Kelvin
前端工程师
- 公司信息:
- 广州宏途教育网络科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 周六
- 周日
- 所在区域:
- 广州
- 黄埔
技术能力
1.掌握传统的 HTML+CSS 页面架构和布局,熟悉 HTML5、CSS3 新特性,能进行PC端和移动端的开发
2.熟悉ES6新特性
3.熟练使用 JavaScript、jQuery 实现页面效果
4.熟练使用 Ajax 以及axios,能与后端沟通合作,完成前后端分离架构的研发工作,使用BootStrap,Swiper 和 iScroll 等插件,对响应式布局、弹性盒子布局和等比缩放布局有很好的应用
5.熟练使用 vue 全家桶工具链(vuex, vue-router,vue-cli, vue动态组件)实现模块开发,熟悉组件通信原理,实现页面组件化
6.熟悉 sass, less 编译器
7.熟练使用webpack打包工具,对项目配置以及依赖包进行管理
8.熟练使用react全家桶(react-dom,react-router,redux,react-hooks)结合Ant Design框架进行项目开发,熟悉react与vue框架上使用的区别
9.熟练使用Echarts进行数据可视化开发
10.熟悉Java后端语言,能够结合Servlet + JSP + MySql + JDBCTemplate + Druid + BeanUtils + Tomcat 开发页面,并对页面进行增删改查
11.能够使用 Git Hub 库进行代码管理
12.了解Node后端开发语言
项目经验
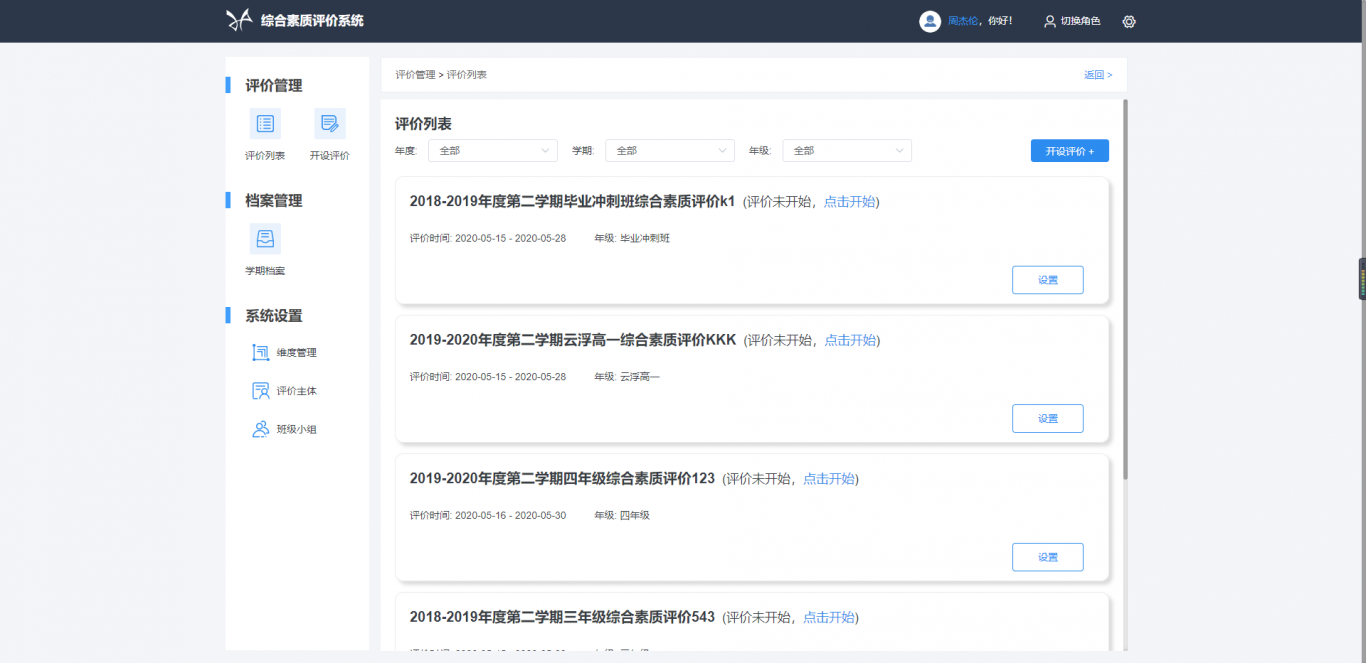
1.综合素质评价系统
项目职责:
● 项目采用 vue + elementUI 框架构建
● 使用XLSX和File-saver前端插件,进行页面表格数据导出
● 完成自定义选人组件
● 结合elementUI和axios对页面进行构建以及数据的增删改查
● 多角色登录权限管理
● 使用 webpack配置项目所需要的插件
项目描述:
该项目包含多个角色操作页面,用于展示评价列表,开设评价,维度管理,小组管理,学期档案,任务进度以及结果展示,用户对学生进行评价等功能.
2.排课易
项目职责:
● 项目采用 vue + elementUI + echarts 框架构建
● 利用 echarts对数据进行可视化管理
● 结合elementUI和axios对页面进行构建以及数据的增删改查
● 采用 vue-router 构建单页面应用
● 使用父子组件通信,兄弟组件通信等方式进行组件化开发
● 使用 webpack配置项目所需要的插件
项目描述:
该项目用于学校教师以及学生的选科功能,创建选科科目以及选科人数等各方面数据的可视化
3.校内云盘
项目职责:
项目采用 vue + elementUI 框架构建
● 使用vue-simple-uploader插件实现云盘的分片上传,秒传以及断点续传的功能
● 使用递归方式构建侧边栏树形结构
● 结合elementUI和axios对页面进行增删改查
● 采用 vue-router 构建单页面应用
● 页面组件化开发,提高开发效率
● 使用 webpack配置项目所需要的插件
项目描述:
该项目类似于百度云盘的上传以及下载文件的功能,以及对文件进行操作管理
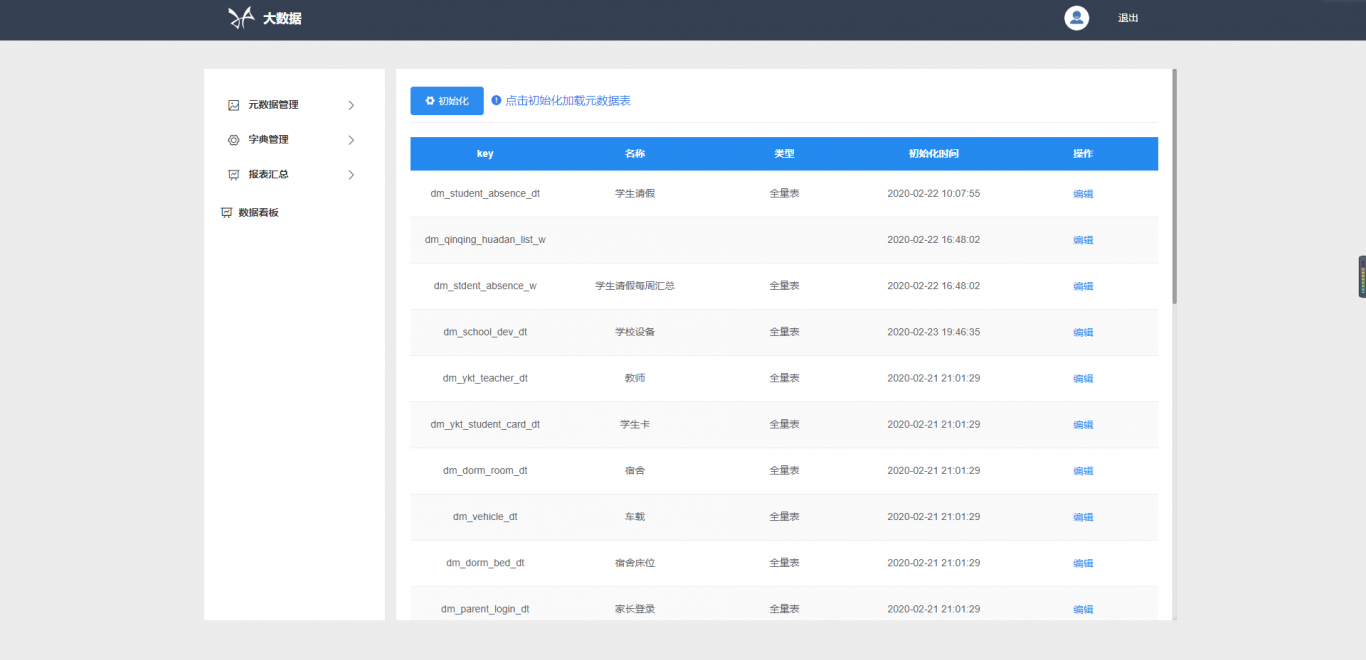
4.大数据系统
项目职责:
● 项目采用 vue + elementUI + echarts 框架构建
● 利用 echarts对数据进行可视化管理
● 采用 vue-router 构建单页面应用
● 使用 axios 请求数据进行页面渲染,部分请求使用Promise进行异步获取数据
● 页面组件化开发,提高开发效率
● 使用 webpack配置项目所需要的插件以及打包上线
项目描述:
该项目用于学校基础数据、校园考勤以及家校互动等各方面数据可视化管理和展示,主要功能包括元数据管理,字典管理,报表汇总,数据看板等功能.
5.博客系统(个人项目)
项目职责:
● 项目采用 react + antd + egg.js + MySQL构建
● 采用react hooks语法进行编写,结合antd框架,构建博客前台页面以及后台管理系统
● 后端接口使用egg.js框架构建中台,结合MySQL数据库对博客系统数据进行管理
项目描述:
该项目使用react hooks结合antd框架构建前台页面展示和后台管理系统,中台部分采用egg.js框架以及MySQL进行接口编写, 实现博客系统文章的展示,页面跳转,以及文章的增删改查.
案例展示
-

综合素质评价系统
项目职责: ● 项目采用 vue + elementUI 框架构建 ● 使用XLSX和File-saver前端插件,进行页面表格数据导出 ● 完成自定义选人组件 ● 结合elementUI和axios对页面进行构建以及数据的增删改查 ● 多角色登录权限管理 ● 使用
-

排课易
项目职责: ● 项目采用 vue + elementUI + echarts 框架构建 ● 利用 echarts对数据进行可视化管理 ● 结合elementUI和axios对页面进行构建以及数据的增删改查 ● 采用 vue-router 构建单页面应用 ● 使用父子组件
-

大数据系统
项目职责: ● 项目采用 vue + elementUI + echarts 框架构建 ● 利用 echarts对数据进行可视化管理 ● 采用 vue-router 构建单页面应用 ● 使用 axios 请求数据进行页面渲染,部分请求使用Promise进行异步获取数据
相似人才推荐
-
 500元/天高级前端工程师轩马科技概要:1、熟练H5开发、PC开发、微信小程序开发 6、熟悉原生开发,熟练oc,swift, 2、熟练
500元/天高级前端工程师轩马科技概要:1、熟练H5开发、PC开发、微信小程序开发 6、熟悉原生开发,熟练oc,swift, 2、熟练 -
500元/天高级前端工程师山西智能大数据产业技术创新研究院概要:拥有前端最新技术,长达3年工作经验,7年行业经验。熟悉前后端相关技术知识,有开发团队,可独立开发PC
-
500元/天web前端杭州餐数科技有限公司概要:web技术栈:Vue + element-UI+ webpack + es6, 线上教育平台开发
-
500元/天前端工程师上海灿谷投资管理咨询服务有限公司概要:1.熟悉HTML5、CSS3、JavaScript等Web前端开发技术 2.熟练JavaScri
-
600元/天前端开发高德概要:7年前端开发经验,5年h5开发经验 熟练掌握前端基础知识,JavaScript、html5、css
-
500元/天前端开发工程师北京东方国信科技股份有限公司概要:本人从事前端开发工作,熟练应用html,css,jquery,react,vue等前端框架技术,对r
-
600元/天高级web前端开发工程师苏州玩友时代信息科技有限公司概要:目前从事高级web前端开发工程师工作,从事html5,web前端开发5年,java后端4年,也可以从
-
 800元/天前端开发工程师网易概要:1. 4年web前端开发。 2. 深入研究JavaScript语言,熟练掌握react,vue
800元/天前端开发工程师网易概要:1. 4年web前端开发。 2. 深入研究JavaScript语言,熟练掌握react,vue

