wood sunning 有团队
高级前端
- 公司信息:
- 广州南湾信息有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 海淀
技术能力
从事前端开发职位,个人博客开发描述
1 运用vue-cli搭建项目脚手架目录结构,我这里用到了vue create project自动创建项目,vue3的指令形式自动化运用vue-router实现页面数据及路由跳转.
2 使用vue-component开发各种组件,如首页,登录,注册,面板,信息提示框,附件,分页页面,使用mysql2和sequlize-cli来创建删除数据库脚本和迁移脚本和种子脚本.连接数据库,使用面向对象来操作数据库,达到增删改查表,生成表数据,设计表结构.
3 使用token鉴权和用户信息持久化存储,使用koa-ts-controller,koa-cache-static,koa-ts-validator作装饰类捆绑,和静态资源获取,还有数据的验证等等.
项目经验
项目一: 美食节电商系统 实现技术:vue+CSS+ vue-cli+ axios+vue-router+element-ui+vuex+egg框架+mongodb数据库
项目描述:
1 运用vue-cli搭建项目脚手架目录结构,我这里用到了vue create project自动创建项目,vue3的指令形式自动化运用vue-router实现页面数据及路由跳转.
2 使用element-ui框架开发出菜谱菜单分类展示,详情,用户注册,登录,点赞,收藏,好友关注,个人中心,菜单发布等页面组件
3. 给予nidejs服务做vue页面token验证,通过axios请求ajax到后端,请求token加密过的,设置token,运行token验证访问,后端用MonogoDB做服务,连接数据库,请求数据库,用egg服务做服务端的处理,本地访问,和验证和测试接口.
4. 用vuex作数据状态存储,作跨页面通信功能,实现登录和注册功能.,个人空间监控的$route的query数据.
项目二: trello (个人博客系统)
实现技术:vue+CSS+ vue-cli+ axios+vue-router+TS+vuex+MySql+koa-postman
项目描述:
1 运用vue-cli搭建项目脚手架目录结构,我这里用到了vue create project自动创建项目,vue3的指令形式自动化运用vue-router实现页面数据及路由跳转.
2 使用vue-component开发各种组件,如首页,登录,注册,面板,信息提示框,附件,分页页面,使用mysql2和sequlize-cli来创建删除数据库脚本和迁移脚本和种子脚本.连接数据库,使用面向对象来操作数据库,达到增删改查表,生成表数据,设计表结构.
3 使用token鉴权和用户信息持久化存储,使用koa-ts-controller,koa-cache-static,koa-ts-validator作装饰类捆绑,和静态资源获取,还有数据的验证等等.
团队情况
- 整包服务: 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | 高级前端 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

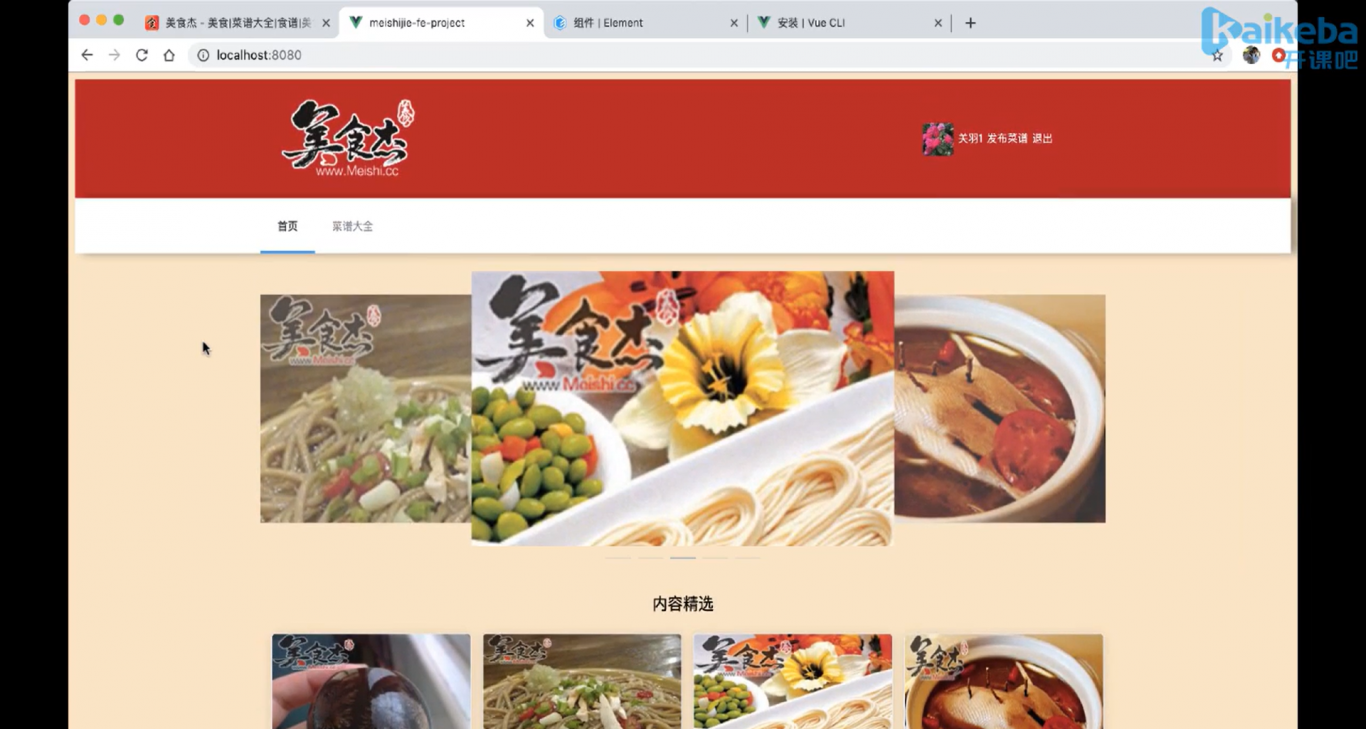
美食节电商系统
练手项目 美食节电商系统 实现技术:vue+CSS+ vue-cli+ axios+vue-router+element-ui+vuex+egg框架+mongodb数据库 项目描述: 1 运用vue-cli搭建项目脚手架目录结构,我这里用到了vue create projec
-

trello
个人博客系统 实现技术:vue+CSS+ vue-cli+ axios+vue-router+TS+vuex+MySql+koa-postman 项目描述: 1 运用vue-cli搭建项目脚手架目录结构,我这里用到了vue create project自动创建项目,vue3的
相似人才推荐
-
700元/天WEB前端武汉东华信通科技发展有限公司概要:熟练掌握jQuery,js,css3,Vue,Echarts,Layui,ElementUI,iVi
-
500元/天软件开发工程师中科院概要:语言技能:C++\C#\java\python等 开发平台:win\Linux 常用软件库:Qt
-
 500元/天软件工程师南华中天概要:1、有着丰富的前端开发经验,负责公司的pc端官网、webapp、微信公众号。 2、掌握html5/
500元/天软件工程师南华中天概要:1、有着丰富的前端开发经验,负责公司的pc端官网、webapp、微信公众号。 2、掌握html5/ -
500元/天前端开发工程师惠州市智云科技有限公司概要:微信小程序(原生开发),Uniapp兼容三端(APP,H5,小程序),Vue,Vue全家桶,Reac
-
800元/天web前端开发重庆渝力浪尖科技有限公司概要:从事web前端4年:会PS设计,处理图片。并能快速处理各浏览器兼容问题,解读过源码,熟练多框架加分,
-
700元/天前端开发组长深圳市拓润科技有限公司概要:4年web前端开发,熟练使用html,css3,js、react、vue、jQuery、jQuery
-
600元/天前端开发工程师深圳毅德零空有限公司概要:本人从事前端开发已经有3年,熟悉前端开发等,熟悉手机程序,微信页面,小程序开发;先后在广州捷维信息有
-
500元/天前端开发无概要:会一般的页面编写,熟悉网页布局,有良好的代码习惯,会简单的js,jquery。能按时完成任务。现在是

