壮壮小朋友
前端
- 公司信息:
- 湖南新财智
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 海淀
技术能力
1、掌握前端开发技术html、css,并且掌握HTML5 CSS3 能够精通使用css+div 进行快速布局实现各种页面的布局 精确还原效果图
2、熟练使用Bootstrap,mui前端UI框架完成移动端开发
3、熟悉小程序开发
4、熟悉VUE框架的使用 可以用Vue-cil进行项目开发
5、熟练使用Ajax与后端进行数据交互 运用Ajax+art-template渲染页面
6、能够使用git进行代码管理 安装运用npm cnpm包依赖工具
7、熟悉部分es6新语法 例如: promise 、axios 、箭头函数等
8、熟练使用ps等
9、了解数据库 熟悉基本增删改查等语法
项目经验
2018.12-2018.2 Goum购物网站+后台管理系统
项目描述:管理员可以在电商后台管理系统中提供给用户浏览的商品、客户下的订单,以及管理各种活动。可以管理商品、订单、会员等。客服可以在后台管理系统中处理用户的询问以及投诉。客户可以看到移动端界面,主页,商品分类页,个人中心页面等
项目职责:
1、通过mint-ui进行静态页面的设计;
2、通过v-if判断页面逻辑并进行渲染
3、v-on 来绑定需要调用的数据
4、通过vue-router路由进行页面懒加载
5、使用$router.push 实现携带参数的跳转
6、通过路由属性中的name来确定匹配的路由,通过params来传递参数
7、进行页面优化 优雅降级 代码兼容
案例展示
-

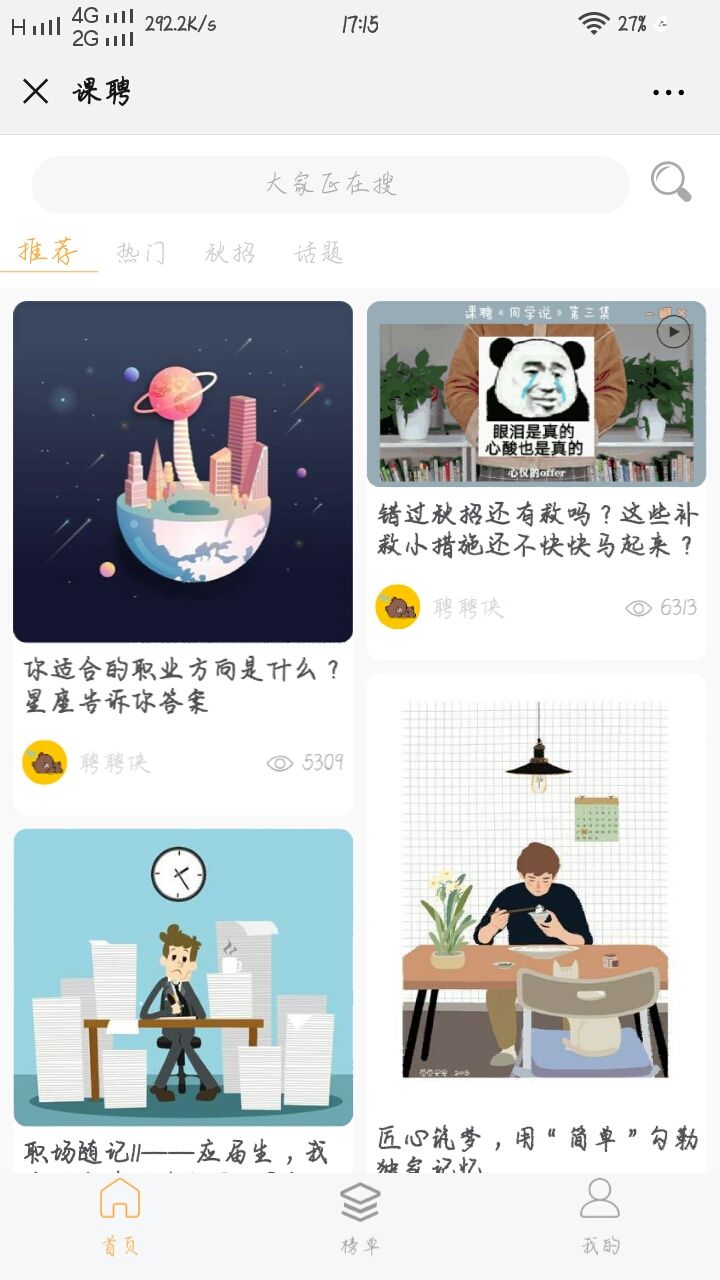
课聘FM小程序
1、利用wepy初始化小程序项目 2、梳理项目结构 3、借助vant ui组件优化进行渲染 4、加强用户体验,修复已知bug 5、修复动态缺页, 6、修复我的需要重新登录 7、修复部分设备闪退 8、加强用户体验 9、优化项目模块
-

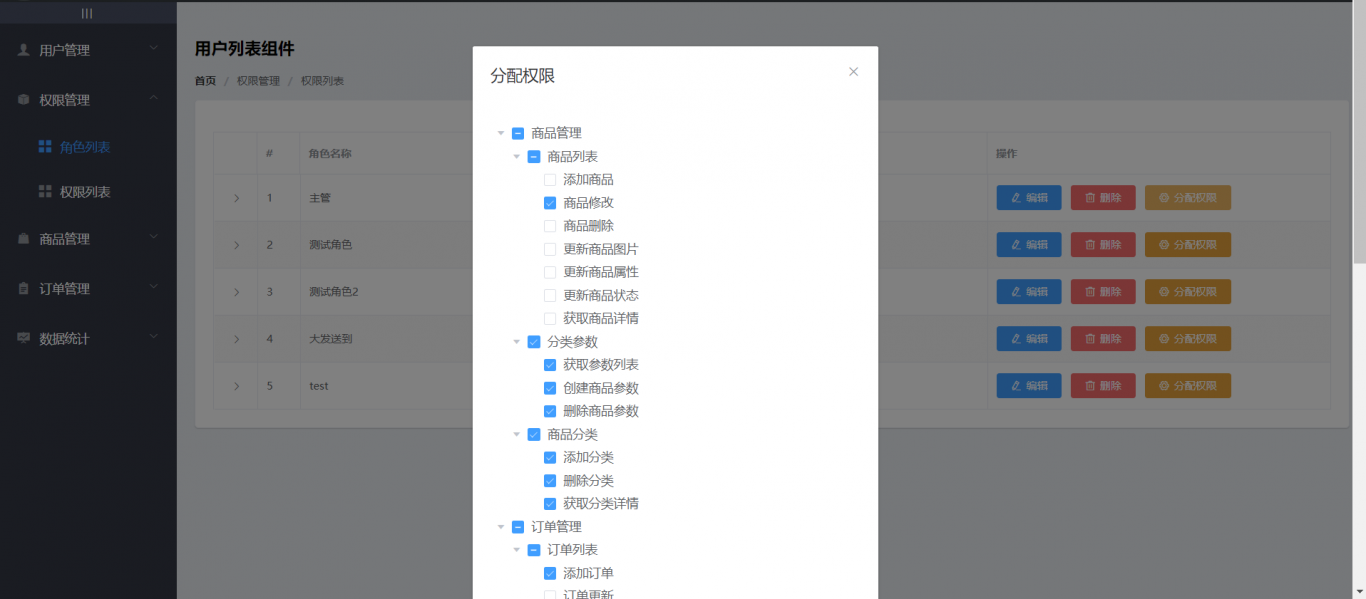
Vue商场后台管理
1、通过mint-ui进行静态页面的设计; 2、通过v-if判断页面逻辑并进行渲染 3、v-on 来绑定需要调用的数据 4、通过vue-router路由进行页面懒加载 5、使用$router.push 实现携带参数的跳转 6、通过路由属性中的name来确定匹配的路由,通
相似人才推荐
-
600元/天高级web前端工程师财智共享北京技术服务有限公司(山东分公司)概要:熟练掌握 H5 CSS3 Less JS, 熟练应用Jquery, vue全家桶 前端框JS架, 配
-
 500元/天高级前端工程师北京国信灵通科技有限公司概要:擅长产品设计、文案撰写、原型设计、流程整理、UI框架设计、UED等工作,有Team Leader工作
500元/天高级前端工程师北京国信灵通科技有限公司概要:擅长产品设计、文案撰写、原型设计、流程整理、UI框架设计、UED等工作,有Team Leader工作 -
 900元/天全栈工程师蚂蚁金服概要:技术栈: 前端:全栈 后端:Python,Java,C++ 网络安全:
900元/天全栈工程师蚂蚁金服概要:技术栈: 前端:全栈 后端:Python,Java,C++ 网络安全: -
500元/天前端工程师滴滴出行概要:开发pc端页面,包含自适应布局、响应式布局。并且运用CSS3提高用户体验及页面美化,页面成品还原率可
-
 600元/天前端开发工程师端到端概要:1. 熟练使用 HTML、CSS3、JavaScript 实现 PC + 移动端应用的开发 2.
600元/天前端开发工程师端到端概要:1. 熟练使用 HTML、CSS3、JavaScript 实现 PC + 移动端应用的开发 2. -
 500元/天软件研发工程师南京某企业概要:熟练前端开发。熟悉HTML5+CSS+js+vue.js+element ui、页面架构和布局,掌握
500元/天软件研发工程师南京某企业概要:熟练前端开发。熟悉HTML5+CSS+js+vue.js+element ui、页面架构和布局,掌握 -
500元/天前端开发青岛某科技公司概要:个人从事前端开发工作: 1.精通photoshop,墨刀,负责团队UI设计,原型图设计; 2
-
500元/天web前端北京蔓云科技概要:前端工程师 框架主要使用vue 可以熟练使用html html5 css css3 js jq

