老王的春天
高级前端工程师
- 公司信息:
- 云印之家
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 所在区域:
- 成都
- 成华
技术能力
微信/支付小程序 精通
webpack/vue 熟练
JavaScript 熟练
node/php/mysql 良好
css3 熟练
移动端Web 熟练
HTML5 熟练
前端各种框架和插件 熟练
项目经验
1、项目类型 Web 网站
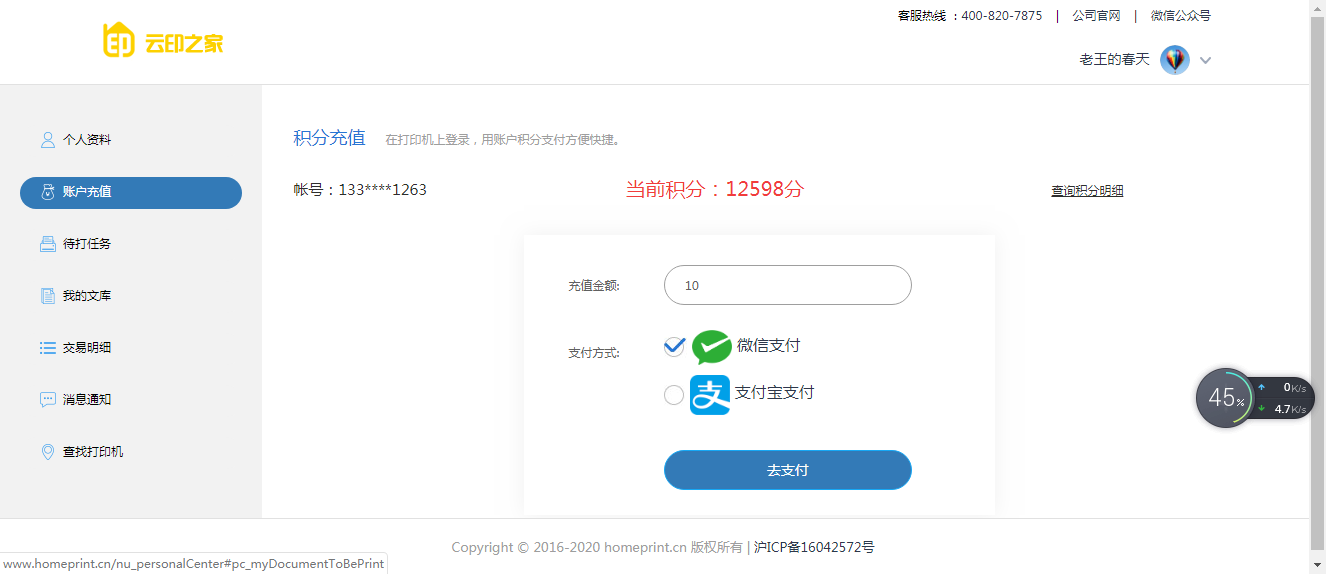
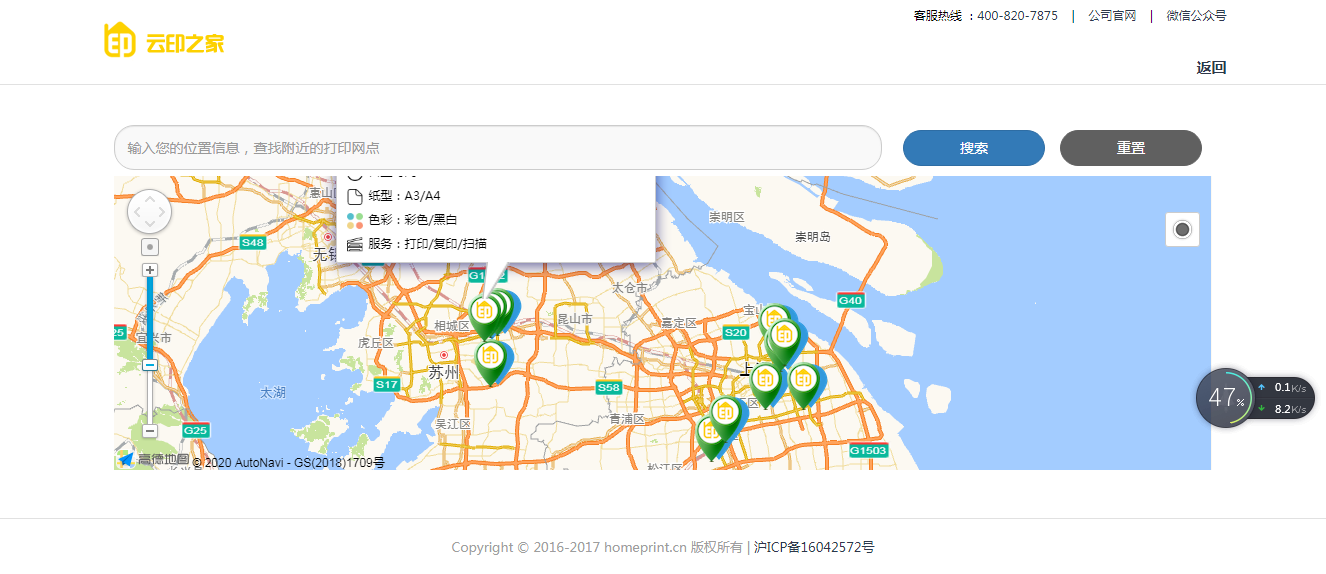
项目描述: 云打印平台(web版响应式),分为两种模式。 游客模式:不用登录,用户可以将自己想要打印的文件通过网站上传到公司服务器,服务器通过解析和转换成可在打印机上打印的文件类型,然后会生成一个pin码,返回给用户,用户可以凭借这个pin码,在附近我公司设置的打印机处直接输入pin码,然后可选择微信或者支付宝付款,付款后打印机会直接打印出用户想要的东西。 会员模式:用户可以选择注册并登录我公司的账号,登录后的用户都会有一个我的文库的功能,用户可以直接给我的文库里上传文件,文件分为临时文件和永久文件两种类型,需要打印时可直接通过打印机登录到我的文库中进行打印。 简单来说现在不都就行共享经济吗!我们这个就和摩拜单车这种类型差不多,只是公司属于初创阶段普及量比较少。
云印之家打印平台(微信公众号),基本功能与web版一样,不过一个是基于浏览器的,一个是基于微信公众平台的。
微信上搜索“云印之家”公众号,可以浏览。
我的职责: 云打印平台(web版响应式):所有web界面的设计和实现,前端网站所有功能的实现和接口的对接(用户与后台之间的交互,登陆后用户信息的展示,各种文件的上传,支付接口的调用......),响应式布局,日常的维护和版本的更新。
云印之家打印平台(微信公众号):负责界面的是设计制作和功能的开发,推送消息的设计与发送。
展示链接: http://www.homeprint.cn/home
2、云印之家公司官网 2017年03月01日 - 2017年04月08日
项目类型: Web 网站
项目描述: 公司官网,没有后台交互,就是内容展示网站,响应式,动画效果,就是纯前端网站。
我的职责: 个人项目独立完成。
展示链接: http://www.homeprint.com.cn
3、重庆云知印网站 2016年12月01日 - 2017年03月01日
项目类型: Web 网站
项目描述: 这个是个外包项目和上一个云印之家打印平台的功能是一模一样的,只是这个是toB的,我们公司的项目是toC的。界面设计不同,采用的是他们提供的psd,微信公众号的功能也是一样的,不同的是这个网站是将将官网和打印平台整合到了一起,我们的是分开的,具体功能可以点开链接自己查看。
微信公众号:可关注“云知印”微信公众号进行查看。
我的职责: 和云印之家的职责是一样的,所有前端部分独立完成。
展示链接 http://www.aidprint.com
4、外卖点餐平台小程序 2018年06月01日 - 2018年07月01日
项目类型: 微信开发
项目描述: 项目主要实现顾客线上购买可以去线下取餐或者送餐的一个小程序。
我的职责: 自己主要实现外卖点餐平台后台网站的搭建与功能实现,还有对应的提供给用户使用的外卖小程序使用。
展示链接 无
5、盟锐官网 2017年11月01日 - 2017年12月16日
项目类型: Web 网站
项目描述: 项目主要实现盟锐公司的网站制作,让其他人可以通过网络搜索来查看盟锐信息有限公司的一个介绍,从而带来无限商机。项目是自己使用vue全家桶制作的,同时完成了pc和移动端的适配。
我的职责 个人独立管理这个项目的开发与上线,通过和产品经理沟通确定大概方向,在和美工进行页面上的设计沟通,最后到自己编码实现。
展示链接 http://www.monri.com.cn/
6、盟锐智能零售小程序 2018年04月01日 - 2018年05月31日
项目类型 : 微信开发
项目描述: 该项目主要是开发微信和支付宝的小程序,来实现和线下硬件交互使用的期望,达到现在比较火的无人零售方式。
流程是用户通过使用微信或者支付宝扫描终端(冰箱、无人店等)的二维码,即可打开终端的
门,用户直接拿取里面的东西然后关上门即可完成扣费。
项目主要使用微信和支付宝开发平台上面的开发文档,对里面的网络通讯和支付相关内容比较熟悉。
我的职责: 个人独立承担小程序的开发过程。从用户拿起手机扫描二维码跳转到小程序,到用户购物开始推购物信息,再到完成用户自动扣费。
展示链接 无
案例展示
-

云印之家云打印平台
前后端页面的设计与实现,网站功能的实现 云打印平台,分为两种模式。 游客模式:不用登录,用户可以将自己想要打印的文件通过网站上传到公司服务器,服务器通过解析和转换成可在打印机上打印的文件类型,然后会生成一个pin码,返回给用户,用户可以凭借这个pin码,在附近我公司设置的打
-

工业业务集成系统
工业集成软件,框架layui+vue,人员管理,权限设置,工业机床生产流程,零部件管理,后台数据处理, echarts 进行图表的绘制 1. 优化前端性能,提升效果展示,使用 webpack 配置减少打包文件,异步加载不必要的依赖库; 2. 实时推送的数据又快又多,优化显示方
相似人才推荐
-
500元/天web前端开发工程师上海盟锐信息有限公司概要:熟练掌握前端的知识html5,css3,js等。有制作大屏展示的经验,掌握echart和D3绘制图形
-
500元/天web前端工程师潭州教育网络科技有限公司概要:技术能力: 1.html5+css3、three.js、bootstrap等(移动端) 2.jq
-
500元/天前端工程师众安在线财产保险股份有限公司概要:熟练掌握javascript,掌握vue+vuex,熟练掌握react+redux,熟练掌握rem,
-
800元/天高级前端工程师、高级前端架构师、高级移动端工程师某某知名企业概要:1.Object-C、Swift、ios原生开发 2.React 3.React-native
-
 500元/天小程序开发工程师上海雅智捷概要:现在上市外企担任小程序开发工程师 微信小程序,内嵌ECharts Es6,css 3动画 V
500元/天小程序开发工程师上海雅智捷概要:现在上市外企担任小程序开发工程师 微信小程序,内嵌ECharts Es6,css 3动画 V -
600元/天web前端开发工程师河北长铄科技有限公司概要:会使用vue.js重构项目。熟练使用bootstrap4 以及angularJS4. 还会一些微信
-
2000元/天高级前端开发百度概要:5年前端开发工作经验,全栈工程师。 熟悉W3C标准,精通HTML5/CSS3; 熟悉Java
-
600元/天前端开发工程师乐钢网概要:1、精通html5+css3; 2、精通js; 3、熟悉node.js; 4、熟悉样式编程le

