桑榆未晚 身份已认证
webGL/web前端工程师
- 公司信息:
- 江苏皓之睿数字科技有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 南京
- 全区
技术能力
1.熟悉 threejs、cesium 等 3D 引擎;
2. 熟悉常见的 FBX,GLTF,OBJ 等三维模型;以及 GeoJson、shp、czml 等 GIS 格式; 3.熟悉 webGL、shader 着色器、材质、三维成像原理、UV 贴图、矩阵、模型优化等; 4.熟悉 e5、e6 语法,原生 JavaScript 开发;
5. 熟悉 Vue2、Vue3 等前端框架的使用;
6. 熟悉 canvas 绘图; Webpack 自动化构建工具(es6 转 es5,混淆加密,压缩代码); 7. HTML/HTML5、CSS/CSS3、less、rem 能够使用 DIV+CSS 写出符合网页标准化的静态页面;前后端数据分离、兼容性 处理、响应式布局、流式布局;PC 端和移动端;
8. 熟悉 element UI、 Ant Design Vue、vant UI、layui、bootstrap 等前端样式框架;
9. 熟悉 echarts、highcharts 使用;
10. 熟悉 jQuery、Ajax、websocket 使用;
11. 熟悉 svn、git、npm、yarn 使用;
12. 使用过高德地图、maptalks 地图;
13. 模块化开发,有自己的 3D 封装库;2D/3D 编辑器(低代码开发平台)已在开发当中
项目经验
智慧矿山
智慧园区
数字大屏
文物展示
电子产品
蒲公英购衣平台;
鲁班尺定制;
蒂诺雷斯(小程序);
3D试衣体验,根据人体数据,匹配对比,给出合理推荐尺码,app上真实展示试衣效果
案例展示
-

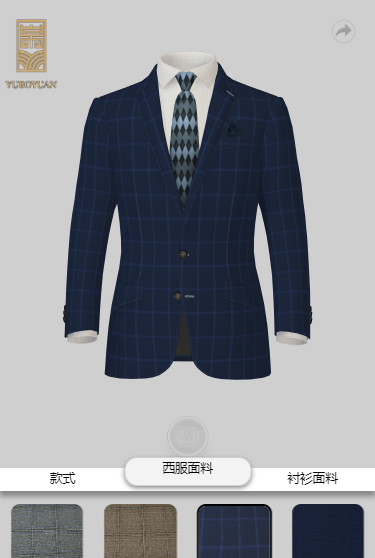
YUBOYUAN(玉帛源)
1.西服版型 2.面料更换,西服胸袋更换,西服纽扣更换,西服衣领更换,西服前片更换,西服后片更换,西服腰袋更换等等 3.衬衫面料更换
-

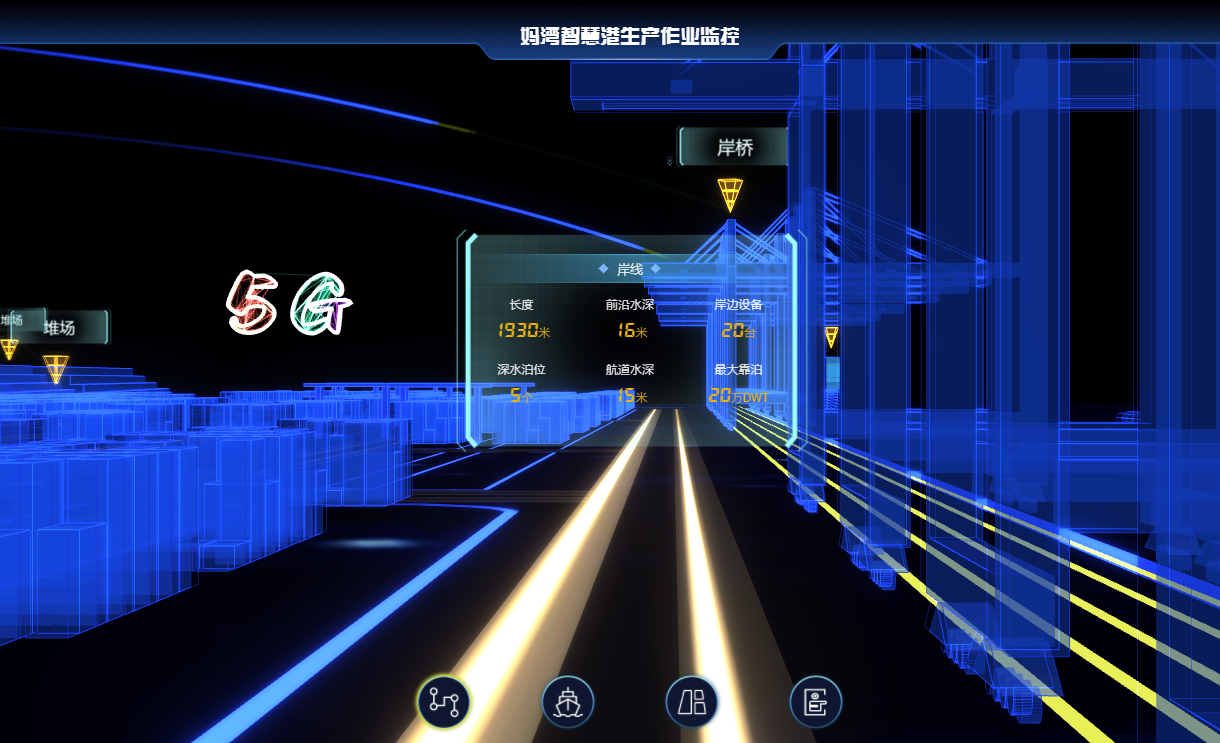
港口可视化
数据可视化界面+3d实景港口。以数据实时驱动,港口各器械运作。体现了数据同步,实况同步。
-

智慧矿山
项目描述:1. 完成整个采矿园区,地上建筑场景、部分地下巷道、采煤机、水泵房等还原; 2. 实时数据驱动 3D 仿真采煤机采煤;采煤层动态更新; 3. 值班人员信息、当日计划完成任务、当日计划产量与完成产量等; 4. 告警信息、历史告警记录; 5. 井上与井下车辆
-

能管平台
项目描述:1. 展示 6 大光伏发电站详情介绍; 2. 各大发站的功率、发电时长、减排量等信息; 3. 各电站实时告警信息、故障统计、维护统计、发电量对比等信息; 4. 接入电站监控视频; 5. 语音控制、同频操作控制等;
-

南京博物院-鎏金铜路灯
项目描述:1. 自适应 pc/移动端页面布局,开关灯、简介、拆解、复位; 2. 页面 3d 还原文物,实现 VR 查看; 3. 模型分离与合体,实现古代灯具火焰效果,燃烧冒烟效果; 4. 触碰轮播图效果; 5. 使用五张贴图高光、法线、AO 贴图、颜色贴图、金属度
-

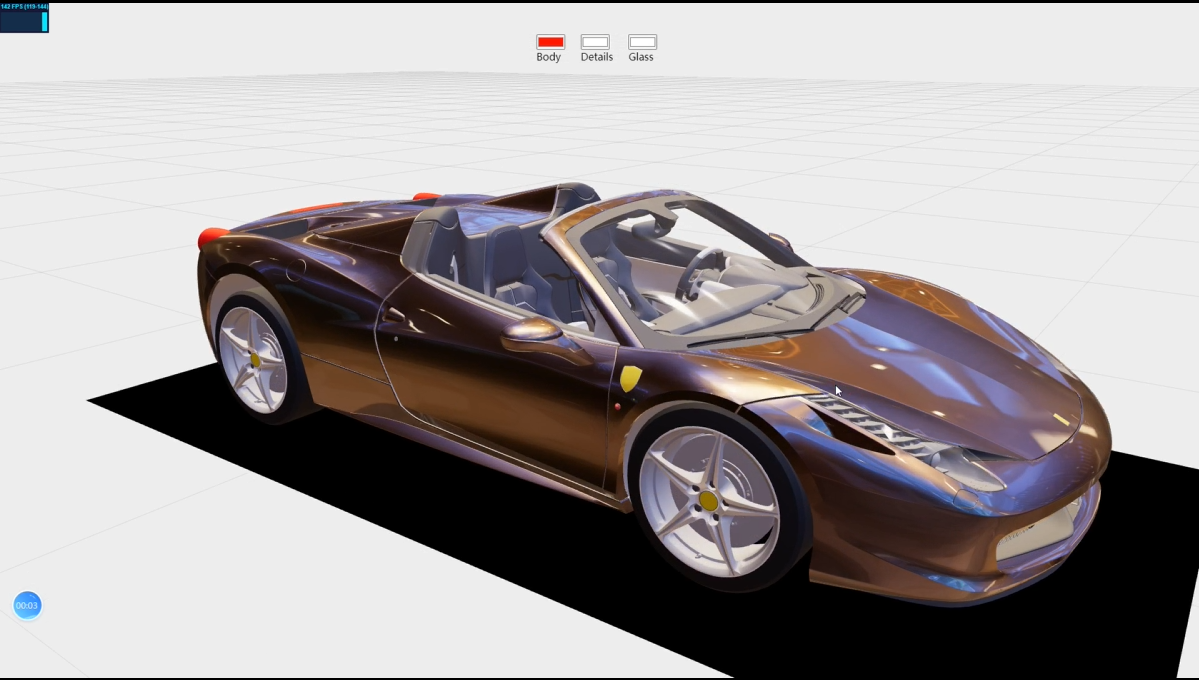
车展
在线车展预览,还原车辆外观以及车辆部件 驾驶舱体验 更换车辆颜色 添加车辆装饰部件,提供外观改造功能 数字化驱动
相似人才推荐
-
500元/天h5研发工程师深圳市创实互联科技有限公司概要:1.熟悉W3C标准、ES规范和各种Web前端技术,如:HTML、DIV、CSS、JavaScript
-
 500元/天中级前端开发工程师浙江传化陆鲸概要:精通DIV+CSS布局,能快速地将设计稿转化为html代码; 熟练使用JavaScript语言
500元/天中级前端开发工程师浙江传化陆鲸概要:精通DIV+CSS布局,能快速地将设计稿转化为html代码; 熟练使用JavaScript语言 -
700元/天高级前端开发工程师Vphoto概要:前端三年多工作经验,pc端和移动端以及小程序都开发过,用过的技术jquery以及vue全家桶,使用过
-
500元/天前端工程师中国电信21cn概要:团队都是前端工程师,掌握的技术有vue、react、angular,可以开发移动端h5页面,微信公众
-
1000元/天web前端工程师重庆觅物文化有限公司概要:精通DIV+CSS网页布局,能够手写出符合W3C标准的代码,熟练运用浏览器兼容技术; 熟练掌握HT
-
500元/天前端开发工程师上海维弘信息科技有限公司概要:1、1年以上前端开发经验,有较高的JavaScript语言驾驭能力,能够进行面向对象/组件的前端设计
-
 500元/天前端开发工程师家人同城概要:熟练使用HTML+CSS,能熟练完成各种静态页面的编写,及浏览器的兼容性。 熟练使用jque
500元/天前端开发工程师家人同城概要:熟练使用HTML+CSS,能熟练完成各种静态页面的编写,及浏览器的兼容性。 熟练使用jque -
500元/天初级前端工程师苏州云格信息科技有限公司概要:1、扎实的基本功: HTML5、DIV+CSS、JS、XML基础知识精通 2、几种后端语言有所了解

