肉圆童鞋
高级前端工程师
- 公司信息:
- 中国人寿保险股份有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 南京
- 全区
技术能力
本人java出身,因此对java也较为熟悉。相对于移动端和常用前端框架(如angular、boot)的使用,更擅长网页端和原生技术的开发。公司产品线上的产品以传统的电信运营商运维页面开发为主,每一个新的小功能涉及到的代码量不是很大而且查看方式以网页为主,不时伴随着一些大幅调整(这点不适合框架架构)。这就要求产品最好用 网页端和原生技术来生产。所以自身的优势得到了充分的发挥。再说说后台,本身就有php、java等后台语言的基础,在工作过程中也在不断学习spring+struts2框架的使用,使得最基本的后台开发流程也逐渐掌握。这样一来,大部分的需求都能自己一套完成下来。另外,基本的数据库操作包括分页、跨表、判断语句的使用等都能胜任。
第一个接触到的大业务就是陕西移动智能挂测app,自接手以来,一直在学习和运用cordava进行手机端页面的编写和维护,并且整理相关经验文档。当问题产生,能及时定位并解决,或者寻求关联人员帮决,或者寻求关联人员帮助共同解决。但为了将来能更加独立且更高效地完成app开发,还需要学习并实践更多的相关知识。在那之后则去了河北电信现场完成了面板图业务和城域网实时曲线分析业务,期间遇到不懂先百度或者搜索本地相关资源,如实在不能解决并且需求很急,就及时和PM沟通,确定好每一个细节。写好前台页面后,也能和后后台开发积极探讨并商榷出合理的交互方式;之后在陕西移动网管平台业务中,也能及时和现场PM做好沟通并及时解决问题。一出差回来就紧急投入了江苏电信UI改造,当然同时也处理了一些个小需求。后面当然还接触了很多别的地市运营商,像福建联通、云南联通等,都是一些小需求,都很快完成了。在这期间也用空余时间做了很多别的事情,对整个团队帮助最大的应属控件培训,我将开发中较常用的前端小技术整理出来给组内每个人进行讲解,还进行了答疑,也希望大家能有所收获。第二件有帮助的事则是处理了很多兼容性问题,对于页面关于浏览器或版本的兼容问题(主要是ie)能尽量写出通适的代码,使得测试数据及环境数据都能正常运作。在写每一个js、java和相关代码时都以功能实现、提升效率为核心目标,当承接其他同事业务时,也能帮助他们尽可能规 范代码并提升效率。旨在写出高适用性的代码,以便在更多产品线上使用。 在这期间也养成了一些好习惯,如升级前能够在环境、代码库都更新完毕的基础上再加以调试,以便考
项目经验
1、电信运营商页面
关键词:数据服务 - 企业服务
图片, 即时通讯, 地图, 数据可视化, 统计分析, 其它
详情:
在亚信,我已经做了有小几十个项目了,如下的图片是其中比较典型的几个,如果有幸认识,我会当面或电话中为您详细讲解。
现以其中的一个项目为例进行简介,其余项目模式均相同。以下是我在该司投入最多的一个项目:
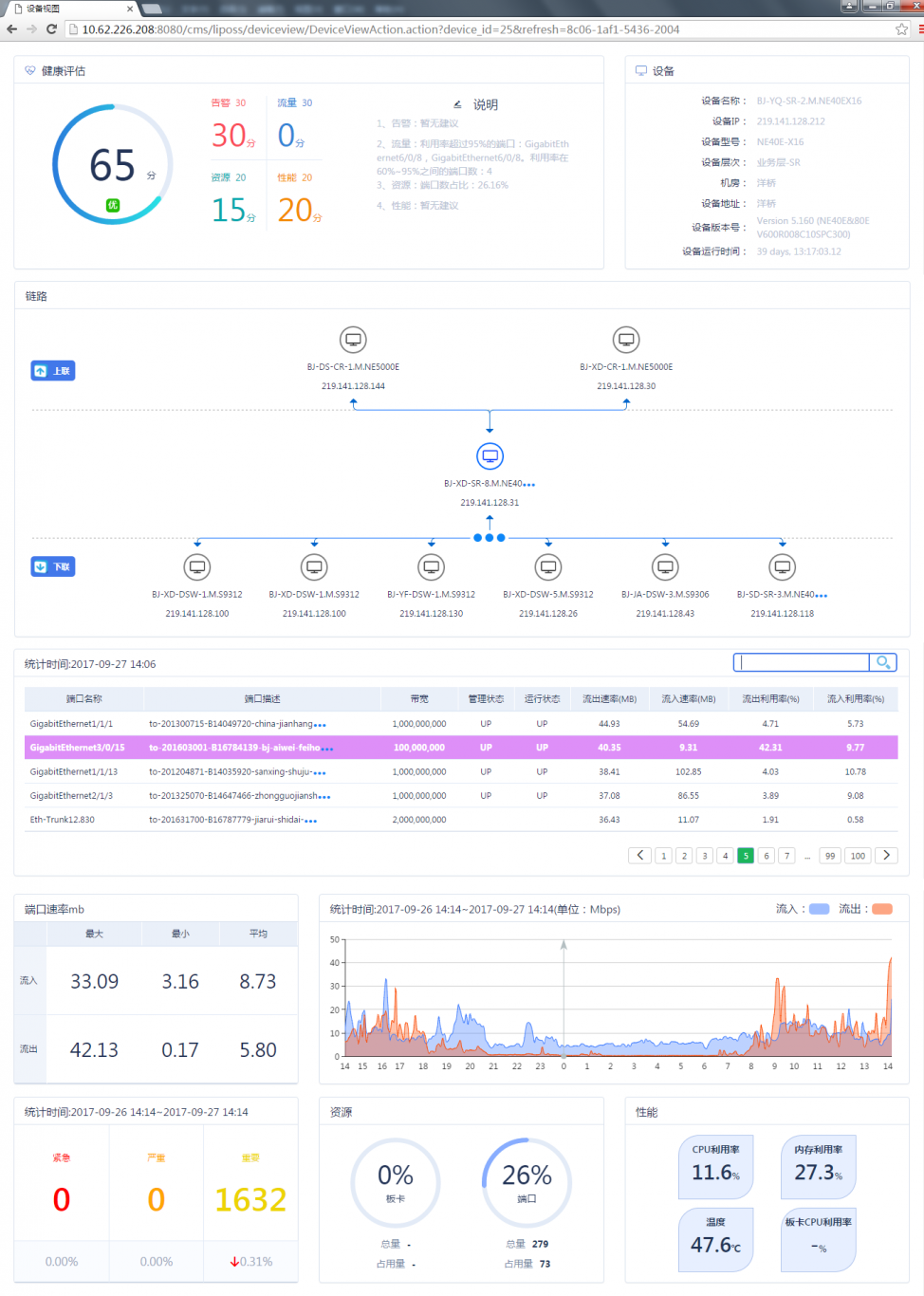
这个项目主要负责绘制电信设备的面板图端口及板卡状态图,效果图请见作品截图里的第五张。
一、面板图的历史
关于江苏电信的面板图功能,得先从河北电信的面板图说起。2016年9月初的9000-3E版本应该算面板图V1,它没有任何设备通用性可言,只适配9000-3E; 2016年9月末的9000-3E/93xx系列版本应该算面板图V2,它开始逐渐考虑设备通用性,但不够完善;而此次的——2017年6月初的面板图会大大考虑通用性,我们可以这次功能称作面板图V3。这种通用的程度甚至要求,在一定条件下,今后的任何设备都能适配。虽然用户没有明确这么要求,但个人认为,从整体业务的适用性包括后期的推广以及维护方便度来讲,这么做是值得的。简明的来讲,以后呈现的效果将是:用户给出设备id、告警id以及告警时间,就能展示出这台设备所有的端口情况(包括告警、正常、未用的端口),后续还可以添加非端口告警的的功能(目前暂时写死成正常状态)以及端口、板卡右键等功能。此次江苏的面板图我们将做的更加完善,使得各层级的展现更加精确、高效。
二、面板图的原理
其实原理比大家想象的都要简单许多,因此维护起来也十分方便。首先,规范一些词语:
(1)、主槽对应主板、子槽对应子板。
(2)、业务板是指可能含有端口的主板,非业务板是指不可能含有端口的主板。
(3)、正常端口:绿色;告警端口:红色;未用端口:灰色,已修复端口:红色边框绿色填充。
由于面板图要展示的功能就是一台设备上所有的业务板的端口信息以及非业务板上的信息,后期则会在板、端口这些要素上进行一些扩展。所以我们实现的思路也很简单,既然面板图的结构无非是设备→主槽→主板→子板→子槽→端口组→端口来排布的,端口信息的结构无非是主槽号→子槽号→端口号来排布的,那么我们的代码也可以按照这种顺序一点一点的往上点缀。因此就先后通过设备背景图(包含主槽)、主槽图、主板图(忽略子槽)、子板图、端口图片一点一点往页面上拼,这些都是页面中的元素。当url生成时,后台会根据请求参数进行解析,然后查询设备型号和端口信息返回前台,前台再根据设备型号以及配置文件得到需要的设备属性,再结合端口信息确定出这些元素的尺寸和位置,就能把最基本的设备面板图绘制出来;接下来再根据后台的告警信息将告警端口染红。这就是目前功能的逻辑。
三、面板图的特色
(1)、通用性是本次的着重点,除了每种设备最基本的特性以及烽火设备暂时无法动态查询,其余均为动态处理(甚至包括所有涉及的尺寸信息),现已适配16种设备型号,以后将会用此套代码适配更多的设备和地市功能。
(2)、没有写入任何全局变量,很好避免了全局污染。
(3)、效率尽可能提升,只要是无用的语句,哪怕是循环中多余的一次,也尽可能地避免了。另外,按属性值搜寻dom节点较耗效率,所以染绿的工作在逻辑判断中就进行完毕,只有染红的工作是通过按属性值搜寻dom节点来实现的,因为最多只有一个端口要染红,若将其写入逻辑反而麻烦。
(4)、前台代码注释较少,但思路清晰,封装性较强,所以呈现自注释代码;后台各模块代码结构清晰,注释较多。
(5)、有一定扩展性,所有的主板、子板、端口均设有相应端口名以及类名、id名,以便后续添加左键、右键等功能(关于单击的区域,已经实现存在子板的情况下主板可见,取代了之前的“子板完全覆盖主板”)。
(6)、能尽可能捕捉到未用端口(不局限于烽火设备)。
四、面板图的改进之处
目前只能说,功能达到了预期值。但页面样式、用户体验以及后续扩展带来的动效体验还是未知数。所以,还需要根各位领导、同事的指示进行一些修改。另外,存在的一些问题也写在了”现存问题”文档中。若有不足,也请及时指正。
2、移动端app
关键词:数据服务 - 企业服务
图片, 文件处理, 统计分析, 其它
详情:
本项目以 andriod + H5 相结合作为开发模式,在安卓原生架构的基础上嵌入网页技术并融入许多新的 H5 及 移动端技术。由于项目组之前未曾运用过该模式,前端框架及技术架构均从0开始搭建,但最终完成效果与期望还是出入不大的。本app项目涉及前端文件共计169个,其中本人开发的文件(不包括备份文件、组件文件、已修改插件源码的文件、图片、字体文件)占到107个,共计18864行代码(手动统计,可核实)。另外,利用美工给的svg文件(少部分也是自己找的
案例展示
-

运营商对接产品
本人java出身,因此对java也较为熟悉。相对于移动端和常用前端框架(如angular、boot)的使用,更擅长网页端和原生技术的开发。公司产品线上的产品以传统的电信运营商运维页面开发为主,每一个新的小功能涉及到的代码量不是很大而且查看方式以网页为主,不时伴随着一些大幅调整(这
-

app界面开发
本次陕西发改委app以 andriod + H5 相结合作为开发模式,在安卓原生架构的基础上嵌入网页技术并融入许多新的 H5 及 移动端技术。由于项目组之前未曾运用过该模式,前端框架及技术架构均从0开始搭建,但最终完成效果与期望还是出入不大的。下面先。本次开发共涉及17个模块
相似人才推荐
-
 1000元/天前端开发二维火概要:6年前端开发经验,3年技术管理经验,带过5人技术团队。 熟练使用vue等主流前端开发技术和小程序。
1000元/天前端开发二维火概要:6年前端开发经验,3年技术管理经验,带过5人技术团队。 熟练使用vue等主流前端开发技术和小程序。 -
 500元/天web前端开发武汉佰均成技术有限公司概要:1、熟悉Web设计和编码,精通 HTML5、CSS、JavaScript、jquery 等前端技术;
500元/天web前端开发武汉佰均成技术有限公司概要:1、熟悉Web设计和编码,精通 HTML5、CSS、JavaScript、jquery 等前端技术; -
 500元/天高级web前端工程师上海掌小门教育有限公司概要:3年半年左右工作经验,精通html5 css3,以及jqery vue框架,主要负责公司前端页面开发
500元/天高级web前端工程师上海掌小门教育有限公司概要:3年半年左右工作经验,精通html5 css3,以及jqery vue框架,主要负责公司前端页面开发 -
500元/天web前端中国网安概要:1精通html5/css3技术,能熟练运用div+css手写网页, 熟练使用css3核心属性和动画,
-
500元/天前端工程师鸭梨科技概要:熟悉vue + vue-router + vuex react + react-router +
-
500元/天web前端工程师快快乐动概要:1、8年资深h5+css3+js; 2、PC,webAPP,微信H5,微信小程序前端都能开发。
-
500元/天前段开发工程师东软集团概要:可熟练使用ps切图与html+css3布局网页及js特效,与ajax数据交互。 可自定义组件,提高
-
500元/天前端工程师思科概要:软件开发经验丰富 团队成员技术靠谱 工作之外时间充沛 项目质量有保障 价格可谈 。。。。。。。。。。

