Shape.
前端工程师
- 公司信息:
- 惠州市蚁人科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 其他
- 全区
技术能力
作为一名前端工程师,我热衷于将设计理念转化为用户友好的交互体验。拥有扎实的HTML、CSS和JavaScript基础,能够熟练使用以上技术快速构建应用
在技术栈方面,我不仅精通Vue.js框架,从Vue 2到Vue 3的过渡中,我积极学习并掌握了Composition API等新特性,以更高效、更灵活的方式开发组件和应用。此外,我还擅长使用Vite这一现代化前端构建工具,利用其极速的启动速度和即时模块热更新特性,提升开发效率,确保项目快速迭代。
除了传统的Web开发,我还积极探索跨平台技术,如Electron和Uniapp。通过Electron,我能够将Web技术应用于桌面应用开发,实现跨平台的桌面应用解决方案。而Uniapp则让我能够一次编写,多端发布,极大地拓宽了我的开发视野和应用领域。
项目经验
项目描述:御一商城是一款基于 uni-app 开发的单商户小程序,主要用于客户产品的管理,登录时用户可浏览商品,加入购物车,订单管理,绑定设备等相关操作。未登录时需先进行微信授权登录。
项⽬技术栈:uni-app
主要技术:
静态资源采用 CDN 缓存,将内容缓存在网络边缘,用户就能更快访问到,提升用户体验。
小程序首页采用图片懒加载,提高首页的加载速度。
将首页的小图标用 iconfont 替换,减少图片请求次数,使得首页的加载速度提升25%。
使⽤ page.json 进行全局配置,决定页面文件的路径、窗口表现、设置多 tab页(底部导航)等。
使⽤ uview ui 框架实现分⻚,提示框等功能,使⽤ uni.request 实现与后台的数据交互,结合 uni-app 指令渲染⻚⾯。
项目描述:筑英才是一款“直聘”模式的在线招聘产品,通过"直聊+精准匹配"通过将在线聊天功能引入招聘场景,让应聘者和用人方直接沟通,从而跳过传统的冗长应聘环节,提升沟通效率。
项⽬技术栈:vue2+vuex+vuerouter+axios+element ui
主要技术:
制作精良有序的网站页面,统一风格,减少服务器请求次数,提示网站性能,适配响应式布局。
项目基于 Vue-cli 2开发,使用 Element-ui 搭配部分自定义功能组件实现大部分功能模块开发 。
通过 Axios 响应拦截器配合 vuex 完成 token 储存,请求拦截器进行 token 携带,并在此基础上实现登录状态保持及过期登出等功能 。
负责 utils 工具类库的抽取工作,例如公用搜索条件库、可复用正则库、节流防抖等工具方法的抽取,保证项目中所有复用内容保持一致,在多人员开发过程中保持高效及低错误率,遵循前端工程化原则。
使用 腾讯云 (IM)技术完成在线聊天实时通讯功能。
sourceTree(git )可视化版本控制工具完成对代码的管理 。
采用 localstorage、sessionstorage 存储用户操作、Token 等实现增删查等操作。
项目描述:收银 SaaS 系统门店结账,会员管理,会员充值,商品管理,库存管理,短信营销,微信营销,员工管理,数据报表,数据分析,多门店管理等功能。
主要技术:收银系统(electron + vite + vue3)
我的职责:
负责各个页面的功能设计以及和后端人员配合对接各个功能的接口并调试。
项目后期维护,定期更新,提高用户体验。
案例展示
-

御一商城
御一商城是一款基于 uni-app 开发的单商户小程序,主要用于客户产品的管理,登录时用户可浏览商品,加入购物车,订单管理,绑定设备等相关操作。未登录时需先进行微信授权登录。 静态资源采用 CDN 缓存,将内容缓存在网络边缘,用户就能更快访问到,提升用户体验。 小程序首页采用
-

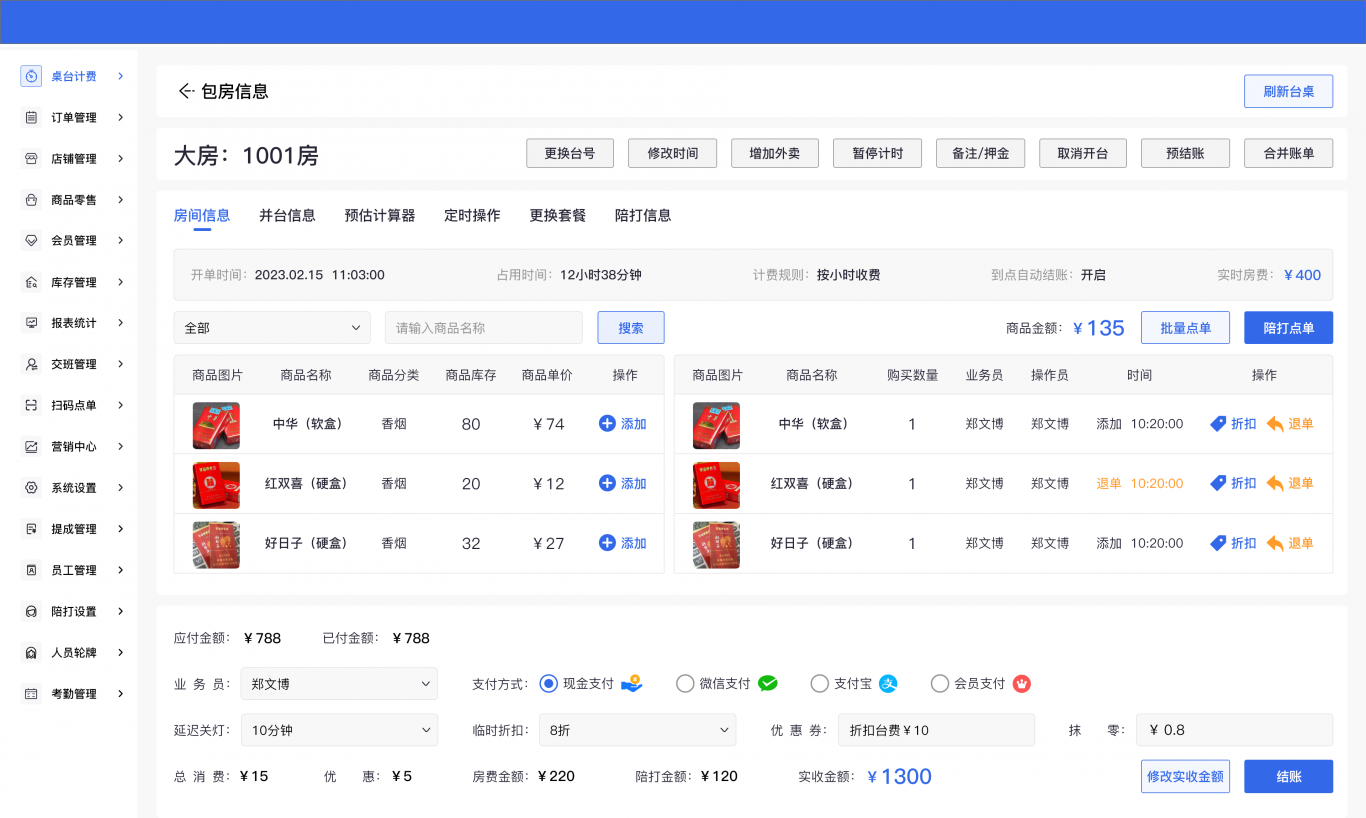
蚁企云收银SaaS系统
收银 SaaS 系统门店结账,会员管理,会员充值,商品管理,库存管理,短信营销,微信营销,员工管理,数据报表,数据分析,多门店管理等功能。 主要技术:收银系统(electron + vite + vue3) 我的职责: 负责各个页面的功能设计以及和后端人员配合对接各个功能的
相似人才推荐
-
500元/天中级前端工程师上海情申实业有限公司概要:1. 熟练HTML/CSS,使用DIV+CSS编写符合W3C标准,兼容性良好的页面 2. 熟练使用
-
500元/天web前端开发 小程序开发绍兴锋芒电子科技有限公司概要:精通 HTML5、CSS3、Javascript、配合设计师完成 PC 与移动端的网页前端开发;熟悉
-
500元/天web前端开发工程师北京某知名互联网公司概要:熟练使用CSS2、CSS3、掌握BFC特性,盒模型相关知识,掌握圣杯布局和双飞翼布局等常见布局。
-
500元/天前端开发工程师北京中税概要:1 使用HTML,CSS,Javascript ,Ajax等各种Web技术进行移动端,PC端界面开发
-
 900元/天前端开发工程师北京互连众信科技有限公司概要:精通html(html5),css(css3),javascript(ES5/ES6),websoc
900元/天前端开发工程师北京互连众信科技有限公司概要:精通html(html5),css(css3),javascript(ES5/ES6),websoc -
500元/天前端开发工程师安恒集团概要:1.熟练掌握 HTML、CSS、JavaScript、jQuery 2.理解JS闭包、原型链、作用
-
500元/天web前端南昌方寸实业有限公司概要:1.熟悉HTML,CSS,HTML5,CSS3等Web开发技术. 2.能够独立完成pc端、移动端排
-
500元/天全栈工程师上海刚软概要:擅长微信小程序开发,安卓原生开发,IOS原生开发,APICloud混合开发,Java后台开发。 J

