能破壳~傻蛋
前端
- 公司信息:
- 广州引力科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 所在区域:
- 广州
- 天河
技术能力
本人具备前端知识储备(html、css、less、js/jq、vue,element-ui,uni-app、webpack、ajax、axios、fetch、小程序前端开发)
使用过elment-ui做过后台管理系统,使用vux-vue开发过app,
使用过uni-app开发过app和小程序
使用html+css+jq/js开发官网
接触过webpack打包工具,
使用的开发工具webStorm、vscode、HBuildX
项目经验
项目一:参与该项目的两个sprint开发,了解业务,根据用户故事和原型图实现页面制作, 使用vue的组件化,数据绑定,vuex状态管理,axios的get,post方法请求数据对接接口,参 与部分模块化开发,并且在后端还没有真实接口,利用rapapi模拟数据,实现接口对接, 并负责功能测试,浏览器兼容性测试。 使用技术:vue+vuex+elementUI+axios实现。
链接: http://www.pincoak.com/
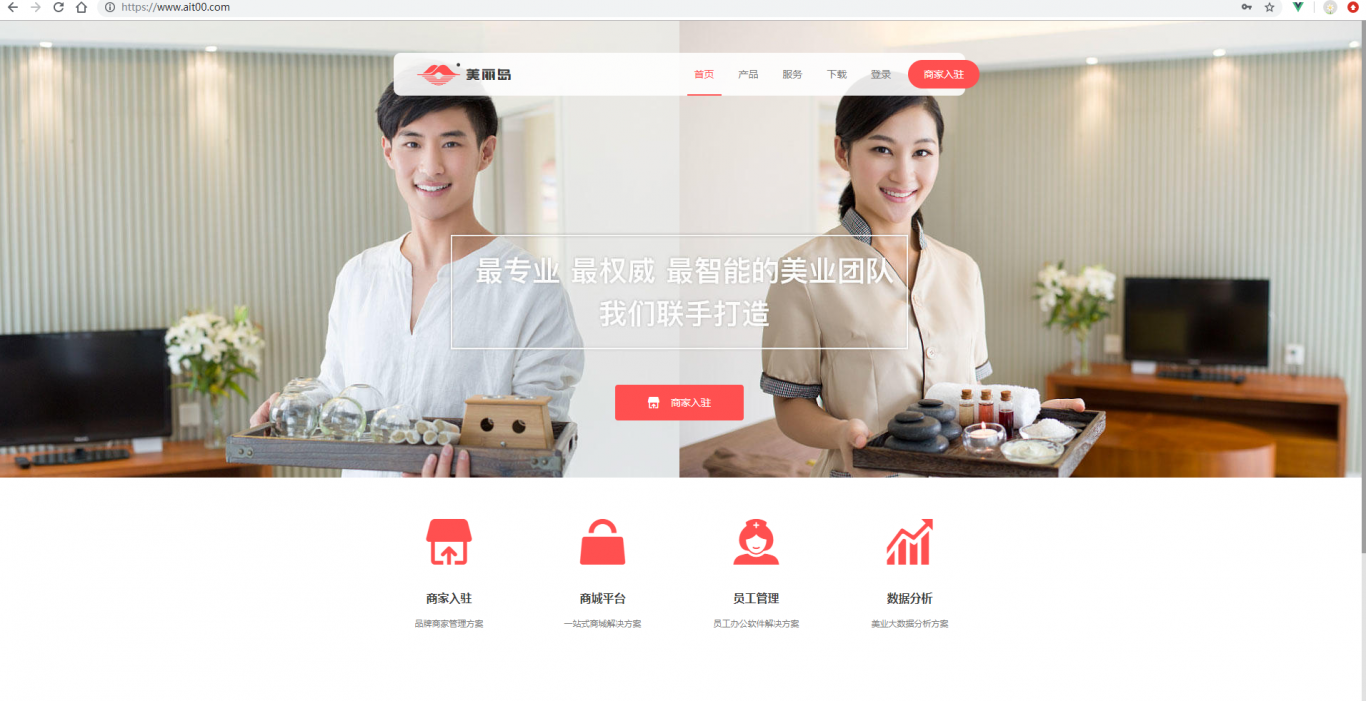
项目二:美丽岛网站开发负责内容:重构店铺列表、营销模块、数据模块、商品详情,店铺装修。 根据确定下来的UI设计稿,重构页面过程中,接触到了高德地图api与echarts,在vue的基础,利 用数据双向绑定封装省市县三级联动、标签组件,封装组件学到使用chrome的vue的调试工具,去调试 组件传输数据;处理重构页面。 负责后台对接联调接口:在后台还没有接口出来的时候,利用rapapi模拟mock数据,实现接口模拟 对接,等接口出来,直接替换真实接口,提高工作效率,。 使用技术:Vue + Vue-router + Axios + Bootstrap(部分)PS:部分页面使用 JQuery +Handlebars + Amazeui。(链接目标:http://www.ait00.com/)
案例展示
-

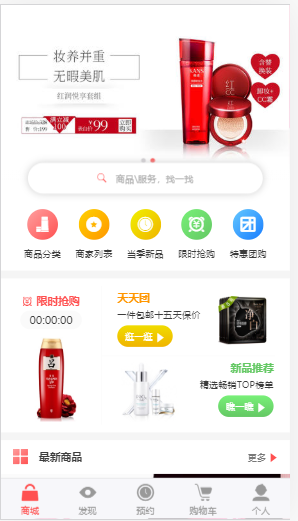
美丽岛公众号
美丽岛公众号开发主要负责:商家首页商品信息的展示,商品详情。 根据设计稿,分析公共部分的地方,使用结合vue+vux封装公共组件,然后编写页面。 后台对接联调接口。
-

美丽岛官网
美丽岛网站开发负责内容:重构店铺列表、营销模块、数据模块、商品详情,店铺装修。 根据确定下来的UI设计稿,重构页面过程中,接触到了高德地图api与echarts,在vue的基础,利 用数据双向绑定封装省市县三级联动、标签组件,封装组件学到使用chrome的vue的调试工具,去调试
相似人才推荐
-
 500元/天前端工程师是的撒开概要:前端基本技术,html,css, js 框架和库使用vue, vue-router, vuex,
500元/天前端工程师是的撒开概要:前端基本技术,html,css, js 框架和库使用vue, vue-router, vuex, -
500元/天web前端工程师北京云手科技有限公司概要:1. 熟练掌握HTML和CSS网页制作技术,熟悉各种布局方式,能够快速完成兼容主流浏览器的pc端和移
-
500元/天web前端工程师迅诚集团概要:项目简单者优先,本人沟通能力优秀,保证按时按量完成项目进度,布局能力优秀。 项目简单者优先,本
-
700元/天高级前端开发当代节能置业股份有限公司概要:1,熟练HTML+CSS,熟练掌握JavaScript前端脚本语言及其运行原理。 2,用原生js封
-
 500元/天高级前端开发工程师广东金砖天网科技有限公司概要:1.熟悉HTML,CSS,HTML5,CSS3等Web开发技术.能够独立完成pc端、移动端排版;
500元/天高级前端开发工程师广东金砖天网科技有限公司概要:1.熟悉HTML,CSS,HTML5,CSS3等Web开发技术.能够独立完成pc端、移动端排版; -
500元/天高级前端工程师埃森哲概要:计算机专业,4年开发经验,精通HTML,CSS,LESS技术,JavaScript语言, 精通An
-
500元/天前端开发工程师河北壹捌掌企业咨询有限公司概要:1. 熟练HTML+CSS网页布局,能够还原设计图 2. 熟练HTML5、CSS3一些新特性,
-
500元/天前端工程师福州西龙概要:熟悉web 开发, 小程序开发。熟悉 React, Taro,JS, TypeScript 。 最

