恩泯人过 身份已认证
web前端开发
- 公司信息:
- 北京致远互联
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 成都
- 高新
- AI创新中心
技术能力
devui的贡献者
熟悉 npm 代码管理(例:npm install njl-cli –g )(目前npm包 njl-cli @njl 系列组包)。
熟悉 vue 框架以及周边生态。
熟悉 React 框架。
熟悉 mPaas 快应用。
熟悉 nodeJs,并且实现于中间层。
熟悉 JavaScript 语言,TypeScript 强集。
熟悉 webpack,rollup。
熟悉 git,svn 的源代码托管工具。
项目经验
项目一 : 加一宝(详情可在加一宝公众看)
项目介绍: 汽车售后服务项目, 用户可在买车后绑定专属硬件,来监控汽车性能,通过商家合作,用户可在平台查看商户位置去做车相关的洗美养护,包括PC,H5
技术栈: Vue+Vuex+vue-router+ElementUI+VantUi+webpack
主要工作:
1.负责整个项目的搭建与完成,从0设计,开发,测试并发布,无延期
2.负责优化与分配迭代任务
问题与解决成果:
问题:单应用框架特性,首次渲染Load时间随着代码量增多而变多,Load时间最多达到10S
解决成果:通过CDN导入加速与GZIP压缩来解决此问题,使渲染速率提高10倍以上
项目二 : 薯片找人wap(https://m.shupian.cn/)
项目描述 : 政企服务项目,公司老板作为服务人群,客户在应用可通过平台的规划师咨询或购买公司 相关的一切资质与售后一站式服务,包含IM聊天,交易广场,法律服务,以及各种查询工具等等。
技术栈 : Nuxt+Vue+Vuex+vue-router+webpack+ElementUI+egg+egg-shell
主要工作 :
1.主要负责律师模块,商品详情模块,聚合页模块,交易模块迭代开发。
2.review代码,优化代码逻辑,抽离公共组件。
问题与解决成果:
1.
问题:在后端开发接口时,不针对业务只针对数据结构,导致前端开发时,页面内部调用接口过多,造成应 用浪费网络资源,并且代码逻辑复杂,多人开发造成无法维护的状态。
解决成果:通过egg作为中间层,去聚合前端业务所需要的一切数据,大部分代码聚合逻辑放到中间层处 理,前端体现为一个页面获取相应数据只有一个接口或不超过三个承接。
2.
问题:在使用了egg作为中间层之后,接口路由通过主输出口定义,代码维护性很差,多人开发造成代码行 冲突,分开封装又显得多余且繁琐。
解决成果:封装代码库,开发时只需要在当下的controller类内部通过修饰器来写入实例,最后在主输出 口自动生成接口路由,代码库已放到npm(@njl/egg-shell)。
3.
问题:前端设计组件时,多层级组件的耦合度太高,导致多人开发时,无法抽离单组件,于是重复创造组 件,造成冗余。
解决成果:把部分有状态组件归总,将其内部的代码逻辑去除,触发操作或者与上级交互操作全部抛出,代 码逻辑全在外层做处理,类似于状态提升的思想
项目三 : 薯片找人Mpaas快应用(可在 APP store 或者 Andriod 商城下载)
项目描述 : 政企服务项目,公司老板作为服务人群,客户在应用可通过平台的规划师咨询或购买公司 相关的一切资质与售后一站式服务,包含IM聊天,交易广场,法律服务,以及各种查询工具等等信小程序。
技术栈 : Uni-app+Mpaas+Vue+Vuex+vue-router+webpack+Uview+SPminiUi+egg+egg-shell
责任描述 :
1.主要负责详情模块,活动模块,会员模块,聚合页模块迭代开发。
2. review代码,优化代码逻辑,抽离公共组件。
3. 参与开发公司内部Mpaas UI组件库,设计组件为DropMenu下拉组件,button按钮组件。
问题与解决成果:
问题 : 由于Mpaas属于小程序快应用,所以App原生会产生预制包缓存,但是不能超过2MB的大小,否则用户体验很差,项目本身变为分离式的开发所以每个业务模块都为一个项目,导致每个人的每个项目都参差不齐,当修改业务时,熟悉的人速度快,接手的人速度较慢
解决成果 : 最初的解决办法为制定一个内部的脚手架,脚手架里通过gitlab来clone Mpaas模板,这样会规避开发者在写业务代码过于奔放导致的代码不可维护状态,将gitlab摒弃掉,直接通过fs读写包来本地生成代码,这样可以很好的解决类似的问题。脚手架已放到npm(njl-cli)
案例展示
-

医加医疗APP
项目描述:主要介绍各种医疗器械及使用方向, 相关技术:HTML,CSS,SCSS,js,vue,uni-app,H5 Plus,hbuilderx 责任描述:从主页 列表页 新闻页 个人中心页 详情页等整个项目为独立完成
-

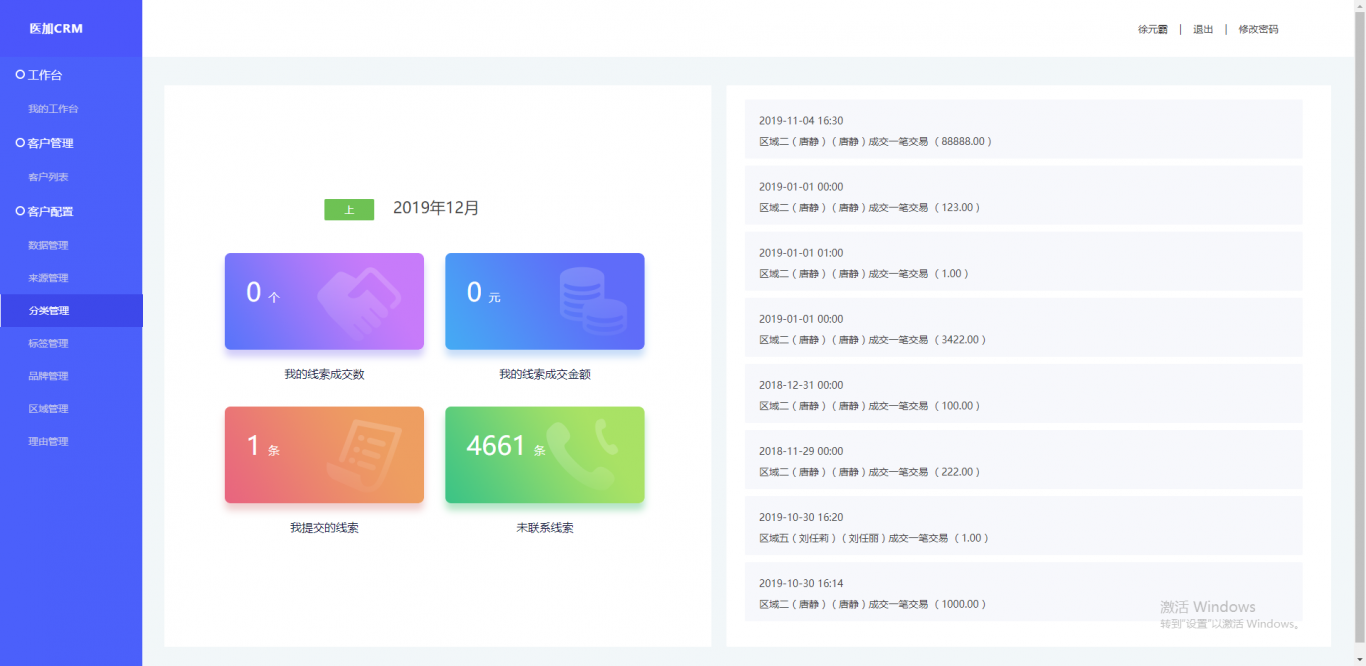
医加CRM
项目描述:客户关系管理系统 相关技术:HTML,CSS,SCSS,js,vue SSR,ELement-ui 责任描述:这个项目为独立完成 运营测试账号:xuyuanba 运营测试密码:Yj123456 销售测试账号:yangsi 销售测试密码:Yj123456 销
相似人才推荐
-
500元/天web前端开发恒大概要:1.熟练掌握vue;html;css;ajax;axios等技术; 2.小程序,微信公众号开发;
-
 800元/天web前端开发邦邦汽服概要:熟悉html5,css3, es6熟悉react开发,ant design+umi+dva,以及an
800元/天web前端开发邦邦汽服概要:熟悉html5,css3, es6熟悉react开发,ant design+umi+dva,以及an -
 500元/天学生学校概要:会写一些简单的小网页包括网页结合js css jq希望得到你们的认可把 本人语文水平不高后面省略。。
500元/天学生学校概要:会写一些简单的小网页包括网页结合js css jq希望得到你们的认可把 本人语文水平不高后面省略。。 -
500元/天中级web前端工程师天津金铭瑞通科技有限公司概要:1、精通html/css、html5/css3等页面制作技术,熟悉pc端和移动端的布局; 2、掌握
-
500元/天高级前端工程师约见科技概要:掌握HTML5语义化标签; 掌握CSS3新特性进行页面布局,实现页面的动态效果; 掌握原生Jav
-
 700元/天高级前端深圳市快金数据技术服务有限公司概要:本人有5年前端经验,高级前端开发工程师 能够管理技术团队 、项目管理、测试、验收。 能做AP
700元/天高级前端深圳市快金数据技术服务有限公司概要:本人有5年前端经验,高级前端开发工程师 能够管理技术团队 、项目管理、测试、验收。 能做AP -
600元/天web前端开发工程师北京星云视点有限公司概要:本人从事web前端开发,工作经验3年,会开发网页,小程序,app,有自己写的一些框架,插件,组件,可
-
500元/天前端开发工程师海航云商物流平台概要:1.能够使用主流JS库和开发框架,并深入理解其设计原理 2.熟练小程序开发,熟练使用taro框架及

