第十人
前端开发
- 公司信息:
- 内蒙古奥尔弘科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
使用vue,react-native,angular8,ionic,taro,mpvue,graphQl。 了解使用过python,egg,mongo,mysql,react-hooks,具有大型前端项目开发经验, 个人博客: http://www.start6.cn 码云地址: http://www.gitee.com/EightDoor
项目经验
1.直播系统开发
基础结构
App直播端(react-native):
技术栈:react-native、redux(状态管理)、typescript、react-navigation(导航)、react-native-storage(全局状态存储)、react-native-vector-icons(图标)、socket.io-client(实时聊天)、axios(网络请求)
实现功能:
登录功能, 直播功能, 可以查看客户端发送的消息,消息列表
App客户端(ionic)
技术栈: ionic、cordova、flv播放器、socket.io-client
实现功能
获取指定部门 人员的直播列表,播放直播,直播互动,可以发送消息,消息列表。
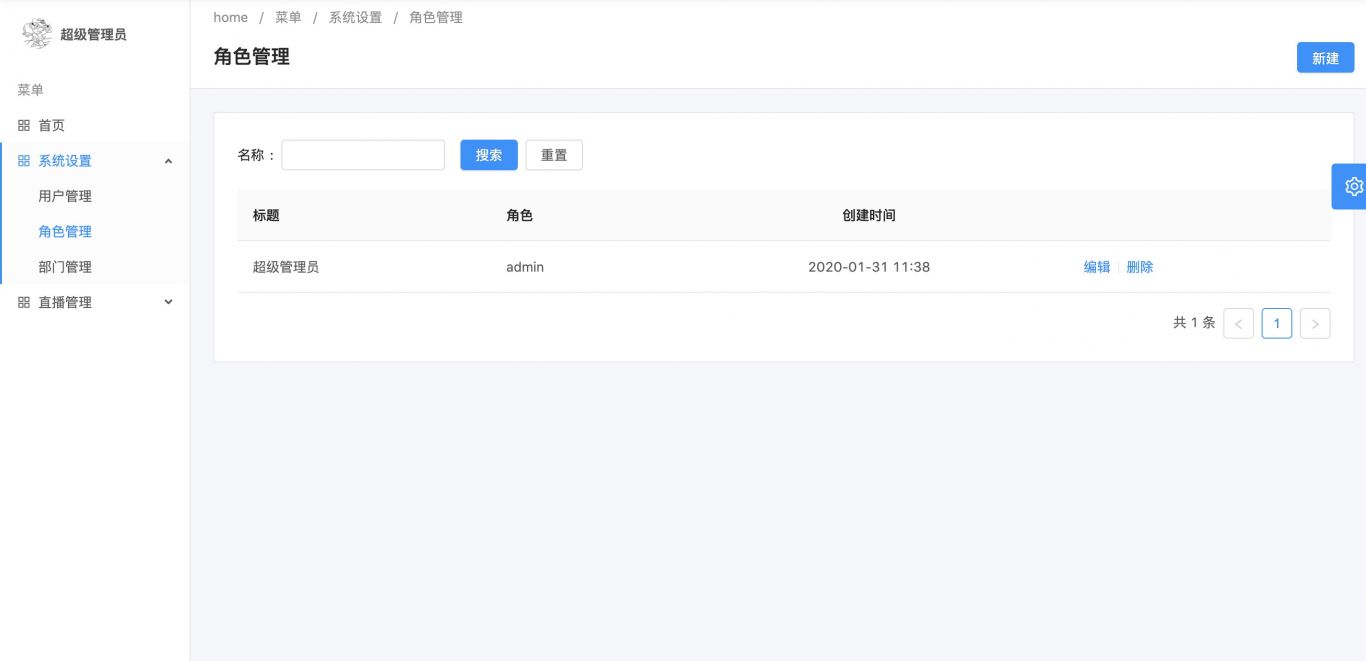
直播端后台管理(angular)
技术栈: angular、ng-alain(基于脚手架创建项目,使用了@delon扩展包)、flv播放器、rxjs
实现功能:
部门(增删改)、角色(增删改)、用户(增删改)、直播管理(超级管理员进去查看所有人的直播状态,在线人数、观看次数 )、部门管理员进入只能查看新增 用户、自己部门直播实时状态
Node流媒体直播服务
技术栈: node-media-server、axios、moment
实现功能:
推流、拉流。 实现监控 (连接、断开,开启推送、结束推送)直播流,播放流
后台管理(egg)
技术栈: egg、egg-cors(跨域)、egg-jwt(jwt)、egg-mongoose(mongo数据库)、egg-redis(redis)、egg-socket.io(socket.io)、egg-validate(post请求参数校验)
实现功能:
角色管理、权限管理、用户管理、文件上传、部门管理、直播信息统计、观看人数、直播单条数据、socket.io实现p2p聊天
案例展示
-

直播系统开发
基础结构 App直播端(react-native): 技术栈:react-native、redux(状态管理)、typescript、react-navigation(导航)、react-native-storage(全局状态存储)、react-native-vector-i
-

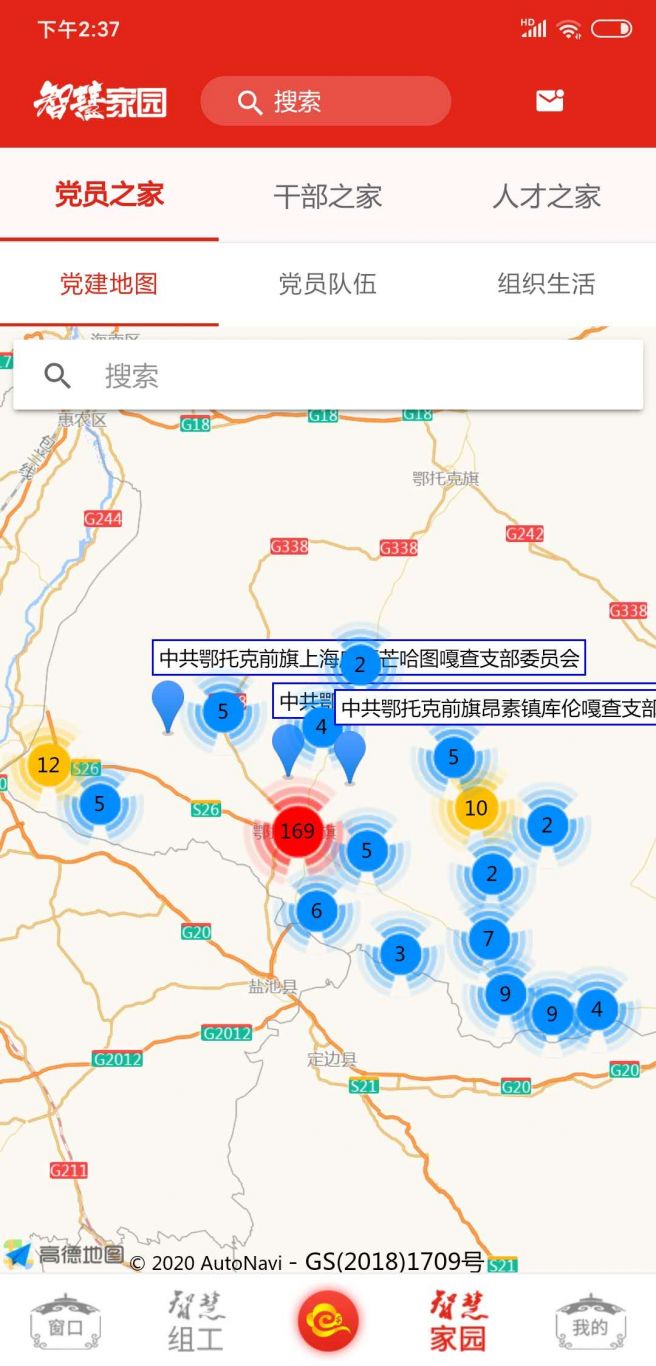
智慧组工app
使用ionic构建app,基础功能实现: 登录,公共组件封装,上拉加载,下拉刷新、tab切换,ionic+cordova打包部署
-

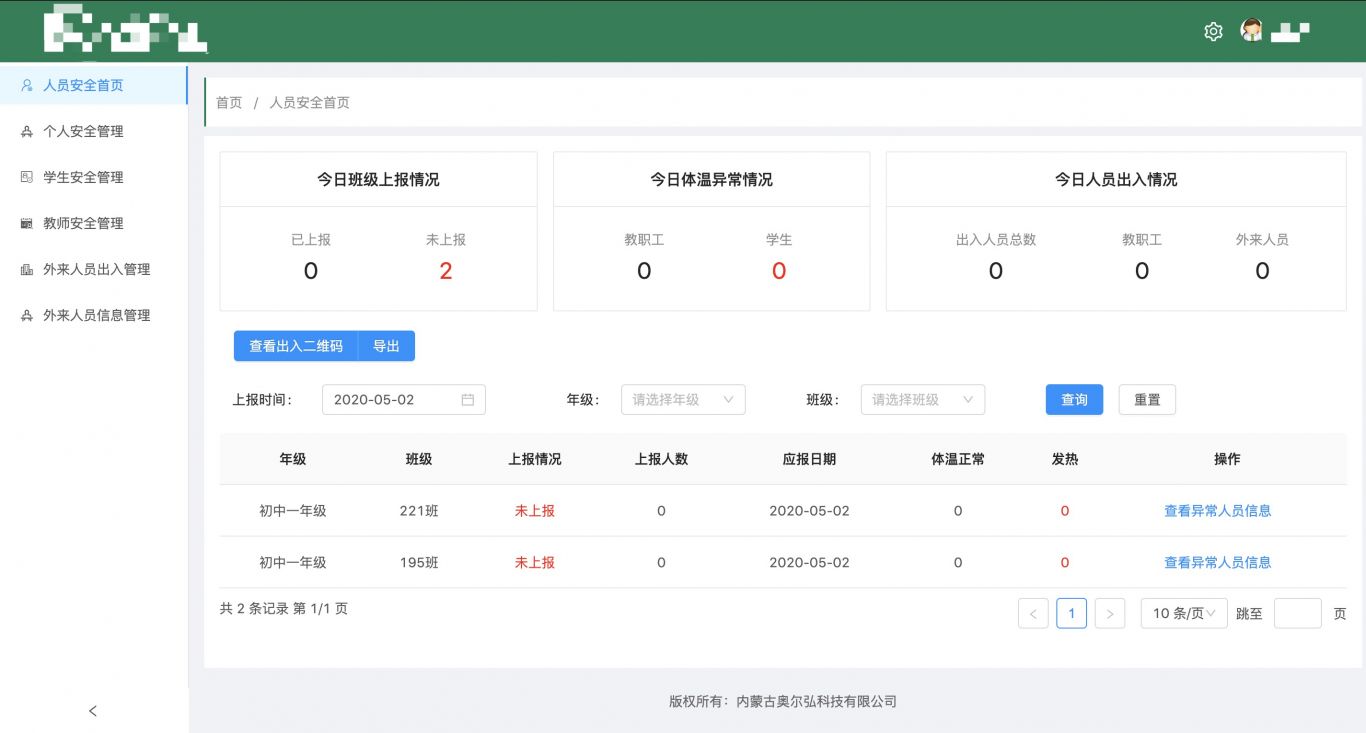
智慧校园
基于angular8构建 前端数据交互使用graphQl,ui使用ng-zorro-ant 负责公共组件封装,http请求封装,基础功能编写,登录,首页layout,业务layout。通用部分封装
-

智慧校园app
使用 react-native构建 ,包含(用户App、管理人员App),实现: ● 文章语音播报 - 科大讯飞语音 ● 使用node爬取网站,定时执行存储。 ● 聊天功能,实现圈子群聊 - 集成极光IM ● 版本更新 - 集成code-push实现热更新 ● 文章评论
相似人才推荐
-
500元/天前端工程师智美商贸有限公司概要:可以组件化开发微信小程序 ,构建兼容性高的H5页面, 高效构建后台系统的前端页面以及数据库设计,有扎
-
 600元/天高级前端开发工程师携程旅行网概要:精通前端技术,HTML,CSS,JavaScript,ES6, nodejs,jQuery等; 熟
600元/天高级前端开发工程师携程旅行网概要:精通前端技术,HTML,CSS,JavaScript,ES6, nodejs,jQuery等; 熟 -
500元/天H5前端开发公司保密概要:H5页面开发 nodejs服务搭建与接口逻辑 微信小程序 微信公众号 PC端页面(eleme
-
 500元/天web前端工程师德科信息技术有限公司概要:3年工作经验,熟悉掌握前端的HTML5、CSS3、JavaScript等前端技术,Vue、JQuer
500元/天web前端工程师德科信息技术有限公司概要:3年工作经验,熟悉掌握前端的HTML5、CSS3、JavaScript等前端技术,Vue、JQuer -
500元/天爬虫工程师,前端工程师阿里巴巴概要:python爬虫,web前端,微信小程序。主打爬虫,数据采集分析,还有网页,小程序,后端也会,前端方
-
500元/天web工程师平安社区概要:熟练掌握vue工程化开发技能,有过大型vue项目开发经验;熟练掌握微信小程序开发;H5开发;注重页面
-
500元/天C程序,微信前端开发,网站前端开发双游游戏网络公司概要:具备C语言开发小型项目模块能力,熟悉QT编程,熟悉网页前端开发,vue框架,bootstrap框架,
-
500元/天前端工程师九华科技概要:熟练掌握html,css,js 熟悉es6,css3 了解svg,cavans 熟练vue以及

