小帅哥
高级前端工程师
- 公司信息:
- 启明星辰
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 海淀
- 上地
技术能力
特别熟练使用vue+vuex+webpack开发vue PC端及手机端微信项目,熟悉node项目开发及Express框架。熟练使用vue,react项目开发、ECharts、datav大屏开发封装可复用的组件,能熟练使用angular进行项目开发,熟悉HTML5与CSS3网页布局与样式,处理浏览器中的兼容性及解决手机屏幕适配问题,熟悉微信公众号开发流程及规范、微信小程序开发
项目经验
1、寻找2018世界杯预测帝:该项目使用vue开发并使用了vuex进行状态管理是世界杯相关的项目,进入页面可以8组32支球队中每组选择两支球队进行晋级,完成16进8、8进4、4进2、2进1最终选择出你心目中的冠军球队,并生成图片长按进行保存
2、vue常用组件封装:基于Vue封装常用的手机端组件,便于Vue项目开发,封装了一写Vue手机端常用组件如:toast(弹框组件)、alert弹框,confirm弹框、loading加载框、header组件、button组件、Popup弹窗、scroll(下拉刷新)、scroll(上拉加载更多)、scroll(上拉加载更多infinite)、scroll(下拉刷新,上拉加载更多)等等,目前该项目还处于进一步完善当中。希望有兴趣的朋友可以一起贡献力量。
3、消防e站通:主要使用h5技术、vue框架开发app内嵌页面目前正在维护和开发,可以在appStore中下载。
4、家乡年味微信场景动画项目:采用swiper.js框架进行动画场景切换及动画元素添加,以全国各地不同地区家乡年味为主题的活动页面
5、可视化大屏生成案例:可点击背景设置背景图,可拖拽左侧组件到编辑区域动态生成默认组件,可对组件进行拖动位置,拖拽变更宽高,可选中组件在右侧设置表单中对组件进行编辑设置,可删除选中组件,保存编辑数据,预览编辑页面等。目前该案例只对实现方案进行可行性的研究,组件封装深度可根据项目需求来定。
案例展示
-

家乡年味
这是一个简单活动页面,是根据过年全国各地不同特色展示不同的风土人情的一个H5场景项目,该项目文字自动播放进入下一场景,根据选择的城市不同展示的场景也会发生变化。
-

懂球帝
这个是以球赛模拟东西部比赛的活动项目,以32个国家队分为8组,每组选择两个队,两两进行比赛,按照一定的规则16进8,8进4,4进2,2进1,最终选择出冠军队,最后并生成冠军夺冠路线生成图片可保存到本地
-

个人博客
个人博客用来记录个人平常工作机累,技术笔记记录,把自己调研过的案例整理成文档的形式记录一边日后随时可查看
-

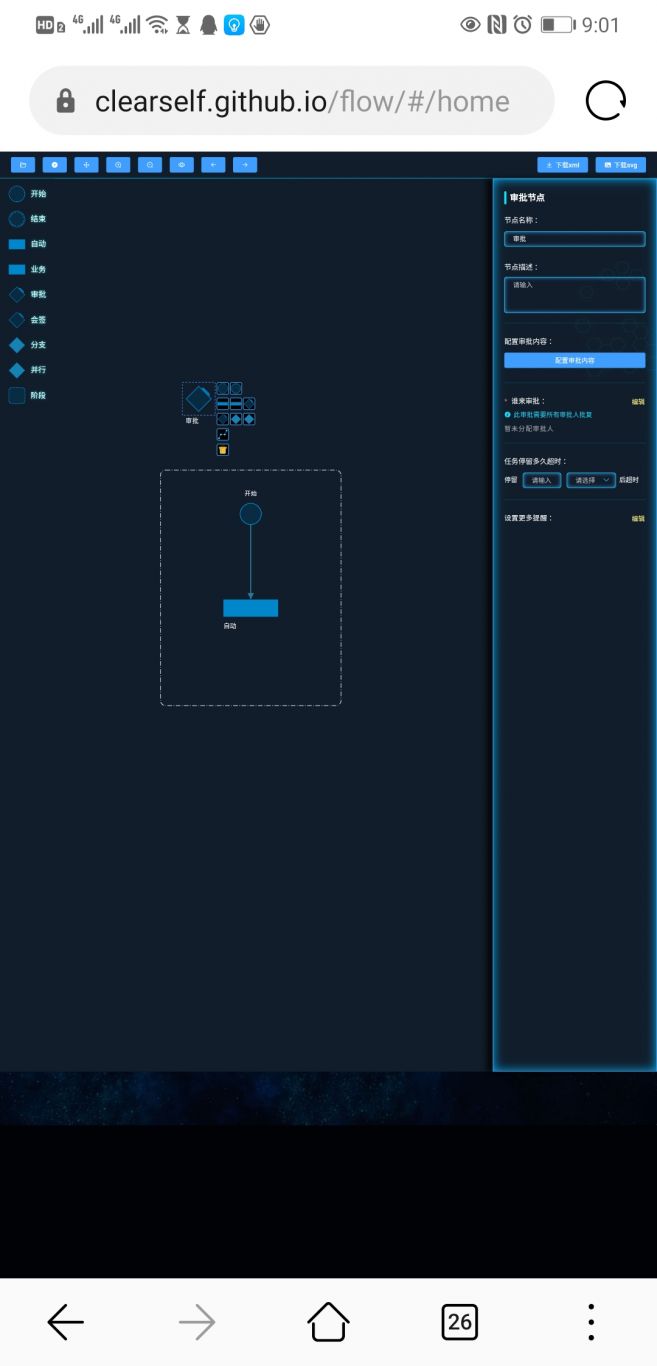
bpmn工作流
该项目主要适用于自定义流程,通过条件出发或者手动触发所定义的流程自动执行,任务节点可根据业务需求设置对应的表单,比如审批,回千阳,业务,自动等等
-

工控安全数据大屏
信息安全方面的大屏数据展示,采用vue+echarts+datav等前端框架技术开发,大屏模块包括威胁态势、防御指挥态势、综合态势、威胁情报态势、风险感知态势,企业内网项目 不支持外网访问
评价列表
绿豆饼🐚 2019-01-31 10:03 5星
技术能力强,沟通很顺畅,期待下次合作
相似人才推荐
-
 600元/天前端工程师保密概要:1,熟练掌握HTML+CSS布局,编写符合W3C标准的页面,兼容主流的浏览器。 2,熟练移动端开
600元/天前端工程师保密概要:1,熟练掌握HTML+CSS布局,编写符合W3C标准的页面,兼容主流的浏览器。 2,熟练移动端开 -
500元/天建站,仿站,二次开发网络公司和医院概要:我在公司负责前端项目,非常熟练建站、仿站各种手机站自适应,pc站,dedecms,二次开发,非常熟练
-
 500元/天web前端工程师杭州某互联网公司概要:熟练掌握DIV+CSS布局,根据视觉稿完成页面制作,熟知W3C标准; 熟练掌握HTML5,CS
500元/天web前端工程师杭州某互联网公司概要:熟练掌握DIV+CSS布局,根据视觉稿完成页面制作,熟知W3C标准; 熟练掌握HTML5,CS -
 800元/天高级前端工程师阿里巴巴概要:前端页面开发,接口联调。 react,vue,jquery, nodejs技术栈。 有扎实开发基
800元/天高级前端工程师阿里巴巴概要:前端页面开发,接口联调。 react,vue,jquery, nodejs技术栈。 有扎实开发基 -
500元/天前端工程师浙江点你网络科技有限公司概要:熟练掌握html,css,js,jquery,vue等技能,毕业后就职于浙江省点你网络科技有限公司前
-
500元/天高级web开发中软概要:熟练掌握React技术栈 熟练掌握Vue技术栈 熟练掌握Nodejs技术栈 有过独立开发过基于
-
500元/天前端开发工程师湖南蛛网科技有限公司概要:1、精通DIV+CSS布局的HTML代码编写以及HTML5、CSS3,熟练手写符合W3C标准代码。
-
 800元/天前端工程师xxxxx概要:毕业后就职xxxx主业务线。主要迭代后台的相关业务,后调岗到创新业务线,做小程序和后台。表由于现优秀
800元/天前端工程师xxxxx概要:毕业后就职xxxx主业务线。主要迭代后台的相关业务,后调岗到创新业务线,做小程序和后台。表由于现优秀

