Nyan007-鲜艳@美丽
高级web前端开发工程师
- 公司信息:
- 襄阳国脉技术有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 其他
- 全区
- 襄阳市樊城区
技术能力
1、具有4年web前端开发经验,具有良好的编程风格。
2、熟练掌握JavaScript、CSS3、HTML5,TypeScript等web前端技术;
3、熟练掌握React、AngularJs、Vue等前端框架;
4、熟悉前端相关构建工具及常用库,如webpack, lodash, axios等。
5、对web服务器端开发(nodejs)有一定的了解,并有1年多的java开发经验;
6、了解Nginx简单配置
项目经验
项目一:职业年金受托运营系统
项目描述: 职业年金受托运营系统是通过联网对接各个机关事业单位职业年金系统,维护受托⼈和代理⼈系统间
的计划基本信息,组合信息,年金管理人信息,定价日信息的同步与业务联动,涉及有近百个流程,如:基本信
息维护流程,估值维护流程,成交汇总流程,划款流程,统一计划类流程,投资监督嘞流程等。系统支持指令通
过发送邮件的方式进行业务交互。
岗位职责:
● 负责系统前端主力开发工作;
● 负责系统页面设计,组件创建及样式整理合并以及提取优化工作;
● 负责系统Nginx配置工作;
主要技术:angularjs,bootstrap,webpack,html,javascript,css,scss, loadsh, ajax等
项目二:平台用户管理系统
项目描述:平台用户管理实现全行的企业年金账管和受托运营系统,职业年金受托运营系统,金福计划运营系
统,以及面向企业使用的客户端服务系统对用户,角色及企业的统一管理的管理系统。
岗位职责:
● 负责系统的技术选型,升级angularJS为react项目;
● 负责用户信息管理,机构维护管理,系统配置参数管理以及企业年金管理模块开发;
● 负责页面简单设计,相关公共组件抽取工作。
主要技术:react, antd, Webpack, html5, css, scss, sass, loadsh, axios等
项目三:业务分发管理系统
项目描述:业务分发管理系统管理所有年金系统的通过邮件发起流程,通过邮箱类别分类发起不同邮箱的系统流
程,收件箱发件箱接收和记录发送的邮件以及附件信息,提供各系统的接口查询管理。
岗位职责:
● 负责系统路由菜单配置,通用附件组件封装,登录模块开发;
● 负责公邮的发件箱,收件箱,附件解压,邮件发起流程,发送转发即重发模块开发;
主要技术:react, typescript, antd, Webpack, html5, scss, sass, loadsh, axios等
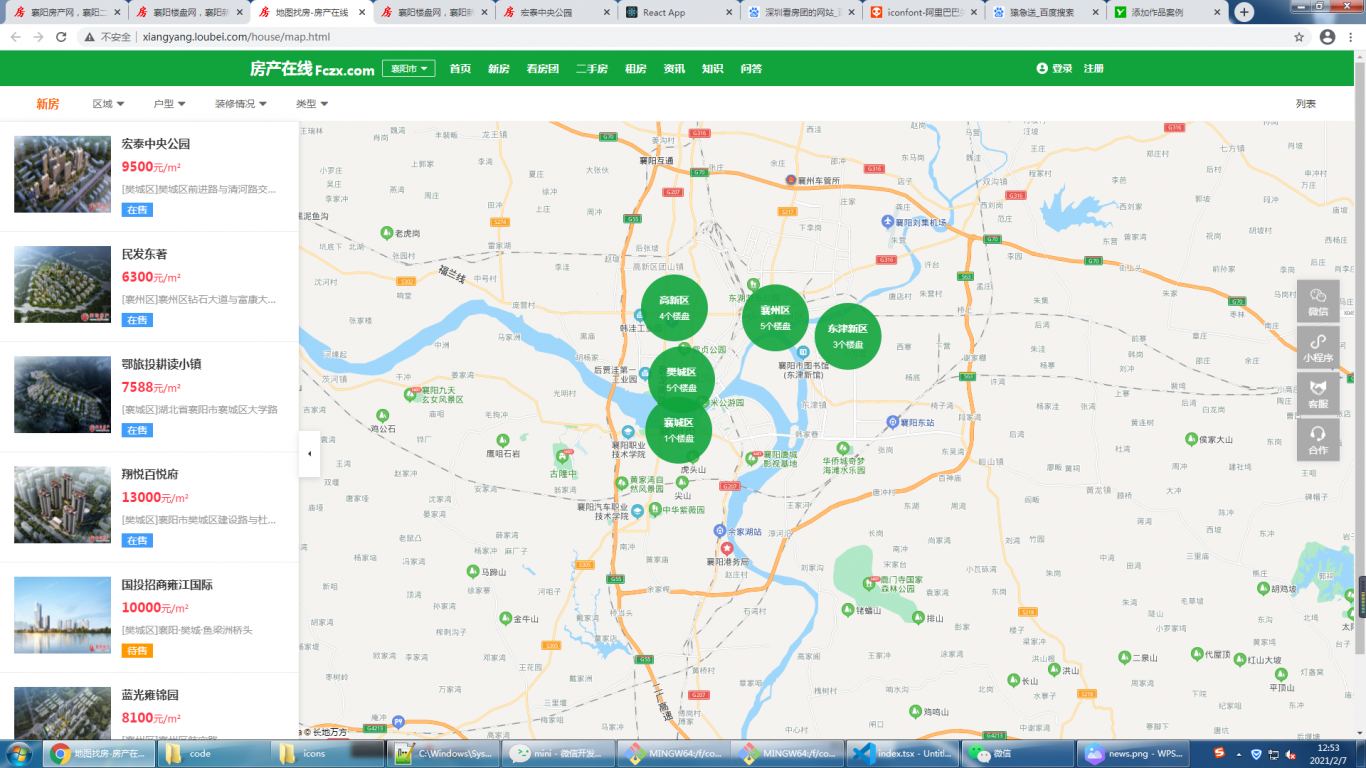
项目四:房产在线系统
项目描述:房产在线系统主要覆盖有网站,小程序,包含新房,二手房,租房,资讯,知识,问答,地图找房等模块,提供用户更好的出售及购房平台。
岗位职责:负责系统的前端所有模块的开发
主要技术:react,typescipt, webpack, html, css, javascipt, scss, lodash, jquery等
案例展示
-

房产在线网站
作品介绍:房产在线网站主要模块有:新房,看房团,二手房,租房,小区,知识,问答, 资讯,地图找房,为用户提供购房平台等。 担任角色:担任前端开发,负责所有模块的开发,包括设计,编码,调试 使用技术:主要使用技术有javascript, jquery, html, css进行开
-

房产在线小程序
作品介绍:房产在线小程序主要功能有:新房,二手房,租房,小区,资讯,房贷计算等模块 担任责任:担任小程序前端开发,负责所有模块的开发,调试 使用技术:使用react, taro3,typescript等技术框架.
-

国脉商业案例集
作品介绍:国脉商业案例集主要是商业案例展示,主要包含策划,影像,设计,媒体,技术几个模块。 负责角色:负责小程序全部模块开发, 使用技术:react , typescript, taro3,lodash等主要技术
相似人才推荐
-
500元/天前端开发工程师上海携合概要:我们有专业的技术团队,优秀的项目经验,流畅的项目流程。微信小程序开发、网站建设、H5页面等项目技术的
-
 1500元/天高级前端工程师UC概要:前端框架:熟悉 React, Redux, React-Router, Middlethunk, j
1500元/天高级前端工程师UC概要:前端框架:熟悉 React, Redux, React-Router, Middlethunk, j -
500元/天前端工程师国泰概要:主攻前端h5开发,包括vuejs技术栈、js、less、css、html 熟悉webpack配置,
-
 900元/天高级前端开发工程师北京小米移动概要:熟练掌握JS,HTML.CSS。 熟练使用Vue.js,ES6开发项目 。 熟悉React框架。
900元/天高级前端开发工程师北京小米移动概要:熟练掌握JS,HTML.CSS。 熟练使用Vue.js,ES6开发项目 。 熟悉React框架。 -
500元/天web前端诺巴哥有限公司概要:会使用vue构建后台管理界面 会使用h5写web app,曾经写过的app是仓库管理员使用的,业务
-
1000元/天前端工程师和信金融概要:能熟练使用vue全家桶,掌握react的开发与应用,H5新性的的应用,sass的使用。js+HTML
-
1500元/天技术负责人上海南花网络(职通车)概要:资深前端开发工程师,熟悉web前端开发技术栈,包括PC web、移动端页面、微信公众号和小程序以及混
-
500元/天网络部经理沈阳沃趣教育科技有限公司概要:目前为一家在线教育公司的网络部负责人,有3年前端开发经验。 很熟悉VueJS框架和Jquery框架

