艾玛
资深前端开发
- 公司信息:
- 新东方教育集团
- 工作经验:
- 13年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 朝阳
- 上地
技术能力
使用并精通nodejs技术,nodejs有4年经验,使用nodejs实现过业务数据接口、用户登录注册和开户接口,用户购买逻辑接口,以及后台复杂数据处理任务。
精通前端js、css、less、vue、react、小程序技术。
使用vue实现过公司官网和手机H5页面。
使用react实现过公司中后台控制系统。
使用小程序实现过理财信息展示项目。
项目经验
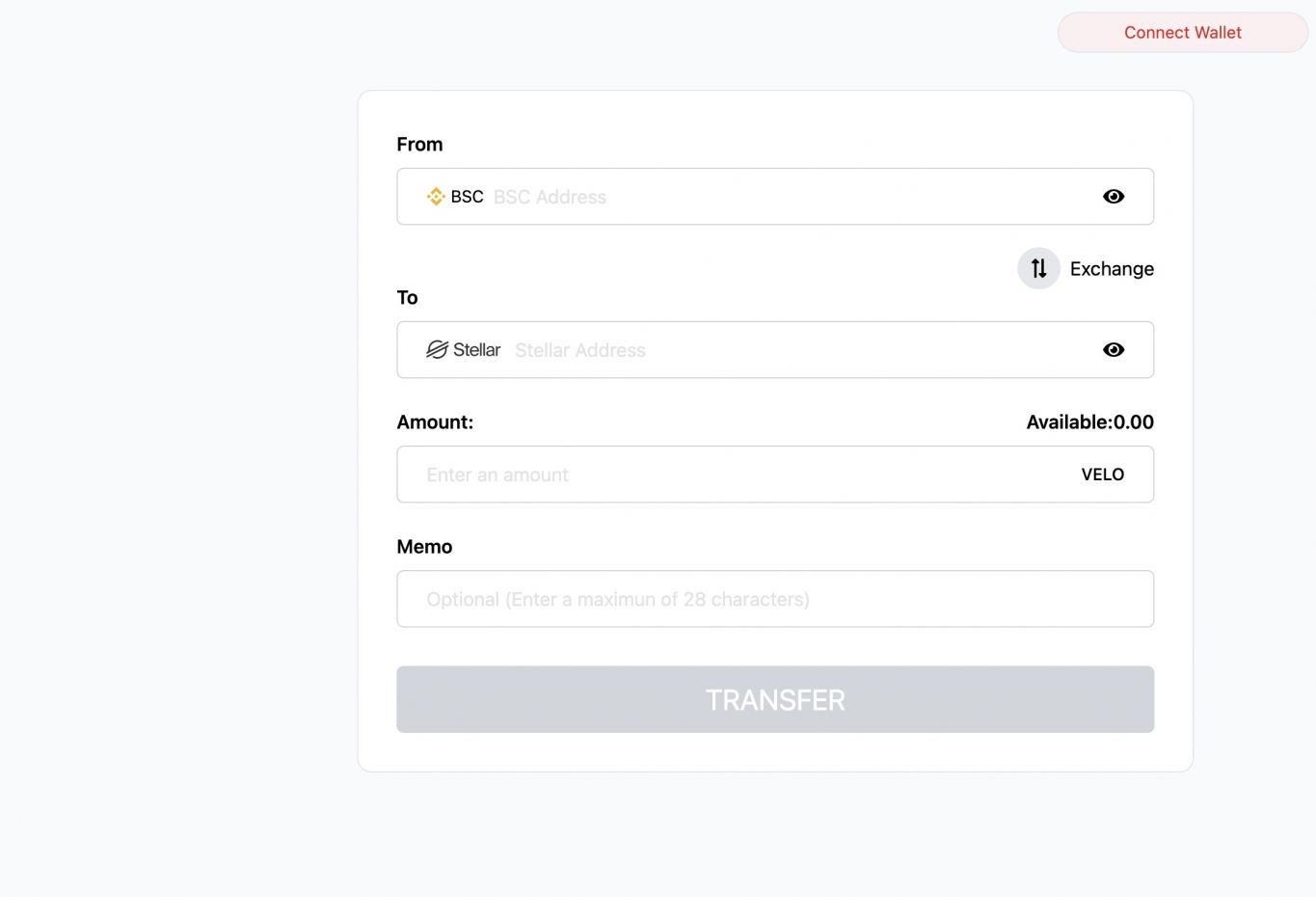
CCB跨链
内容:
● 项目网址:https://xchain.velo.org/ccb ● 通过此网站,用户可以很方便的从bsc链转移资产到stellar链,集成了多个钱包插件:包括metamask、frieght、albed o、ledger. ● 本人负责网站全部的重构和研发,根据产品人员和UI需求,进行产品迭代
业绩:
● 通过重构项目,梳理了现有用到的技术,并将其中的多个web3包,聚集到使用ethers.js来实现,降低了维护和开发进入
成本
● 优化了性能,页面打开速度,提升了60%。 ● 通过调研、开发,在很短的时间内,添加了albedo、ledger钱包的支持,增加了用户使用简易度
● 对现有solidity、truffle框架进行修改,增加18精度支持。
少儿编程-教师端、学生端
内容:
1. 通过electron+react实现跨平台框架,实现mac端和windows端自动更新。
2. 通过对scratch进行二次开发,实现scrath和本地后台系统用户数据对接,添加自定义积木和业务通信逻辑。 3. 通过对前端人员管理,在保证质量的情况下,按照排期进行开发 4. 通过集成第三方视频插件,实现小课堂的直播,并实现教研的录播课程。
业绩: 1. 通过从0开始,对技术选型,框架搭建实现,快速的支撑了前端研发人员的开发进度和效率
2. 本项目支撑了集团对少儿编程方向的需求实现。
海外产品PC端项目:
1. 从0搭建公司产品后台框架,解耦后台服务,服务间通信使用MQ, 优化用户访问速度
2. 从0搭建公司前端产品和中后台CMS管理系统。能够支撑线上用户快速查看,和公司运营人员日常运营需求。
3. 通过使用vue框架搭建前端页面,并通过rem对PC端根据设计稿进行自适应,优化页面呈现效果,使用vuex,vue-route插件统一管理数据状态和路由跳转
4. 组装Vue中公用组件,比如table组件、card组件、Toast组件、输入Input、select等组件,方便了研发人员使用,同时支持组件全局调用。
5. 组装后台请求插件,支持get、post请求,提高开发人员开发效率,減少代码量。
7. 搭建后台服务,通过nodejs实现后台服务。对服务进行解耦,分为user、business、message、buy、update、upload等服务。服务间通过调用REST接口和MQ消息进行通信。
海外美股交易产品:
1. 对股票的行情数据进行后台(Nodejs)代码实现。能够判断美股的开盘行情和盘后数据。并支持判断美股的节假日和开盘时间。使APP能够实时获取到开盘数据。
2. 通过Redis对数据进行缓存,并优化用户访问行情数据的速度。
3. 引入React实现中后台CMS系统,对线上功能进行配置管理,对线上任务制定进行管理。
4. 通过socket.io对实时数据进行实时推送。
案例展示
-

跨链转账
内容: ● 通过此网站,用户可以很方便的从bsc链转移资产到stellar链,集成了多个钱包插件:包括metamask、frieght、albed o、ledger. ● 本人负责网站全部的重构和研发,根据产品人员和UI需求,进行产品迭代 业绩: ● 通过重构项目,梳
-

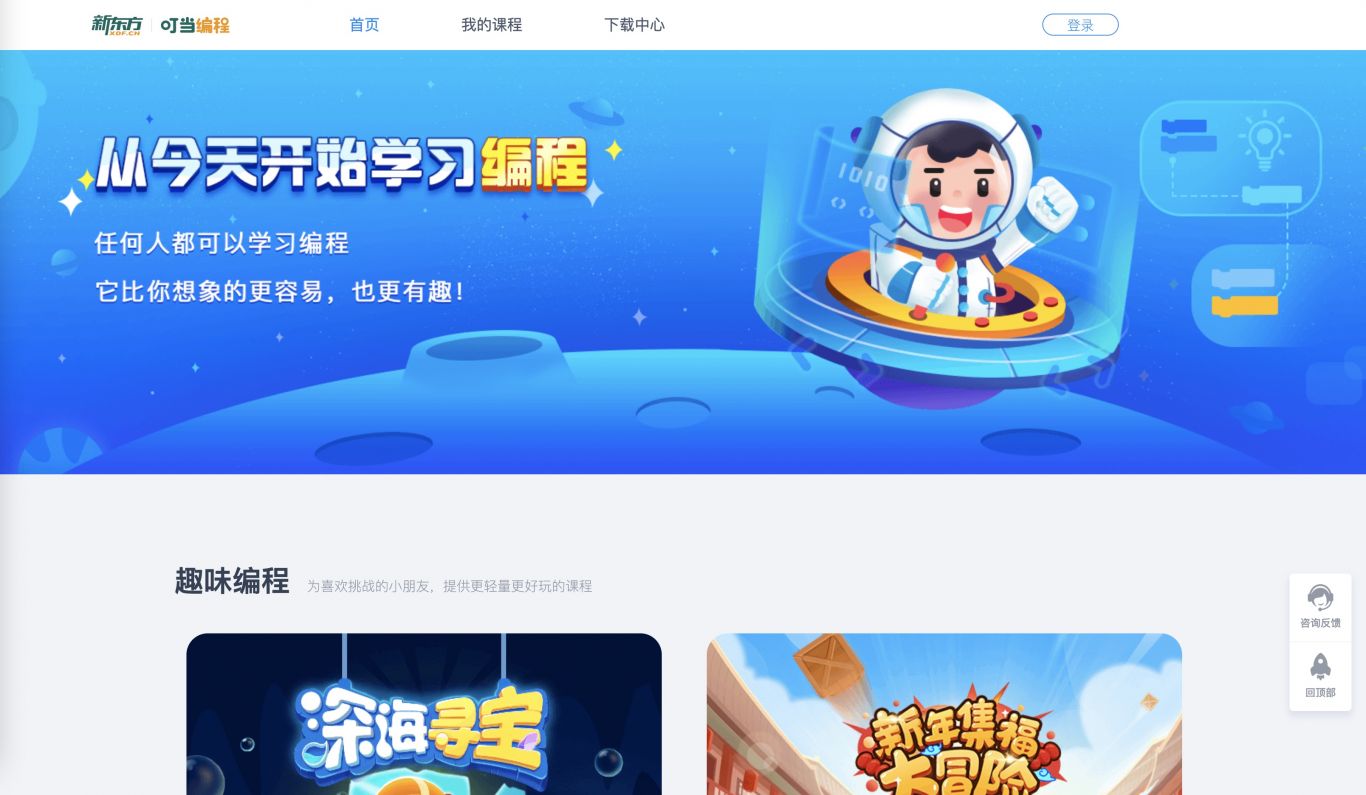
少儿编程官网
内容: ● 对少儿编程官网使用vue技术栈进行重新搭建,并实现相应的功能页面和购买课程。并能通过官网,将所有的项目进行连接。 ● 共8-9人前端,对前端功能页面进行实现,同时支持PC端和H5端和微信端 ● 本人主要负责管理、对项目研发困难进行支持解决,对登录逻辑进行实现,并
相似人才推荐
-
500元/天资深开发工程师阿里巴巴概要:负责JAVA基础服务平台设计和开发,独立进行应用以及相关功能模块的架构设计和开发工作。 6年以上J
-
500元/天网络工程师青岛中央商务区管理办公室概要:长期从事web后端开发,熟练使用asp.net+sql server。也熟练掌握JavaScript
-
 500元/天高级主管工程师软通动力概要:. net网页快速开发,从0到1,从前段到后台。mvc网页开发。vue框架响应式网页开发。web s
500元/天高级主管工程师软通动力概要:. net网页快速开发,从0到1,从前段到后台。mvc网页开发。vue框架响应式网页开发。web s -
1200元/天项目主管广州市复盈科技有限公司概要:软件工程专业毕业、10年.net、php开发经验,开发个多个大型项目,最多用户数超过1000万。
-
800元/天高级软件开发工程师春雨医生概要:熟练掌握Spring、Struts2、mybatis、Spring MVC、springboot等开
-
1000元/天软件工程师TCL通讯概要:Windows、Linux 系统下c++开发,熟悉网络编程,熟悉TCP/IP原理。 熟悉C++11
-
1500元/天高级后端开发工程师微软概要:1. Python相关技术,包括但不限于脚本、游戏客户端、服务端逻辑、网站构建 2. Spring
-
 500元/天部门技术总监东软概要:1、使用Python进行股票行情数据分析,熟悉pandas、np等工具,熟悉各类投资指标 2、使用
500元/天部门技术总监东软概要:1、使用Python进行股票行情数据分析,熟悉pandas、np等工具,熟悉各类投资指标 2、使用

