解HTTP ,TCP 协议
● 熟练使用Svn、Git等项目管理工具;
● .熟悉性能优化与兼容问题的解决;了解Web浏览器工作原理;
●移动端,pc端,小程序等都很熟练
项目经验
项目名称 :流量兜底 (http://testflow.cashcash.id)
开发技术:Photoshop、webpack、node.js、 vue.js
责任描述:
1) 使用html/css/ vue.js还原ui设计稿原图;
2) 负责通过Axios 请求接口,实现动态渲染页面;
3) 负责前端性能优化;
4) 负责检测BUG;
5) 搭建团队开发环境
项目简介: 1、该项目是嵌入原生App的H5页面,引导客户下公司其他差
评
2、该项目采用了前后端分离的开发模 式,用html/css/ vue.js 渲染页面的
整体效果, 运用webpack做打包处 理,采用Ajax实现数据交互,后台。采
用MySQL的数据库进行存储数据
项目名称 :订单后台管理系统(http://order.pinjamy.id/login)
开发工具:Sublime Text、Git、Photoshop、、Webpack、node.js 等
责任描述:
1) 使用html5/css3进行页面布局与搭建,还原ui设计师的图稿;
2) 应用Expres进行服务器搭建;
3) 负责后台管理系统开发,使用vue/vuex/vue-router/iview/typescript
技术发 现实现;
4) 负责为前端性能优化, 解决浏览器的兼容问题
项目简介:该项目主要采用了前后端分离的开发模式,后台应用java 技术
开发,利 用Expres搭建服务器,前端主要采用vue相关技术实现,比如:v
ue.js做页面 渲染,iview做样式插件,使页面样式更美观,vuex做数据状态
管 理,vue-route做单页面开发组件, Webpack做项目压缩打包处理,AJ
AX 实现页面与后台的数据传输与交互。
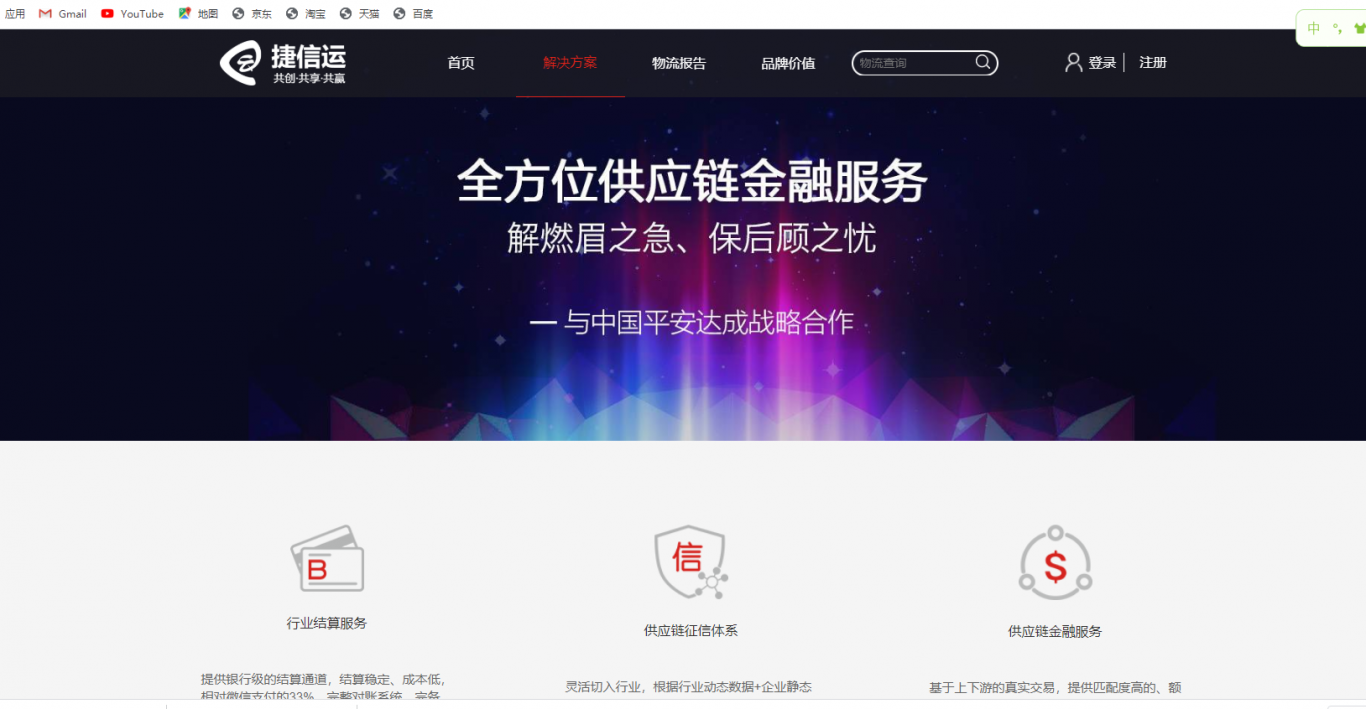
项目名称:信运通
((https://www.lucky56.com.cn/)
发工具:Photoshop、
jQuery、BootStrap、
node.jsElementUI 责任描述:
1) 使用html/css/BootStrap
页 面布局与搭建,还原ui设计
的原 图;
2) 搭建npm应用环境,同时与
前后端进行传送交互; 项目简
介: 项目实现采用了W3C的标
准化模 式布局,支持PC端、移
动端,页 面用的是html+css+
BootStrap 进行页面的搭建,用
jQuery实现 页面的动态效果,
后台利用 node.js搭建服务器,
通过使用 ajax与后台传输,反
馈数据信息,使数据信息更加完
善
案例展示
-

信运通 官网
发工具:Photoshop、 jQuery、BootStrap、 node.jsElementUI 责任描述: 1) 使用html/css/BootStrap 页 面布局与搭建,还原ui设计 的原 图; 2) 搭建npm应用环境,同时与 前后端进行传送交互; 项目简 介: 项目实
-

公司制度建设与管理系统
这个项目是由2个前端完成 后期的维护就是我一个人来完成 1表格展示 分页 搜索功能 2.上传文件 下载文件 exel表格调出 from表单提交 3.角色权限 功能权限 管理 4.部署前端代码在ngix上 5.递归菜单展示
-

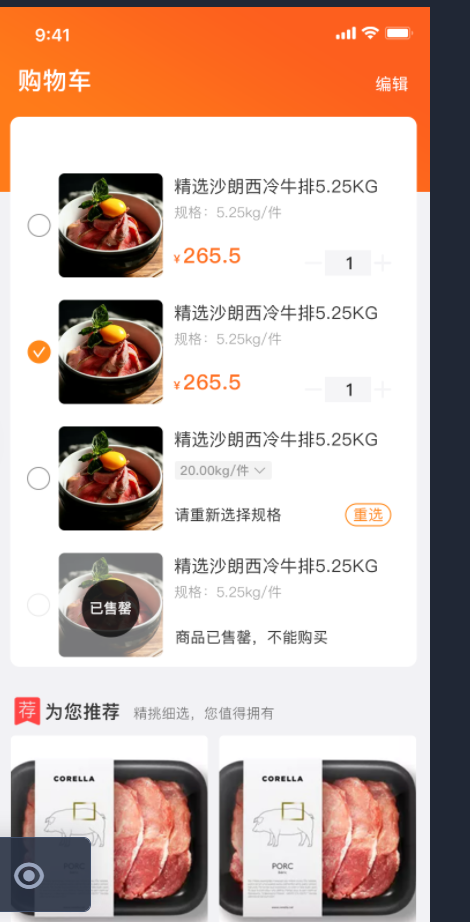
冻灵售
1. 首页(首页有城市选择、轮播图、细分的导航选项、热门的团购项目) 2. 分类搜索页面 (分类搜索页面可以根据地区排序、项目名称排序、商家设定排序、分类筛选、以及模糊查询来所有项目) 3. 购物车页面 (购物车是单人购商品的时候,点击添加购物车即可,购物车的实现是缓存
相似人才推荐
-
500元/天前端开发工程师成都久思微信息技术有限公司软件外包公司概要:1、 熟练使用HTML+CSS、HTML5、CSS3 2、 熟练掌握JavaScript,很
-
500元/天前端工程师上海连为科技有限公司概要:熟练掌握各种Web前端技术(HTML/CSS/Javascript等)和跨浏览器、跨终端的开发;
-
500元/天前端开发工程师上海文沥信息技术有限公司概要:1.熟练使用Vue.js、angularJs等前端框架,有一定的自我钻研能力 2.能够使用webp
-
500元/天前端开发瑞人堂医药连锁有限公司概要:浏览器环境IE6~8 IE9+ Chrome Firefox Safari Opera Edge
-
500元/天前端工程师山东六臂科技网络有限公司概要:具有3年以上前端开发经验,精通HTML5和CSS3,JavaScript,JQuery,熟练使用各种
-
 500元/天前端开发工程师上海韵达货运有限公司概要:精通前端基础技术,Html5, CSS3, JavaScript,JQuery,扎实的JavaScr
500元/天前端开发工程师上海韵达货运有限公司概要:精通前端基础技术,Html5, CSS3, JavaScript,JQuery,扎实的JavaScr -
600元/天Web前端工程师西安仁臻科技有限公司概要:精通 Web 前端技术, 包括 HTML/CSS/JavaScript 等,熟练 Ajax 等前端
-
500元/天前端工程师十一维度概要:熟练精通HTML5 熟练精通css、stylus、elementUI 熟练精通js、jQuery

