乘风
前端开发工程师
- 公司信息:
- 深圳智扬信达信息技术有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 南山
技术能力
1. 熟练使用HTML5、CSS3新语义化标签和新属性,掌握移动端页面和响应式页面开发
2. 熟悉掌握ES6开发;擅长页面布局和重构
3. 熟练使用流式布局、响应式布局、rem布局、flex 布局等,进行移动端页面布局
4. 熟悉闭包原理,熟悉面向对象编程,理解原型链的继承机制
5. 熟悉node.js,对前后端分离有全面的认识
6. 熟悉npm包管理工具、Git分布式版本控制器,熟悉webpack和nginx配置,能熟练使用webpack和nginx
7. 精通Echarts,能完成大部分图表的实现,熟练使用Element-UI等UI组件库
8. 精通Vue框架的使用,以及Vue全家桶 Vue-router + Vuex + Axios,熟悉Angular框架,了解React框架
9. 熟悉前端开发及调优经验,熟练掌握移动端调试方法和工具
10. 熟悉各种浏览器的特性,能够解决浏览器兼容性问题
11. 对微信小程序也有所了解,能独立开发小程序
12. 熟悉Python语言,能使用爬虫获取数据
项目经验
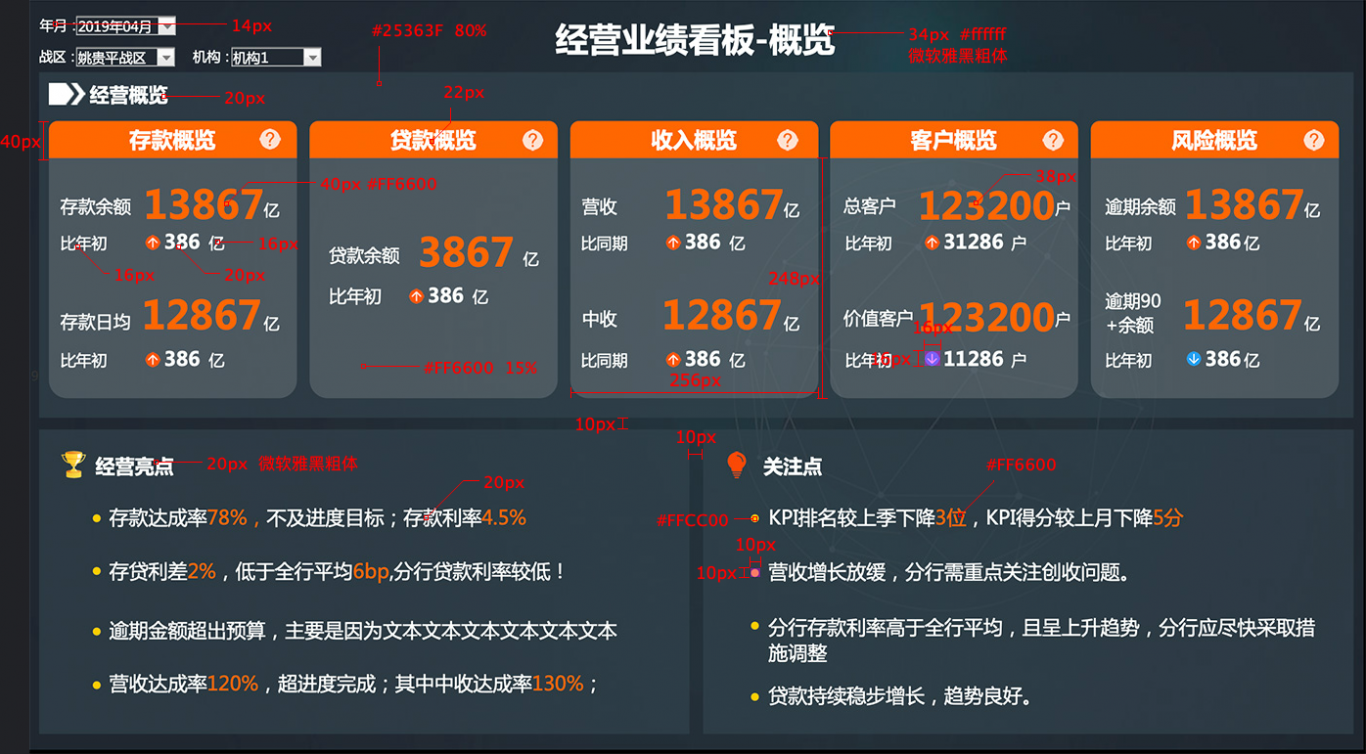
项目五:经营管理桌面(vue2.0) 2019/10-2019/11
项目描述:系统是收集了来自各个分部、时间、战区的数据,然后做成一个显示具体数据的系统,并且在每个区域添加具体的页面展示功能
技术栈:Vue2.0 + Vue-Router + Axios + Vuex + Element-UI + Webpack
责任描述:
1. 根据UI图快速设计界面基本结构
2. 使用Vue2.0实现项目模块的划分,路由设计和分配(VueRouter+component)
3. 使用Element-UI插件,快速实现页面结构
4. 将数据放在Vuex中,方便组件取值
5. 发送Axios请求,实现数据的动态交互;在切换条件时,实现数据的更新
6. 使用编程式导航实现页面跳转
7. 对界面添加路由权限控制,并对没有权限的用户跳转error界面
案例展示
-

经营管理桌面(vue2.0)
项目描述:系统是收集了来自各个分部、时间、战区的数据,然后做成一个显示具体数据的系统,并且在每个区域添加具体的页面展示功能 技术栈:Vue2.0 + Vue-Router + Axios + Vuex + Element-UI + Webpack 责任描述: 1. 根据UI
-

风险预警系统(vue2.0)
项目描述:该系统是收集了来自各个地区的数据,然后做成一个评定项目投资风险的系统,并且在每个用户登录后根据权限显示不同的系统呈现给用户 技术栈:Vue2.0 + Vue-Router + Axios + Element-UI + Webpack + echarts 责任描述:
相似人才推荐
-
800元/天技术总监四川云计算科技有限公司概要:负责用户界面、机器学习、大规模数据处理等研究及成都 nter 实验室负责人。 2016 年 9 月
-
500元/天软件研发工程师北京亿码智科电子科技有限责任公司概要:技能:熟练vue.js、c语言、reac.js、javascript、css/css3、html/h
-
600元/天web前端苏州小盒子网络科技有限公司概要:前端: 1、精通HTML5特性,了解HTML5最新规范,能够熟练运用html5+css3进行开发。
-
500元/天前端工程师广州市巴图鲁信息科技有限公司概要:精通JavaScript,熟练适用vue框架搭配vuex进行开放,移动端熟悉使用react nati
-
500元/天h5前端工程师北京棵朵科技发展有限公司概要:从事前端开发三年,熟练掌握html,css,js,熟悉vue,Es6,精通微信小程序,有良好的业务沟
-
500元/天web前端工程师河北米创科技概要:熟练使用 Html CSS 编写页面结构 以及C3的多种动画效果的实现 熟练使用less和sas
-
 500元/天Java软件开发工程师甘肃万维信息技术有限公司概要:一、熟练运用Html5,css,javascript,jquery,vue,layui,easyui
500元/天Java软件开发工程师甘肃万维信息技术有限公司概要:一、熟练运用Html5,css,javascript,jquery,vue,layui,easyui -
500元/天前端开发工程师武汉智慧珞珈灵智科技有限公司概要:精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一定

