尔玉
前端工程师
- 公司信息:
- 北京合力亿捷股份科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 太原
- 全区
- 山西太原
技术能力
掌握前端开发基本技能,熟悉W3C标准、HTML、CSS、页面布局、响应式布局等,领悟视觉与设计,重视页面交互与用户体验,追求代码高质量可维护性。
微信小程序、jQuery、bootstrap、vue、uniapp等为常用技术栈,熟练使用echarts进行可视化布局开发。
熟练使用svn、git进行版本控制和代码托管,了解项目常规开发流程、调试技巧、发布部署步骤等。
项目经验
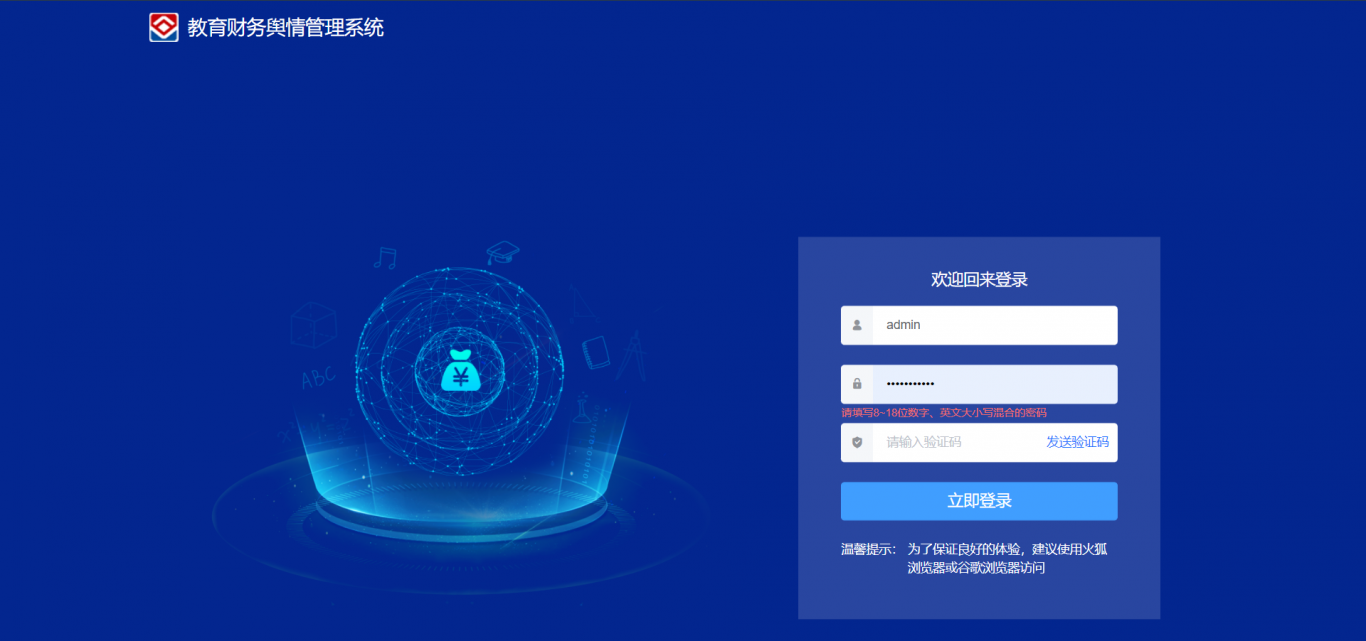
1、教育部舆情管理系统(http://202.205.185.230/dist)
项目使用vue开发,涉及到vue-echarts、vue-router、axios等技术的使用,以及各种组件之间的传值,
亮点:数据批量导出为word,excel,组件的拖拽生成页面,页面导出为word。
2、灵雀众包(vue)
项目使用vue开发,涉及到vue-echarts、vuex、vue-router、axios,以及各种组件之间的传值
亮点:当天有任务的日历上标记显示、导出列表为word、发布任务的单个、多个任务集。
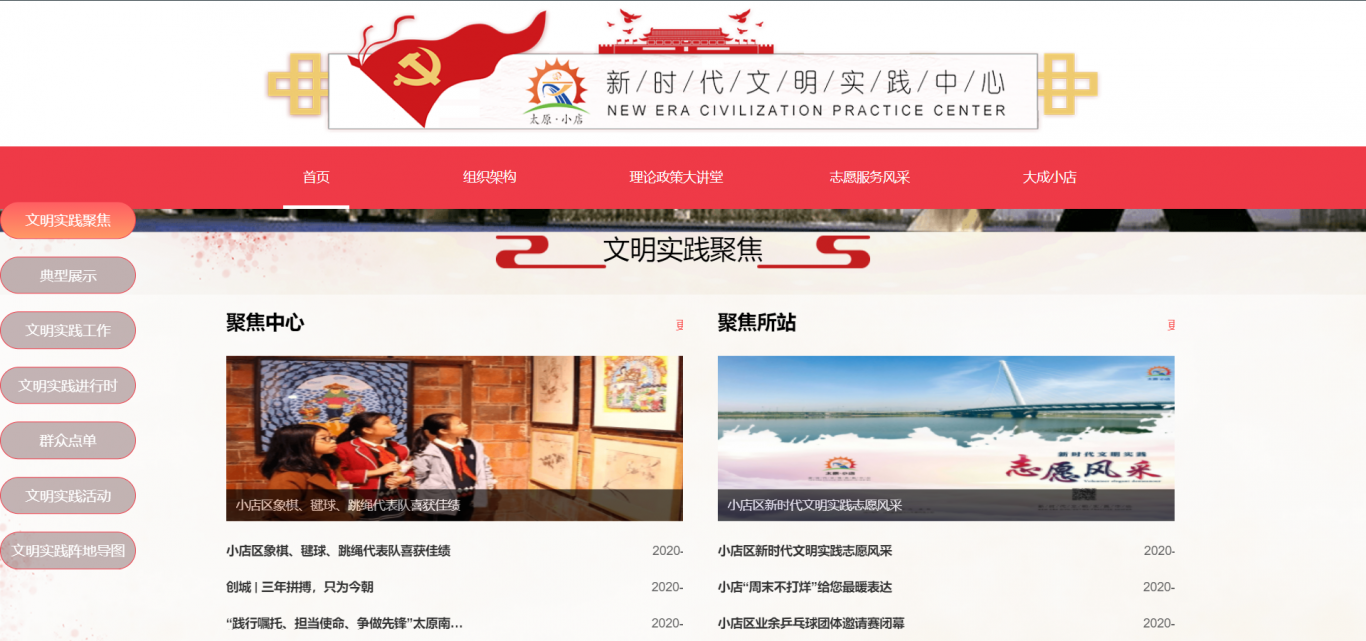
3、新时代文明实践中心(vue)(https://xdnew.fancysx.com/xsd)
项目使用vue开发,涉及到vue-router、axios,以及各种组件之间的传值
亮点:鼠标滚动换屏展示内容、组件封装套用。
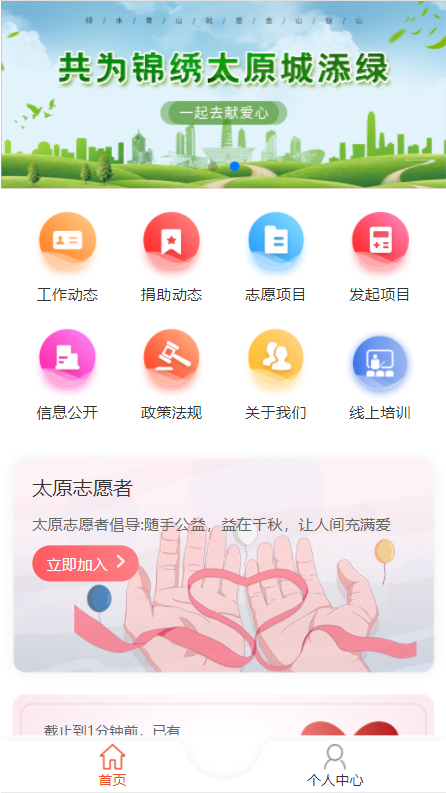
4、志愿城市太原(公众号 “志愿城市太原” )
项目基于jquery、bootstrap搭建,配合使用mui、dropload等插件进行部分功能实现,微信授权;
该项目涉及到个人、组织认证,发起、管理项目,捐赠等功能;开发中比较印象深刻的几个点:单、多张图的上传以及压缩图片、上滑加载分页、搜索、微信用户授权、微信支付、分享等,在不断调试改进下,项目性能、用户体验得到优化,逻辑思维也得到了很大提升。
5、智慧大脑(公众号 “数字城市” )
项目基于jquery、bootstrap、echarts、circle-progress、swiper搭建,配合使用高德地图amap等插件进行部分功能实现,微信授权;
该项目涉及到地图选点、可视化信息展示、在线监控接入。
6、德晋大数据平台 (http://www.wanmotech.com/posecharts/index.html)
这是一款可视化大数据图,使用jQuery、echarts完成项目搭建,展示App各项数据,修改js参数样式来根据设计图1:1还原,至此加深了对echarts的认识,以及使用更加熟练。
7、我爱写汉字(小程序)
该项目使用原生微信小程序开发,是一款集观看,学习,查找汉字以及购买系列书法用品为一体的小程序。
项目中印象深刻的点:书法秀冒泡(逻辑类似弹幕),集字内容不同列显示大小排版,textarea层级最高问题解决,列表分页下有操作事件后的加载数据问题。
8、U享停车(小程序)
该项目使用原生微信小程序开发,是一款共享车位的小程序。
项目中印象深刻的点:拼团助力加油,添加车牌时候的自制各地市键盘,微信支付调试。
案例展示
-

新时代文明实践中心
负责前端页面以及功能的独立开发。 项目使用vue开发,涉及到vue-router、axios,以及各种组件之间的传值 亮点:鼠标滚动换屏展示内容、组件封装套用。
-

志愿城市太原
前端独立开发,根据UI设计图1:1还原。 项目基于jquery、bootstrap搭建,配合使用mui、dropload等插件进行部分功能实现,微信授权; 该项目涉及到个人、组织认证,发起、管理项目,捐赠等功能;开发中比较印象深刻的几个点:单、多张图的上传以及压缩图片、上滑
-

教育部舆情管理系统
独立开发前端,负责页面开发以及数据交互对接。 项目使用vue开发,涉及到vue-echarts、vue-router、axios等技术的使用,以及各种组件之间的传值, 亮点:数据批量导出为word,excel,组件的拖拽生成页面,页面导出为word。 注: 项目链接因
-

我爱写汉字(小程序)
独立开发前端并完成数据交互 该项目使用原生微信小程序开发,是一款集观看,学习,查找汉字以及购买系列书法用品为一体的小程序。 项目中印象深刻的点:书法秀冒泡(逻辑类似弹幕),集字内容不同列显示大小排版,textarea层级最高问题解决,列表分页下有操作事件后的加载数
相似人才推荐
-
600元/天web前端首钢集团概要:熟悉es5、es6以及html5、css3等多种前端必备能力。熟练使用react,vue 以及ang
-
 500元/天高级前端工程师友信金服(人人贷)概要:1、精通DIV+CSS布局的HTML代码编写,熟练手写符合W3C标准的代码,准确还原设计图; 2、
500元/天高级前端工程师友信金服(人人贷)概要:1、精通DIV+CSS布局的HTML代码编写,熟练手写符合W3C标准的代码,准确还原设计图; 2、 -
 500元/天前端开发中国移动概要:h5,css3,js,jq,vue,mysql,php,node.js,ajax,微信小程序 h
500元/天前端开发中国移动概要:h5,css3,js,jq,vue,mysql,php,node.js,ajax,微信小程序 h -
 600元/天高级前端开发工程师上海某互联网公司概要:javascript html5 css3 es6,7 react antd redux mobx
600元/天高级前端开发工程师上海某互联网公司概要:javascript html5 css3 es6,7 react antd redux mobx -
500元/天web前端开发广州爱创技术概要:1.精通Html/Css/JavaScript/jQuery/Ajax等基础技术,熟悉Web标准和W
-
500元/天WEB、APP开发工程师常州面包概要:熟练掌握网页三剑客、bootstrap、jquerymobile、ajax、node.js、mvc、
-
600元/天GIS工程师某事业单位概要:地理信息专业硕士毕业8年,就职单位软件研发部门,从事核心功能开发,数量掌握前端开发框架,Jquery
-
500元/天研发工程师暂无概要:熟悉HTML和CSS,DIV+CSS布局 熟悉HTML5和CSS3 熟悉JavaScrip

