高级UI设计师 有团队 身份已认证
高级UI设计师
- 公司信息:
- 腾讯财付通
- 工作经验:
- 9年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 深圳
- 全区
技术能力
——【背景介绍】
【一】湖北美院毕业,设计专业,基础扎实,研究生学历,大学期间连续获得2年的奖学金,也曾获得省创意设计大赛2等奖。
【二】曾任职于腾讯财付通高级UI设计师一职,至今已有8年多的互联网设计工作经验,有丰富的互联网项目设计经验。
【三】自由职业者,时间自由充裕,可以全身心的投入到你的项目设计中。
——【能力说明】
【一】熟练Sketch,Figma, photoshop,illustrator,principle,AE,PR等设计软件。
【二】熟知ios/android/小程序以及网页端平台设计规范,并且合理运用到项目设计中,可以独立完成整套产品的界面设计。
【三】善于主动积极沟通,具有分析和发现问题最后独立解决问题的能力。
【四】具有专业视觉表现力和创意能力,合理运用策略, 帮助产品提升品牌影响力。
【五】设计范围:交互原型设计、产品UI视觉设计(app软件产品界面设计、小程序UI界面设计,网页设计,app动效设计,H5页面设计,app图标设计、品牌logo及VI视觉系统设计,海报设计等。
【六】善于倾听和沟通需求,充分理解客户的需求和痛点,然后对需求进行全面的分析和构思,并用专业技能将需求落地,响应及时、效率高、专业规范。
项目经验
以下为曾合作过的项目
【一】医疗教育类项目
(1)【爱作业app】——帮助孩子检查作业的人工智能软件
主要负责:整个app的UI视觉风格,与开发人员完美配合将设计有效落地
(2)【爱学习官网设计】——内容和科技驱动的K12教育赋能平台
主要负责:整个官网的UI视觉风格,分析项目的目标人群,结合需求理解,对风格进行合理把控
(3)【孤独的阅读者官网设计】——专注于人文通识教育的互联网学校
主要负责:和需求方进行有效的需求沟通,然后对视觉效果进行有效定位
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 App开发 WebApp开发 文档原型图 UI设计
| 角色 | 职位 |
| 负责人 | 高级UI设计师 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | iOS工程师 |
| 队员 | 安卓工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

齿轮易创
在互联网普及的时代,各行业已经开始被技术改变。对于大部分企业,技术和信息化转型是 重要而又困难的挑战。齿轮易创的使命是让任何体量、任何行业的企业都能用上 适合自己的技术方案,推进中国企业更快更好的信息化转型。
-

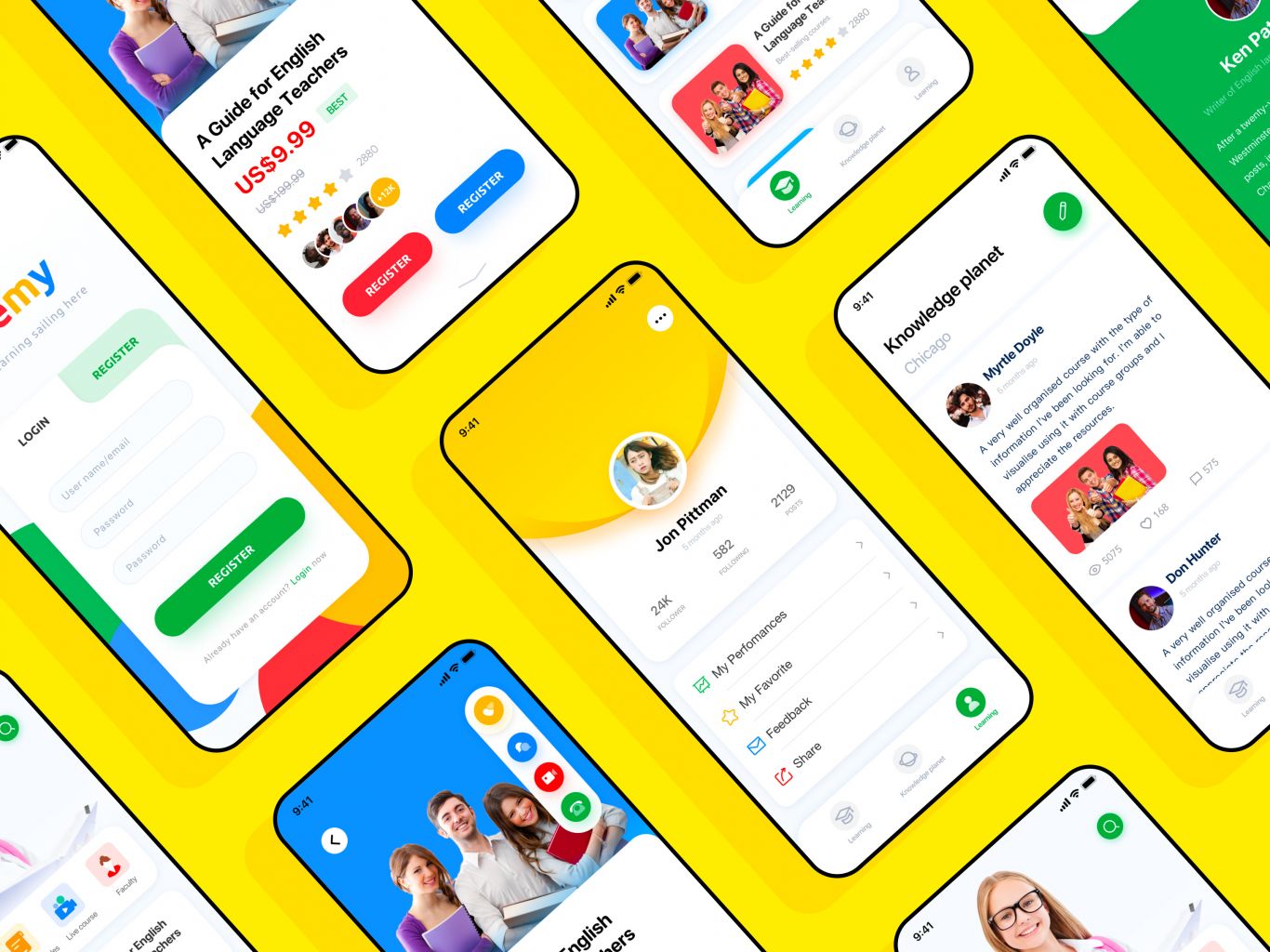
Udemy 是一家开放式在线教育
Udemy 是一家开放式在线教育平台(MOOC)。“Udemy” 是由 “you” 加上 “academy” 合成的,意思是 “你的大学”。与其他在线教育平台不同的是,Udemy 不仅开放各种课程,更开放了教学的机会。主要负责整个产品的从0到1的UI,UE视觉设计
-

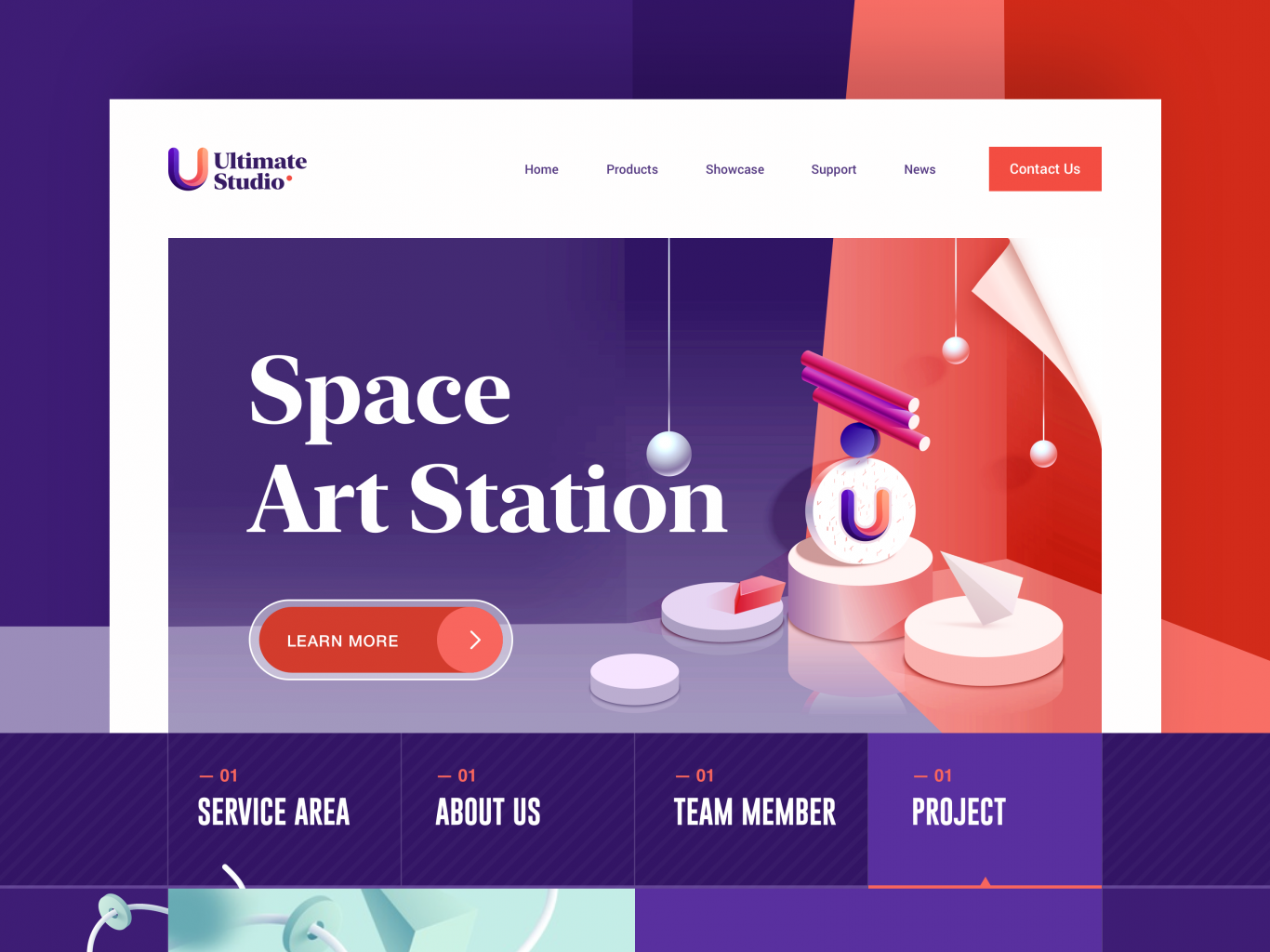
Ultimate Studio
This is the official website design project I made for Ultimate Studio! Hope you like it!
-

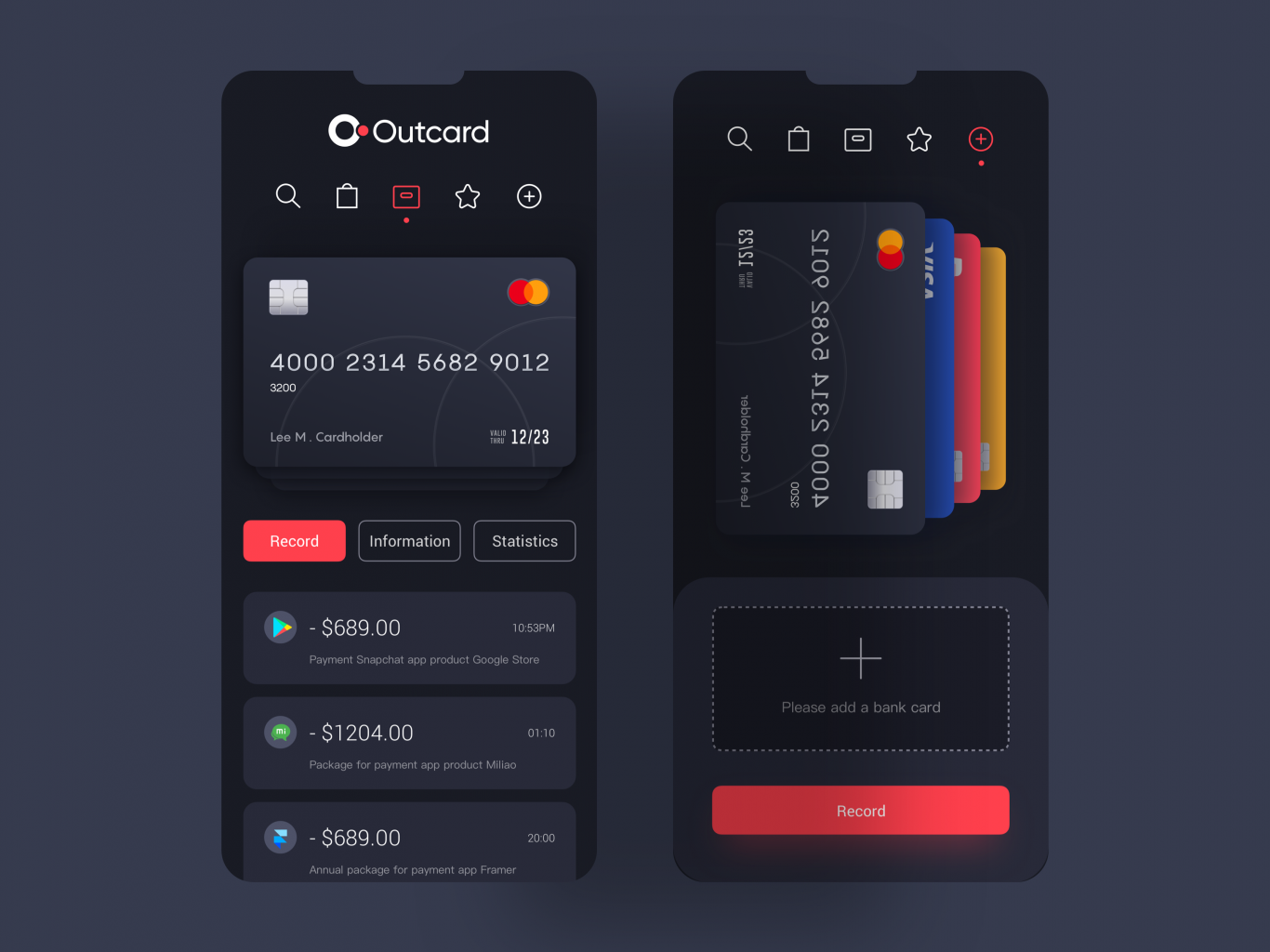
outcard金融支付产品
这是早前为客户设计的一款金融卡类支付类产品,主要负责整个产品的UI界面设计,把控UI细节和规范处理,后期配合开发进行设计稿的落地等工作
相似人才推荐
-
500元/天UI设计师广东墨客科技有限公司概要:精通PS,AI等设计软件,可根据客户需求,设计出满意作品,并且交作品时间准时。配色感强,了解当今流行
-
500元/天UI设计师广东肉菜通科技股份有限公司概要:1、软件技能:熟练使用 PS、AI、AE、AXURE等软件 基础C4D 手绘 2、设计技能:
-
700元/天高级Ui设计师搜房网概要:1.8年ui设计经验, 包括APP、Web,B端产品 ,运营专题。独立主导制定、完善优化设计流程和设
-
600元/天中级Ui设计师新浪微博概要:ps skech ae ai熟练操作,美术功底深厚,可独立负责项目,熟悉用户体验,网页设计,客户端设
-
500元/天ui无锡巴比伦概要:1.熟练掌握ui设计的相关软件,比如sketch,ps等; 2.独立完成过app和web端的用户界
-
600元/天高级UI设计师郴州汇洋集团概要:熟悉C端产品设计。 掌握工具不仅限于Photoshop、Sketch、Illustrator。
-
 1000元/天高级UI设计师易车网概要:熟练应用Sketch,Photoshop,AI,墨刀,flash等软件。 1、9年以上设计经验,包
1000元/天高级UI设计师易车网概要:熟练应用Sketch,Photoshop,AI,墨刀,flash等软件。 1、9年以上设计经验,包 -
 900元/天设计经理新浪网概要:曾任职新浪网、国美互联网设计经理职位,十多年用户体验视觉设计经验,有良好的视觉设计经验和较高的审美观
900元/天设计经理新浪网概要:曾任职新浪网、国美互联网设计经理职位,十多年用户体验视觉设计经验,有良好的视觉设计经验和较高的审美观

