虎落笛 身份已认证
web前端工程师
- 公司信息:
- 西安酷聊科技有限公司
- 工作经验:
- 8年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 广州
- 天河
技术能力
http://119.29.135.69:3000/
(React+Next+AntDesignMobileI开发)
前端开发技能:
1.熟练Vue2/3框架开发程序,WebPack/Vite常用配置,Pinia状态管理库,TypeScript,ES6/7;
2.熟练Uni-App开发移动端网页、流行小程序和App;
3.掌握React+Next+Antd开发SSR服务器渲染项目;
4.掌握ThreeJS开发WebGL、数字孪生、Web3D可视化开发;
5.掌握Node编写脚本,Puppeteer开发前端工程化自动性能测试;
6.基于VantUI独自搭建跨国电商平台,开发在线购物、支付、物流跟踪和在线客服及微信客服,带
参二维码海报分享;
7.基于网易IM开发聊天系统,如商城在线客服;
8.公众号的开发,开发富文本编辑器,公众号菜单编辑器,及公众号用户通知;
9.掌握NodeJS,ElementUi,SSR,Echart,Websocket,Koa;
项目经验
项目:咸阳职教中心智慧校园平台、商城后台管理系统 (Vue)
项目核心技术栈:Vue3+Vite+ElementUi+ 网易IM+Echart+Threejs +Puppeteer
1. 使用Vue3+ElementUi, 实现高效的组件化和响应式用户界面
2. 使用Echart 进行数据可视化, 实现用户直观了解数据
3. 使用Promise函数配合Async/Await解决了接口响应顺序问题
4. 使用网易IM开发智能客服, 对接AI模型解答问题
5. 使用Threejs 构建3D可交互模型, 解决用户对硬件数据的直接交互
6. 使用Node编写测试脚本配合Puppeteer无头浏览器, 实现了自动化测试网页性能
1. 删除无用组件和合并重复代码片段, 优化项目相似功能组件, 减少了代码冗余
2. 使用KeepAlive 缓存组件, 优化了页面重复渲染需要频繁访问的组件
3. Pinia 对用户数据集中式存储, 减少组件间的不必要通信
4. 使用Vue路由懒加载, 优化了路由加载方式, 减少应用的初始加载时间和提高性能
项目:校园社交平台 、折扣网站 (React)
项目核心技术栈:React+Next+Antd
前端:使用 Next.js 框架,结合 AntDesignMobileI 等优秀的 UI 库,打造了一个美观、动态和响
应式的用户界面。前端支持服务端渲染(SSR),提高了页面的加载速度和 SEO 效果。
多语言支持:使用 i18n 库,实现了多语言功能,确保了应用的国际化和本地化。应用可以根据用
户的语言偏好,自动切换到相应的语言环境,提供了一个包容性和友好性的导航。
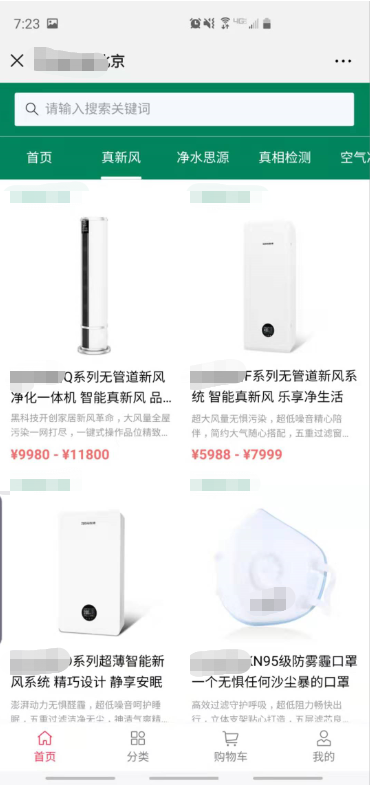
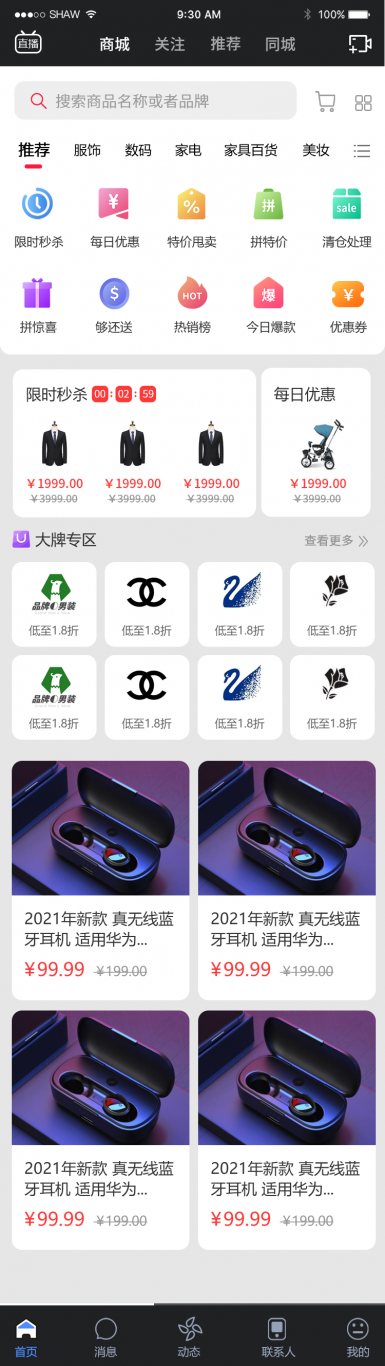
项目:酷聊商城、耐思商城、斗战圣律师、聚谷认养、相伴医路 (Uniapp)
项目核心技术栈:Uniapp+ 百度地图Api+I18n+Nvue
1. 使用Uniapp内置Api, 实现用户线上支付
2. 使用百度地图Api的鹰眼轨迹, 实现移动端展现物流数据
3. 使用I18n开发多语言, 实现跨国用户多语言切换
4. 使用Nvue开发遮罩, 解决了App中普通遮罩无法覆盖菜单栏问题
5. 使用插件播放HLS直播流, 实现项目中的直播功能
1. 通过小程序代码分包, 优化首次启动的下载时间,提高用户体验
2. 使用Css的Transition 代替Animation 实现简单动画, 提升页面动画性能
3. 优化长列表分页加载, 确保每个列表项是一个单独的组件, 以便进行差量更新实现高效的滚动
列表
案例展示
-

合伙人平台
用于公司运营的合伙人机制下的合伙人查看自己相关数据, 包含每日分红、钱包、用于 合伙人推广产品用到的经营之道、图库等;
-

Nice云商城
开发基于微信的移动端商城, 具有微信分享、付款、生成带参二维码海报、商品规格调 整等功能 使用 Vant 框架模仿有赞商城开发页面,Html2canvas 开发商城带参二维码海报功能, 微 信 JSSDK 开发页面分享等功能; 开发商城后台菜单, 开发添加商品、设置商品规格、详情
-

酷淘商城
Uniapp开发夸平台商城, 团购 拼单 生成带参二维码海报、商品规格调整等功能, 直接打包成小程序 app 或h5网页
评价列表
秦鼎 Duncan 2020-07-05 08:34 5星
工程师非常有耐心,按时圆满的完成了任务。
相似人才推荐
-
500元/天Web全栈工程师暂无概要:个人比较熟练使用Php,mysql,html5,css3,JavaScript,Node。Php框架
-
 1000元/天高级前端工程师不方便透露概要:专注web webapp 小程序开发,团队都是知名互联网企业成员,技术水平不用多说。
1000元/天高级前端工程师不方便透露概要:专注web webapp 小程序开发,团队都是知名互联网企业成员,技术水平不用多说。 -
800元/天高级前端开发工程师携程旅行网概要:掌握框架:react、vue、jquery等常用框架 掌握:html5,css3,JavaScri
-
500元/天前端开发图知科技有限公司概要:精通 HTML5, CSS3, JavaScript, jQuery。 精通 Ajax,DOM,J
-
500元/天软件开发工程师智合力兴系统集成有限公司概要:java开发 :springMVC ,jeecg,j2ee ; php开发: tinkPHP
-
 600元/天高级前端开发工程师广州欢聚时代信息科技有限公司概要:现任YY金融任前端高级工程师,已有3年工作经验。 参与多个面向C端系统、后台管理系统、移动端hy
600元/天高级前端开发工程师广州欢聚时代信息科技有限公司概要:现任YY金融任前端高级工程师,已有3年工作经验。 参与多个面向C端系统、后台管理系统、移动端hy -
600元/天web前端高级工程师七颗牙教育概要:从事web前端工程师已有两年 1.精通H5,css3,结合ui图编写便于维护,更新迭代的代码 2
-
1000元/天软件研发工程师中船重工第七一六研究所概要:熟练掌握C,C++,C#语言,可进行前台和后台开发。尤其擅长使用MFC,WPF,QT开发桌面软件,进

