ID:151066
容建勋
前端开发工程师
- 公司信息:
- 广州佰锐网络科技有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 广州
- 天河
技术能力
html/css/js/jq知识扎实,熟练运用bootstrap/vue,熟悉小程序,熟悉webpack打包工具,熟悉页面架构和布局,对表现与数据分离、Web语义化等有深刻理解,熟悉W3C、ECMAScript 6标准,解决多浏览器兼容性问题有一定的经验,
后台管理平台使用websocket接收数据,使用vue进行数据绑定并对页面渲染
坐席页面实现响应式布局
后管页面使用iframe标签进行无痕跳转,生成页面播放器,使用vue进行数据绑定,使用canvas画框取点
项目经验
智能质检坐席页面 http://120.76.248.33:38080/agent/index.html 响应式布局,利用vue进行数据绑定
智能质检后管页面 http://120.76.248.33:38080/AnyChatPlatform/Admin/login.html 生成页面播放器,使用vue进行数据绑定,使用canvas画框取点,使用iframe标签进行无痕跳转
集群控制台 后台管理平台
案例展示
-

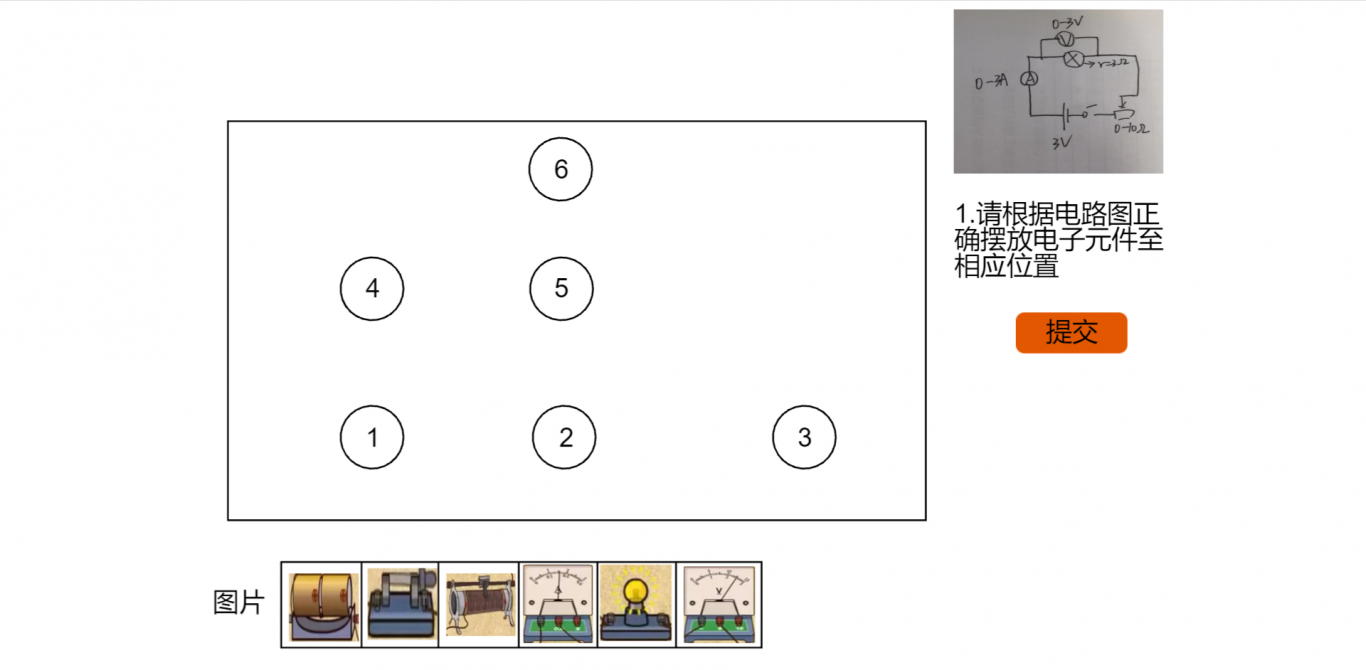
layabox实现物理电路实验
拖拽实现:页面中间有两个矩形,上面的大矩形用来表示电路图,有六个空位置。下面的矩形放置六个电子元件图片。然后根据电路图正确摆放电子元件。点击提交后,若正确进入下一场景,若摆放错误,将提示“摆放有误”。 鼠标监听实现:请根据电路图正确连接电子元件”若连线错误,在按下提交键后将提示
-

3D阳光沙滩
利用three.js开发3D项目阳光沙滩,用户可以自由拖拽缩放观看各个地方的美丽景色,还可以点击标志自动把镜头拉近到某个标志
相似人才推荐
-
500元/天前端工程师vgrass概要:1、熟练的使用 ps 设计软件,可以完成独立网页切图 2、熟悉 JavaScript 语言,熟悉并
-
500元/天开发小组组长武汉网波信息技术有限公司概要:全栈工程师、可独立完成包括数据库(Sqlite、MySQL、Oracle、MongoDB、Redis
-
500元/天web全栈长城金融概要:专业技能 熟悉react、vue, redux、react-route、webpack、es6、
-
500元/天前端开发工程师深圳金证股份有限公司概要:1:熟悉myEclipse,webstorm,idea等开发工具; 2:掌握java基础知识,常用
-
800元/天前端开发工程师今日头条(字节跳动)概要:1、支持项目整包,公司高级前端开发工程师。 2、精通html5、css3、js、ts、vue、re
-
500元/天资深软件工程师软通动力概要:1.熟悉angular,vue前端框架,熟悉webPack等自动化构建工具。 2..熟悉HTML5
-
1000元/天web前端架构师科大讯飞&&平安壹账通概要:从事web前端开发四年多,深入理解原生js,对前端常见框架如jquery、zepto熟练掌握,使用v
-
500元/天前端开发工程师百度概要:1. 熟练使用 HTML + CSS 页面布局,熟悉 W3C 标准,对 HTML 语义化有一定了解。

