林海 有团队
高级前端开发工程师
- 公司信息:
- 上海爱回收
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 杨浦
技术能力
1、熟练掌握 JavaScript、HTML、CSS、DOM等进行业务开发。
2、熟悉模块化、前端编译和构建工具,如Webpack,gulp等,并对其原理有一定了解。
3、熟练运用主流的移动端JS库和开发框架,并深入理解其设计原理,例如:ReactJS、Zepto、AntD等。
4、有服务端NodeJS和小程序的开发经验。
5、对协议,网络,安全,性能优化等方面有一定深入思考。
6、良好的代码编辑习惯,熟悉前端常见的设计模式。
7、具备良好的学习能力和分析解决问题能力,注重团队合作,责任心强。
8、能够熟练使用开发相关工具,能够做到快速排查和修复问题。
9、对技术有强烈的进取心,热爱前端,热爱分享和学习。
项目经验
门店小程序
系统架构: React Hooks + Mobx + TypeScript + AntdMobile + Taro
项目描述
门店商城是一个移动端的产品,它分为B端和C端两个大模块。
B端给品牌方的导购使用,为嵌入式H5,提供了分享、查看业绩、手机操作发货、退货、设置秒杀、拼团、活动等。
C端为小程序,使用Taro进行开发,给普通用户使用,用户通过访问商城可以进行购买、支付、查看订单、退货等操作。
目前项目已经服务于卡姿兰,雅漾,植物医生等数千家门店,平均每天下单量数千单。
后台PAAS系统
系统架构:React + Mobx + Antd + Webpack + Lodash + TypeScript + AgGrid
项目描述及平台功能
金刚是一个PAAS(Platform-as-a-Service)系统,它为其它的系统提供很多基础和通用的功能,以减少开发时间。
可视化页面配置以及自定义页面配置(Page Builder)、可视化对接第三方系统开发方式(Integration)、提供业务数据修改消息订阅功能,能够监听指定数据库、指定表的数据修改等。
后端使用Spring MVC框架,前端使用React相关技术进行前后端分离开发。
引入AgGrid表格,包括上传自定义第三方JS文件并在前端运行等、集成react-sortable-hoc拖拽组件、react-virtualized(react-window)等优化长列表的库、样式方面使用styled-component(CSS IN JS样式)来控制、引入echarts等进行可视化查看、引入tslint和typescript作为开发代码检查。
在前端框架层次定义了组件和控件两个部分,实现了高度复用,同时也发现了弊端,在Page Builder2.0中进行了更自由的可配置开发来提供复杂的需求。
组件的渲染通过前端渲染引擎来实现,组件包括列表页,详情页等,而组件中的单独字段,比如数字,文本输入框,上传等,使用对应控件来实现。
旺旺七夕活动
旺旺七夕活动是旺旺天猫旗舰店在2017年七夕活动推出的促销活动,当用户购买大礼包给心爱的人的过程中,可以送上一朵美丽的使用Canvas绘制的鲜花盛开的动画,还可以送上祝福语,想说的话等。 货人收到货后,扫描大礼包包装上的二维码即可以看到送货人对自己想说的话。
担任系统前端和后端的整体开发者,后端使用NodeJs的Hapi路由框架,数据库使用mySql,数据库的可视化使用phpmyadmin进行开发,前端在调查分析项目后,决定采用vuex,一个完整的前后端的项目,让自己也对后端开发更了解。
天猫618试妆镜
天猫618试妆镜是天猫与雅诗兰黛、植村秀等品牌共同推出的试妆魔镜,2017年6月在杭州西湖银泰,利用3D建模技术打造的“试妆镜”通过对人脸的高精度识别,能够实现美瞳、腮红、眼影和唇彩的实时绘制,达到逼真、自然的虚拟试妆效果。
担任前端开发者,在经过主动分析对比后,在一定程度上学习并使用vuex,主要通过flex布局来实现阿里UED提供的前端展现,同时做了一定的代码优化,包括优化资源加载,减少重绘回流,CDN等,保证其能流畅的运行在试妆镜屏幕上。
项目在2017年6月17和18两日在杭州城西银泰城和嘉里中心两个商场进行展览,上千人次体验了魔镜试装功能,后续魔镜被放入上海各个品牌门店中使用。
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | 高级前端开发工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

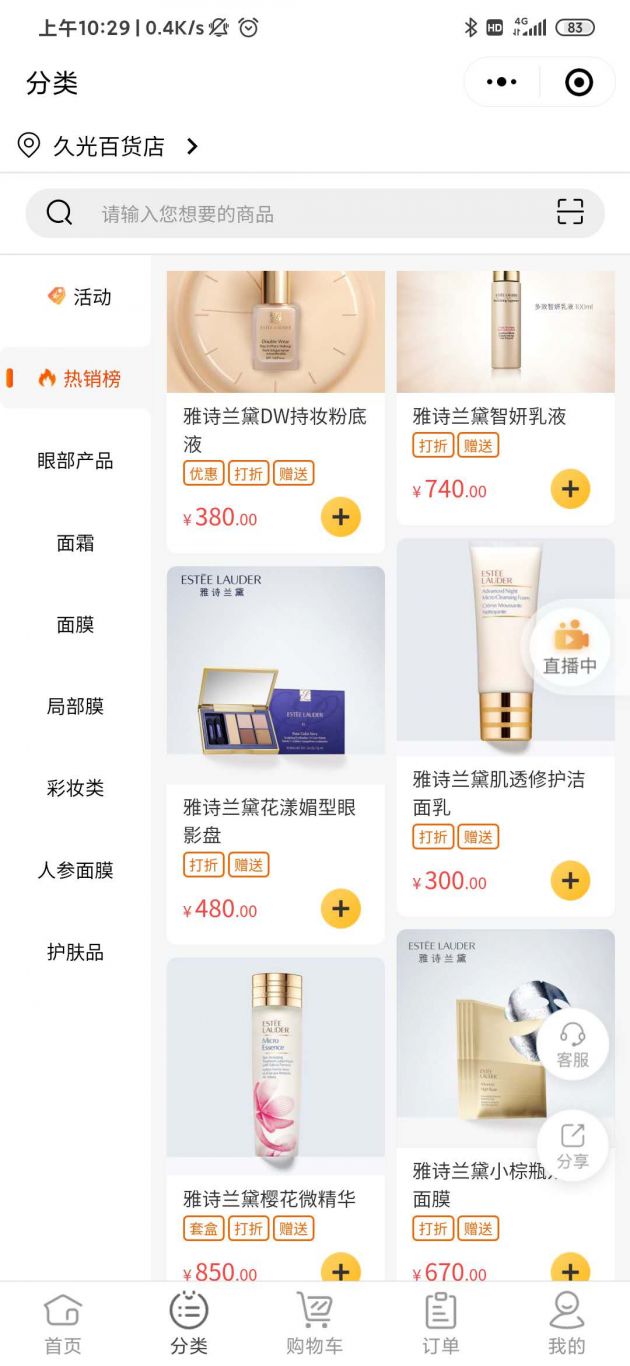
订货商城 微信小程序
一套功能齐全的商城小程序,包括下单,分享,积分会员,团购,秒杀等功能的小程序商城。 担任前端核心开发。 目前服务于植物医生,雅漾,樊文花等数十品牌。
-

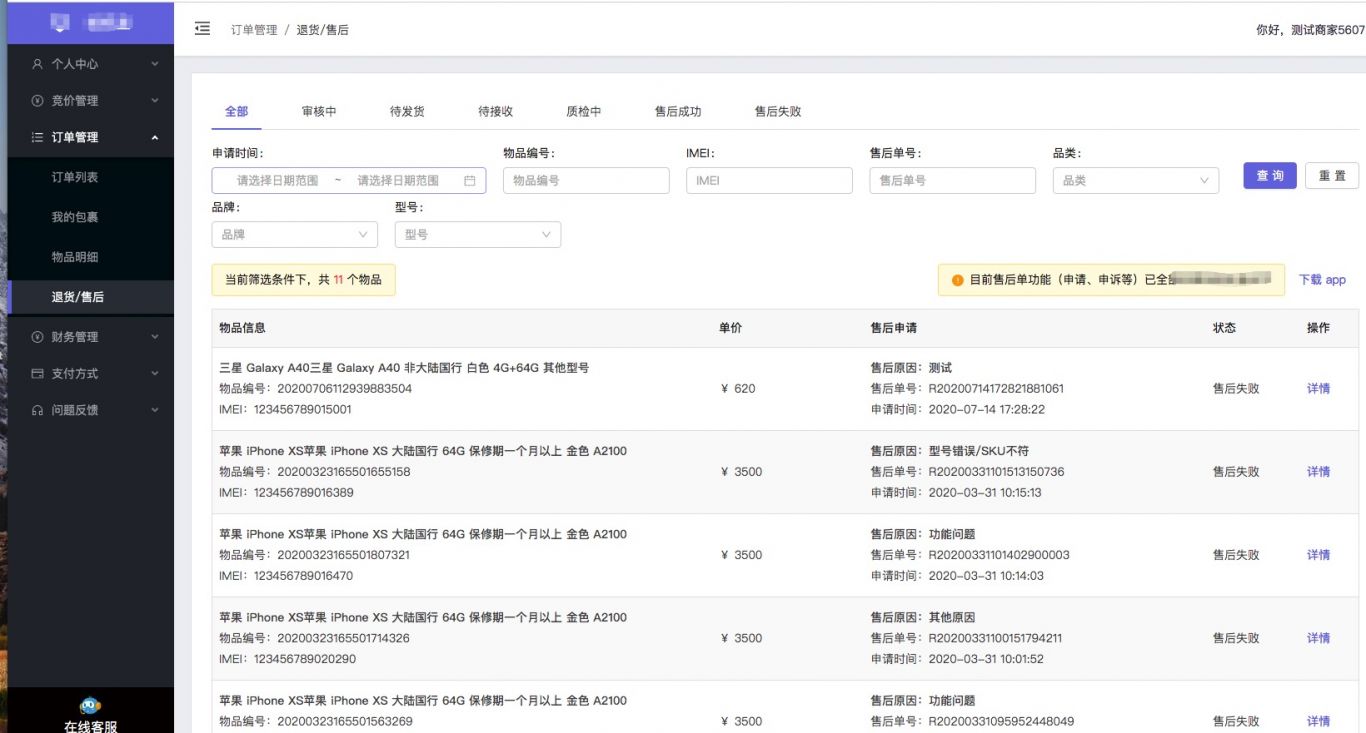
PAAS后台管理系统
商用后台管理系统,如列表,详情页。 技术栈主要为react全家桶 为公司一线人员提供便利,得到好评。
相似人才推荐
-
500元/天Egret前端工程师雷尚游戏公司概要:h5游戏前端,熟练使用白鹭游戏引擎,在个人能力上,日常工作中都能按时高质量完成工作任务,完成各类复杂
-
500元/天前端工程师广州天通技术有限公司概要:1.负责前端页面的构建,并使用html5 css jq xml等技术完成开发与维护 2.负责代码模
-
500元/天前端工程师重庆科技有限公司概要:HTML5,CSS3、LESS、SASS网页技术,DIV+CSS页面架构和布局方式,使用JavaSc
-
500元/天前端开发工程师保密概要:1.熟练掌握HTML、JavaScript、CSS、Vue、uni-app等前端开发相关技术,熟练P
-
600元/天前端工程师中科软科技概要:精通H5和CSS3,能够精确还原页面,能够熟练完成响应式布局和各种动画效果、交互效果,精通less框
-
800元/天前端开发工程师作业帮(北京)教育科技有限公司概要:技术栈: JavaScript、Ajax、Jsonp、jQuery、HTML5、CSS3、Less
-
600元/天前端开发工程师小米科技(武汉)有限公司概要:三年工作经验,之前待过中国婚博会,海康威视等企业,可以提供相应的证明,目前在小米武汉就职。掌握的技术
-
600元/天web前端北京至诚至信概要:熟练使用html、css、js、less常驻PC/APP/微信公众号、小程序三平台前端开发 熟练使

