案例介绍
「项目背景」:APP 中的 webview 页面非常多,很多还是临时页面,每次都需要新建项目并且做很多重复的工作,非常费时费力。
「项目功能」:所有 webview 项目的集合,可以单独运行某个项目或者运行所有项目,可以分别打包项目。设置一些和 APP 交互常用的方法和组件,方便所有项目调用。
「具体内容」:
1. 组件开发、路由配置、状态管理等
2. 性能优化:利用代码拆分、懒加载、图片压缩等,能够显著提升页面加载速度和用户体验,性能提升30%以上;
3. 利用前端工具和框架(如 PostCSS、Babel等)来自动处理兼容性问题,提高开发效率
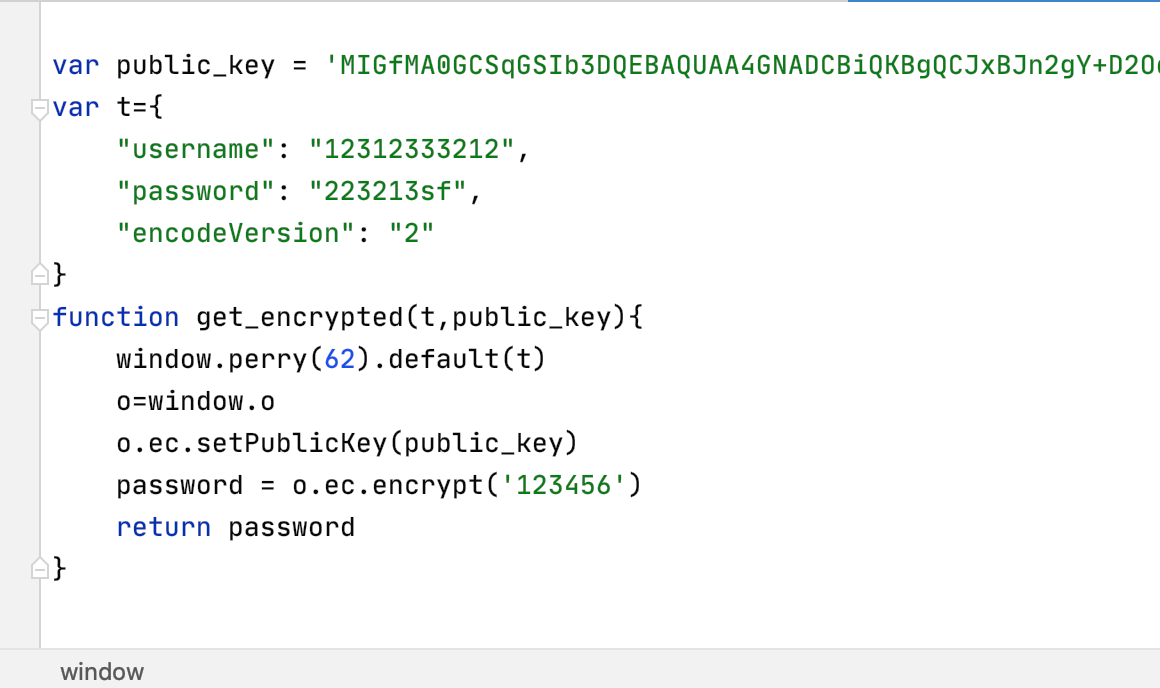
4. 二次封装 jsBridge 通信工具,实现h5端与原生端的高效通信;
5. webpack 构建优化:使用 splitChunks 将代码分割成较小文件按需加载,减小包体积30%以上
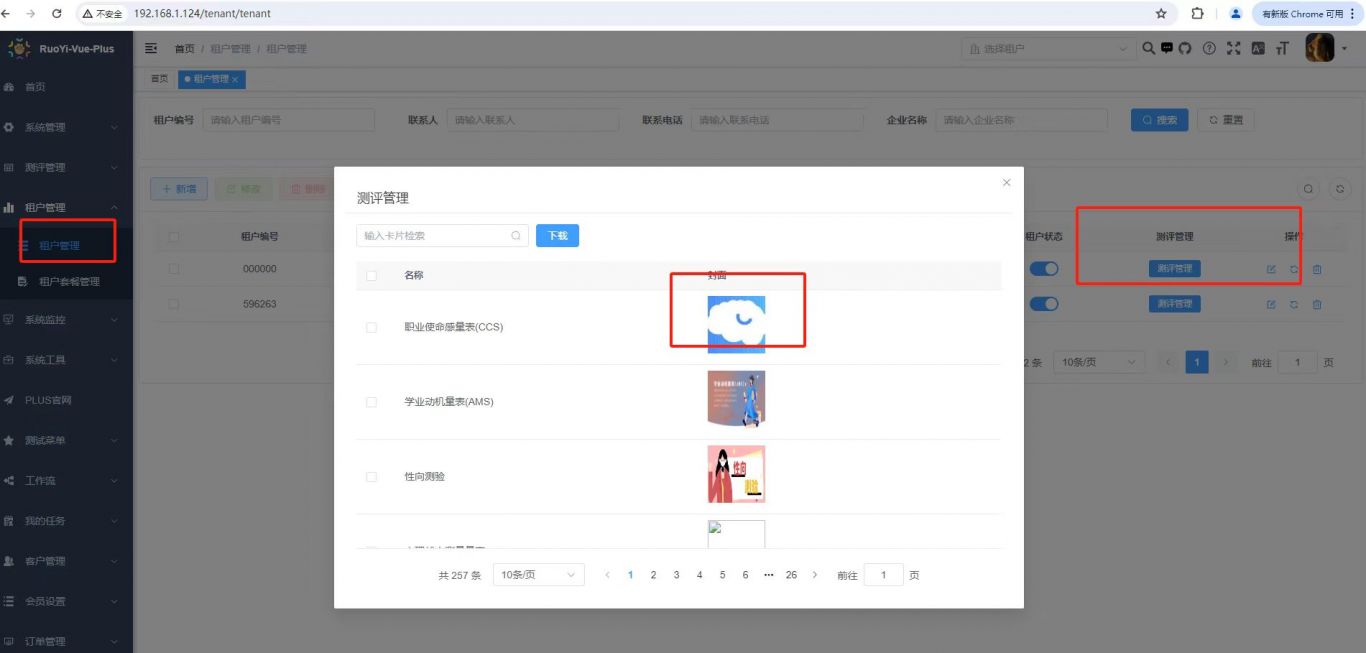
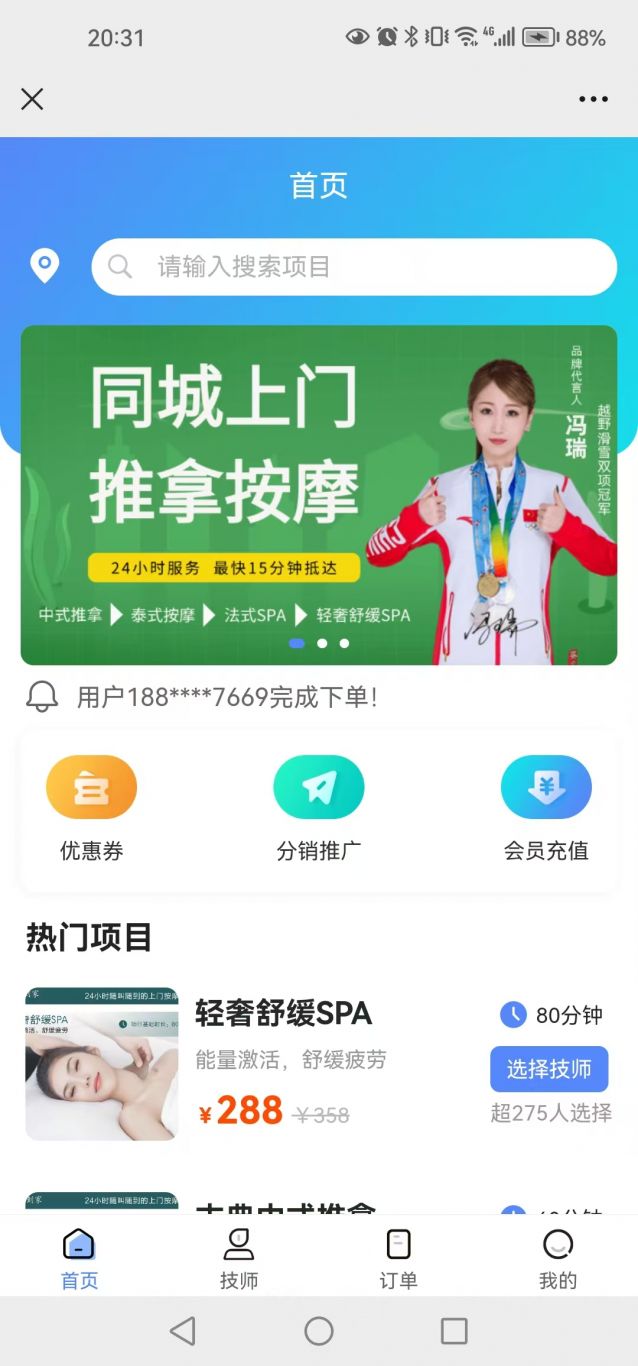
上图内容为部分常用的app内嵌webview页面,有该模板后开发一些临时活动页效率会有极大提升
案例图片