柯震东他弟
前端研发工程师
- 公司信息:
- 上海熊猫机械集团
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 闵行
技术能力
根据 UI 设计稿完成PC端、H5移动前端页面的开发
使用stylus sass等css预处理器对页面进行优化并添加动画效果
使用rem布局 媒体查询 完成响应式页面的开发、优化以及测试
配合测试人员对产品代码进行迭代开发和增量开发
使用axios实现ajax请求,通过后端接口拿到数据对页面进行渲染
利用vuex实现数据的统一管理
使用webpack对代码进行模块打包
使用gitee对代码进行管理和版本控制
熟悉前后端分离开发,在后端未完成接口情况下,使用koa框架假设HTTP服务作为临时服务器
采用组件化或面向对象的前端开发思想,熟悉浏览器兼容性
参与前端性能、架构等方面的改进和优化
项目经验
1.跨域处理:配置客户端代理
2.用户模块:登录,注册,个人信息修改,密码找回,更新密码
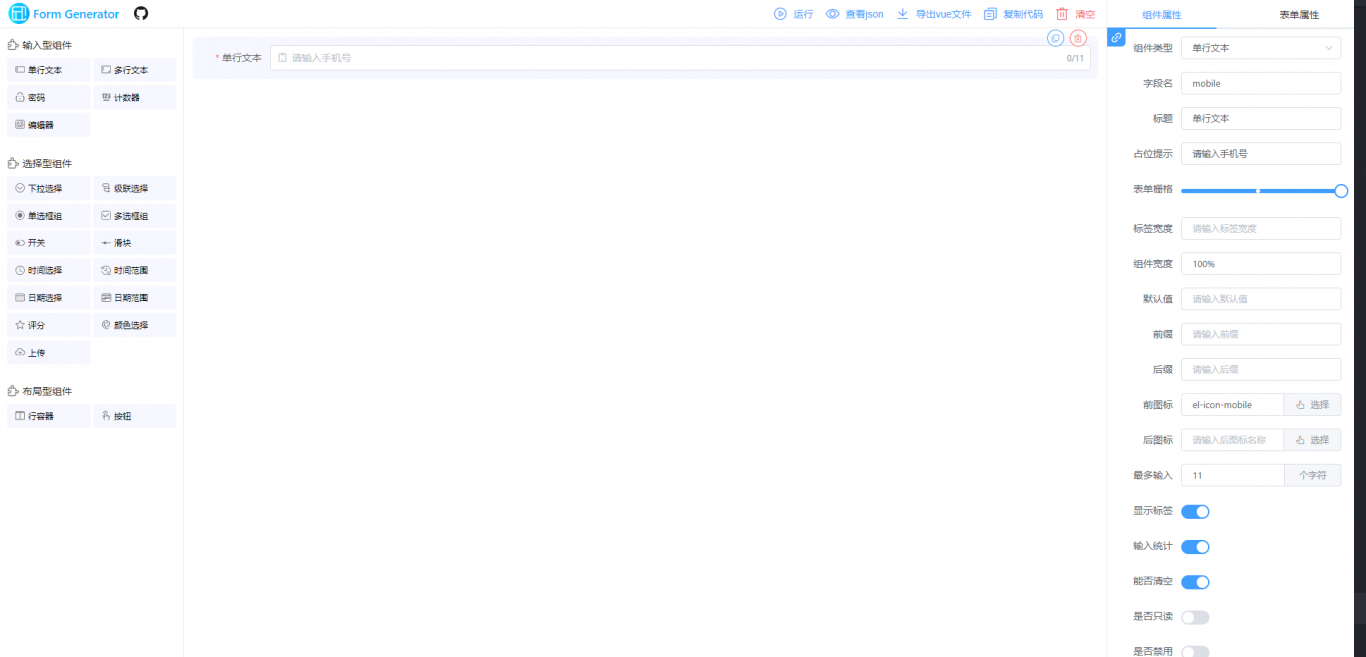
3.对github上开源项目form-generator进行二次开发,实现动态表单设计功能单元
(1)利用vue-draggable实现表单元素生成和移除
(2)对el-dailog弹窗进行自定义封装和调用
(3)增加preview.html页面,可预览刚设计完的表单
(4)将表单元素放在js文件中以json形式声明,利用createElement函数转成element组件
(5) 通过svg绘制特殊业务需求的icon
(6)利用JSX编写单个表单元素组件,减少代码冗余度,且更好的进行细节的配置
(7)通过QRCode.js插件生成二维码,更好的分享给客户填写
(8)利用mongodb数据库对表单收集回来的数据进行增删改查
6.利用lodash中throttle和debounce方法解决部分模块出现的函数防抖和节流
7.利用i18n插件实现产品国际化
8.设置axios请求拦截器,在超时登录或无token情况下踢出登录状态
9.利用Echarts实现数据可视化展示
10.使用gulp压缩代码,图片懒加载,ajax缓存提高浏览器加载速度
11.利用axios-retry解决服务器或网络不稳定引起的掉包或请求失败
12.在vue项目中引入jQuery,解决一些需要操作DOM的特殊情况
13.使用vue-Quill-Editor插件完成富文本功能
案例展示
-

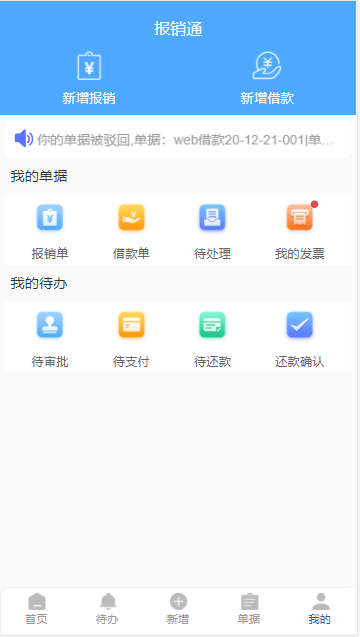
报销通
作为服务于集团的报销系统高效的报销系统,能够帮助企业自动化费用管理流程,消除人为错误以及其他繁琐环节,从而节省员工的时间和资源,并加强对合规性和成本的控制。用户可以快速拍摄收据照片,并通过任何移动设备随时随地提交费用报告,确保工作效率。
-

动态表单项目
完成基本的表单代码搭建任务,减少重复的劳动 支持单行文本 多行文本 富文本 下拉框 图片上传 表单拖拽等丰富功能
相似人才推荐
-
500元/天Web前端OPPO概要:react Vue 技术栈,常用的第三方类库,精通es6 精通HTML5、CSS3、JavaScr
-
800元/天前端工程师北京诸葛找房网概要:熟练html5 css3的开发运用 熟练nodejs express ejs框架的开发中间层渲染
-
500元/天无无概要:熟练掌握 HTML CSS HTML5 Javascript JQuery 前端网页的制作、排版与动
-
600元/天高级前端开发北京锦益网络科技有限公司概要:1,熟练掌握HTML5/CSS3/JavaScript 2,熟练掌握Yui/Underscor
-
500元/天前端工程师富士康科技集团概要:html,css,js,json数据结构,jQuery,bootstrap,EChart.js,hi
-
500元/天资深前端全栈工程师上汽大众前瞻研究部概要:1. 具有12年智能TV软件开发经验的嵌入式软件工程师; 2. 善于在多种OS平台上进行软件设计和
-
500元/天前端开发阿里(外派)概要: 熟悉HTML、CSS、JavaScript等前端技术,还原设计图符合w3c标准且兼容主流浏览器的
-
500元/天前端北京保康益生概要:熟练掌握 HTML5+CSS3 实现 pc 端和移动端布局; 熟练使用 Element-Ui

