Abel
前端开发工程师
- 公司信息:
- 顺丰科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 成都
- 高新
技术能力
掌握 Javascript,熟悉 ES6 常见语法,如原型链、闭包、 this、跨域、 promise,async/await 能够使用HTML5标签编写 语义化页面,使用CSS,盒模型,flex进行布局定位
基本掌握 vue、vuex、vue router 的使用,理解响应式原理和 nextTick 原理
基本掌握 React、Redux、React Router 开发,了解 React Hooks 的基本使用
了解TypeScript基本使用与其开发中的优势,会使用umijs
了解浏览器的循环机制与页面渲染的原理,掌握常见 web 性能优化手段 对TCP、HTTP网络协议有一定了解
了解前端模块化,了解 webpack 打包工具的基本配置
常用工具 : elementUi、Ant Design、postman、蓝湖、Easy mock、git、Eslint
项目经验
B端账户统一平台
公司战略级账户统一平台,对接70+业务系统,使用Vue全家桶进行开发。
工作内容:
从零参与搭建项目到性能优化,经历了整个项目的生命周期,对接70+业务子系统,担任PC端、移动端、小程序端主要业务需求开发。完成账号登录、子系统功能及页面定制、账号中心等功能开发。
难点一:业务系统过多,前期开发不规范,耗费大量时间协调子系统开发,故需要制定平台接入规范,并撰写该平台的开发文档以便子系统进行对接开发。
难点二:子系统定制化页面存在大量图片,需针对不同图片及不同使用场景提供个性化压缩方案。
难点三:针对首页加载过耗时过长问题进行优化。
针对项目困境,推动各子系统对接口返回数据格式进行统一规范改造,参与需求评审及开发排期。
项目成果:
该项目对公司内部70+子系统的登录做了统一接入,首页资源压缩63%,白屏时间缩短74%,避免了以往各个子系统由于登录接口不同而产生的数据不同步等问题,统一了不同子系统登录风格,并且在新增系统时可以使用该平台进行账号统一接入。大大节省了人力成本。
月结服务平台:
该平台为商家提供月结服务,包括开具发票、寄件、查件、代收货款、月结权益、等一站式功能平台。
工作内容:
参与日常新需求开发,包括但不限于如疫情停发查询、开具发票、优惠券模块、账单查询、周年庆活动打卡等需求研发。
线上生产问题修复。
针对旧代码中弹窗组件不规范问题,推动UI及交互进行统一整改,输出统一风格弹窗组件。首次进入多弹窗展示顺序问题进行统一改造。
针对如知会涵等功能配置输出开发配置文档,以便项目新人可以快速介入开发。
对项目中代码不合理地方如轮播图重复请求,图片未压缩等进行优化。
前端监控平台研发:
背景:公司敏感数据信息不能走第三方工具;无法提供精准数据反映客户体验,如白屏时间等;无法快速精准复现客户反馈的线上bug;产品侧需要数据推动产品走向。
工作内容:参与前端监控平台数据采集及数据上报SDK研发。
项目成果:实现错误数据采集、用户行为数据采集、性能数据采集、个性化指标等功能。
搭建脚手架:
背景:组内前端新项目搭建不规范,每次搭建项目都需复制通用代码如网络请求js文件、工具函数等文件或者每次都要删除多余文件等重复且耗时的工作。故需要一个符合组内业务的脚手架工具来简化上述工作。
技术选型:Lerna + yargs + semver + inquirer.js + spinner...
工作内容:
从零参与脚手架开发的整个生命周期。
难点一:将复杂的系统拆分成若干个模块。命令注册,参数解析等。
难点二:利用Lerna解决多Package本地link,、依赖安装、提交发布、版本一致性等问题。
案例展示
-

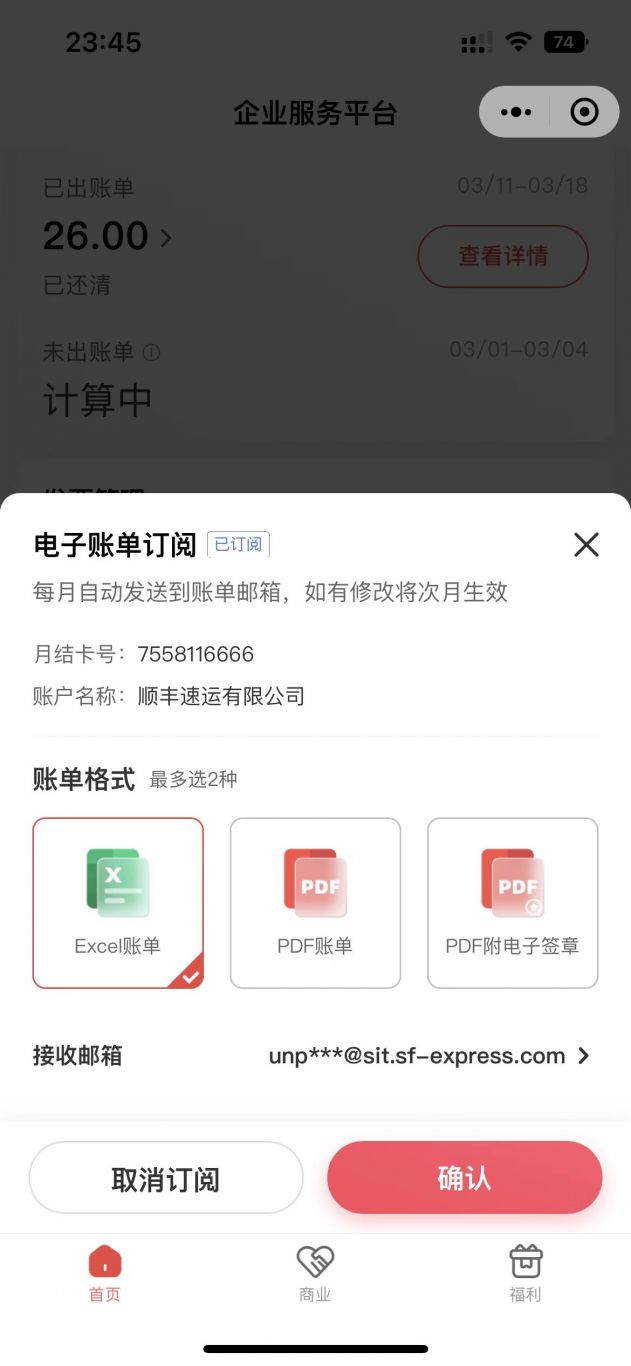
月结服务小程序
该小程序为公司面向商户进行按月结算的服务平台,我参与日常新需求开发,包括但不限于如疫情停发查询、开具发票、优惠券模块、账单查询、周年庆活动打卡等需求研发。线上生产问题修复。针对旧代码中弹窗组件不规范问题,推动UI及交互进行统一整改,输出统一风格弹窗组件。首次进入多弹窗展示顺序问题
-

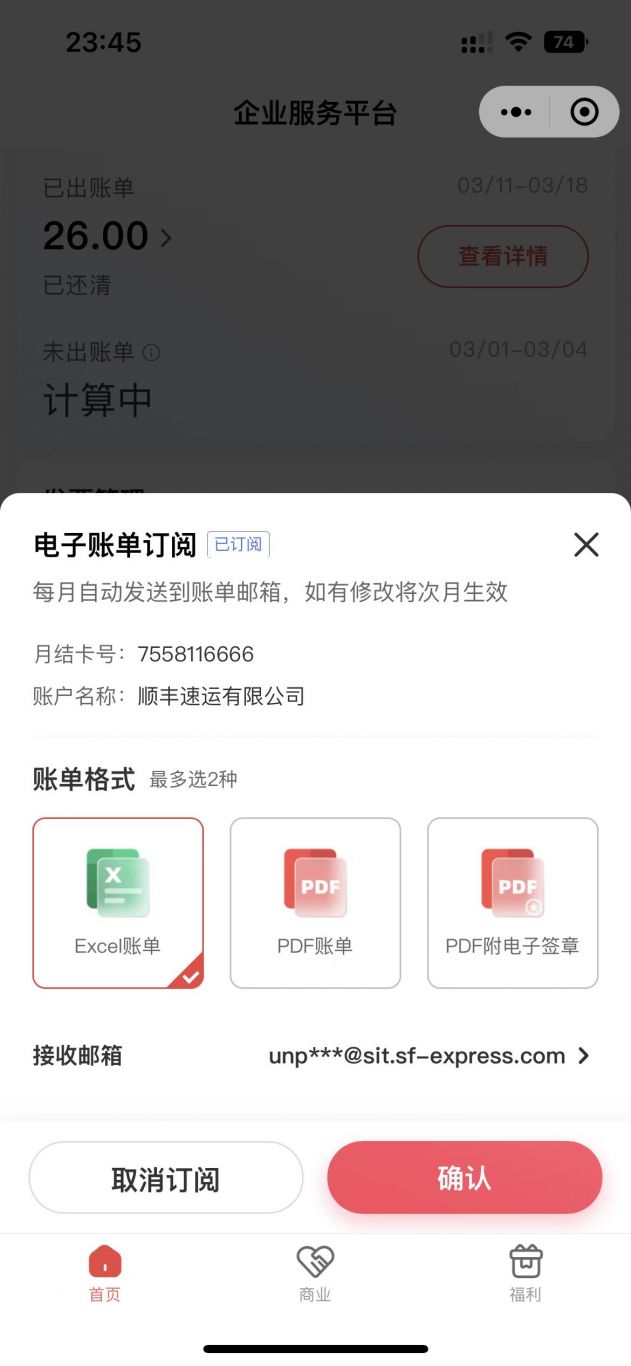
月结服务小程序
参与日常新需求开发,包括但不限于如疫情停发查询、开具发票、优惠券模块、账单查询、周年庆活动打卡等需求研发。线上生产问题修复。针对旧代码中弹窗组件不规范问题,推动UI及交互进行统一整改,输出统一风格弹窗组件。首次进入多弹窗展示顺序问题进行统一改造。针对如知会涵等功能配置输出开发配置
相似人才推荐
-
600元/天前端开发师济南涵木信息技术有限公司概要:本人熟悉多个前端开发框架,掌握的前端技术有ajax,vue,js,div+css,html,css、
-
500元/天web前端开发工程师涡阳百事通概要:技术栈: 熟练:HTML5、CSS3、JavaScript、jQuery、Zepto、Ajax
-
500元/天WEB前端工程师武汉共成联创信息科技有限公司概要:1 熟悉javascript(ES6)、HTML5、CSS3、ajax等前端基础语言 2 掌握微信
-
500元/天前端开发工程师浙江智乘概要:中级前端开发工程师 我是一位:有后台管理系统(权限管理)、移动端h5、微信公众号、小程序、混合ap
-
500元/天前端工程师北京亿城知信科技有限公司概要:熟练掌握Html5、Css3等Web前端技术 熟悉掌握Vue框架实现项目开发 熟悉Bootst
-
600元/天前端开发工程师上海好体信息科技有限公司概要:1, 精通HTML5,DIV+CSS、页面架构和布局。 2,熟悉Javascript、jquery
-
500元/天开发工程师上海同振信息技术有限公司概要:熟练掌握c、c++ Java JavaScript python等多门编程语言,能做完整的服务端、客
-
![Z[爱心]云](https://www.yuanjisong.com/Public/Img/Avatar/a2.jpg) 500元/天web前端开发工程师江苏电老虎网概要:具备前端+后端全栈开发应有的专业技能; 精通php+mysql。 精通java+mysq
500元/天web前端开发工程师江苏电老虎网概要:具备前端+后端全栈开发应有的专业技能; 精通php+mysql。 精通java+mysq

