🙃 有团队
高级前端开发工程师
- 公司信息:
- 河南乐雨网络科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 其他
- 全区
技术能力
熟悉Node.js、webpack,前端MVVM框架,
熟练使用vue、vue-cli、vue-router、axios、vant-ui、mint-ui、iview、MUI等前端框架完成项目。
熟练使用Git+Sourcetree进行项目管理,
可以独立完成pc端,移动端,微信公众号,app端的代码开发交互,
熟练使用HBuilderX,Sublime,VSCode,Photoshop,Navicat Premium,PHPStudy,wampserver,FlashFXP,等相关开发工具。
熟练使用帝国CMS、Pbootcms、云优cms等后台框架进行h5页面二次开发。
熟练使用DIV+CSS编写高质量代码,掌握flex的弹性布局,移动端rem等布局方式。
熟练使用bootstrap,MUI,lay-ui、jQuery,Swiper,layim即时通讯,等前端框架,
熟练使用JS、JQ、AJAX等完成页面各类交互效果实现。
熟练使用CSS3:transform、transition、animation等属性完成页面动画效果实现。
注重代码的易读性和易用性,注重前端性能优化。
能够独立完成复杂前端模块的设计与实现,具备谷歌、火狐、QQ浏览器、360浏览器等环境代码性能优化,并保持良好兼容性。
有微信小程序、微信公众号、支付宝生活号等开发经验。
掌握前端页面优化:如:正确使用H标签、nofollow标签的用法,制作css sprite 精灵图,页面图标采用iconfont图标,图片进行懒加载处理,页面图片优化,代码压缩等提升页面打开速度。设置浏览器缓存、301跳转等功能实现。
项目经验
搬果将(2018.5-2018.7)
IEPC(2018.8-2018.8)
AI蚁巢(2018.9-2018.10)
西藏锦绣(2018.12-2019.1)
汉富新生活(商城,2019.3-2019.7)
滴酒APP(2019.7-2019.7)
91信服(PC端,2019.8-2019.8)
游戏盒子(2019.9-2019.9)
奇途国际(2019.9-2019.9)
购浪商城(2019.10-2019.10)
主要技术栈:vue、vue-cli、vue-router、vuex、axios、less
常用UI库:vant-ui、mint-ui、Element-ui、layui\layim、iview-UI
页面优化:页面标签优化,代码冗余剔除,vue路由懒加载、组件按需加载
主要工作内容:
负责项目前期准备工作,参与讨论、研讨技术选型,页面上线前测试,BUG修改。
可以独立完成app端、pc/移动端、微信公众号的代码开发交互。
基础vue框架搭建,常用功能模块代码的封装,axios响应拦截器,请求拦截器,get,post请求封装
团队情况
- 整包服务: PC网站开发 H5网站开发 WebApp开发
| 角色 | 职位 |
| 负责人 | 高级前端开发工程师 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

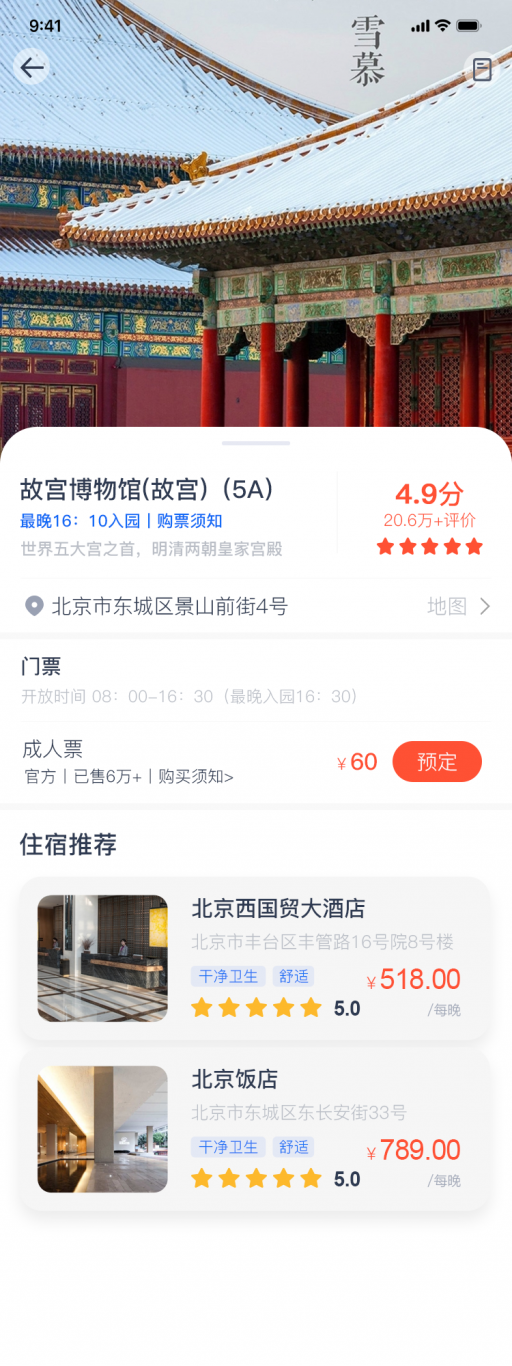
海创科技
使用uniapp + uviewUI构建前端页面。样式使用SCSS预编译,接口请求使用uni.requwst(),接口封装拦截器,uni.setStorageSync()存储数据。 封装一些常用的代码模块,封装组件(如获取验证码,暂无数据) 具体实现的功能有:使用高德API完
-

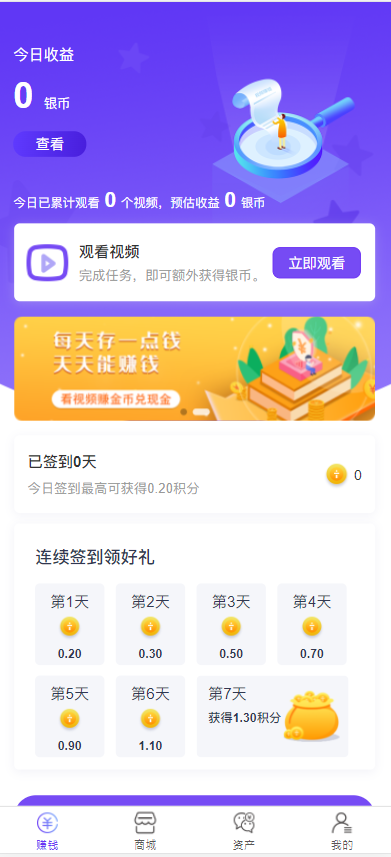
点点汇购
使用vue-cli构建项目,使用vant-ui构建h5页面,样式使用Less预编译,vuex做组件状态管理,localStorage做数据存储, 使用ES5\ES6的新语法(如let、箭头函数、Promise、Object.assign、Array.filter,map等新方法
相似人才推荐
-
500元/天前端工程师武汉市物联远科技有限公司概要:熟练掌握vue全家桶,有多个vue项目经验,独立开发过完整的vue项目。有基于electron的桌面
-
500元/天前端高级工程师聚思鸿概要:1、精通HTML/CSS,熟练使用Sass进行页面布局,根据设计稿完成需求; 2、精通JaveSc
-
600元/天高级前端工程师广州百度信息技术有限公司概要:我描述的都是我目前所接触过和使用过的技能。 从软技能来说:熟悉性能优化策略,浏览器渲染原理,js引
-
 600元/天前端开发工程师珍岛信息技术股份有限公司概要:熟练HTML5+CSS3等网页开发技术,less,scss等预编译技术; 熟练WEB项目优化以及J
600元/天前端开发工程师珍岛信息技术股份有限公司概要:熟练HTML5+CSS3等网页开发技术,less,scss等预编译技术; 熟练WEB项目优化以及J -
800元/天前端开发金山办公概要:熟练使用HTML5+CSS3,JavaScript,使用原生Js写需求 熟练使用Vue,Vue
-
 500元/天前端工程师唯恒基业概要:具有前端工作经验1年半,熟练使用各类前端框架,熟悉后台OA系统开发,小程序开发,H5开发,大屏三维可
500元/天前端工程师唯恒基业概要:具有前端工作经验1年半,熟练使用各类前端框架,熟悉后台OA系统开发,小程序开发,H5开发,大屏三维可 -
500元/天高级前端途虎养车概要:精通CSS+Div布局及HTML5+CSS3+JS编程,熟悉Jquery类库; 熟练掌握响应式及移
-
500元/天前端架构师嘉文寰球科技有限公司概要:1:基础前端所必备的(html,css,javaScript) 2:后台的交互,ajax+json

