案例介绍
项目描述:
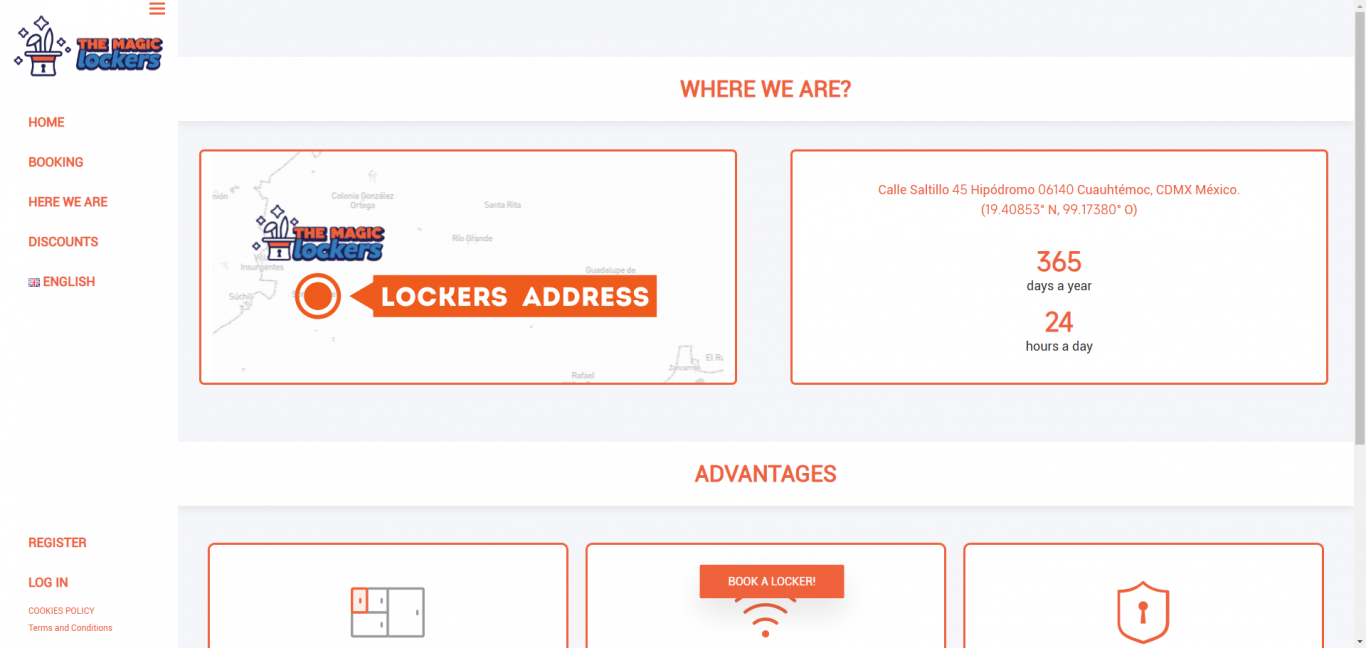
基于智能柜硬件开发的一套线上预约储物系统,包含后台管理系统和21寸屏幕的应用程序。
角色和职责: 担任前端开发,负责项目的网站、邮件模板、后台管理系统以及屏幕端应用的开发
主要技术和工具: Vue 2、Element、Bootstrap
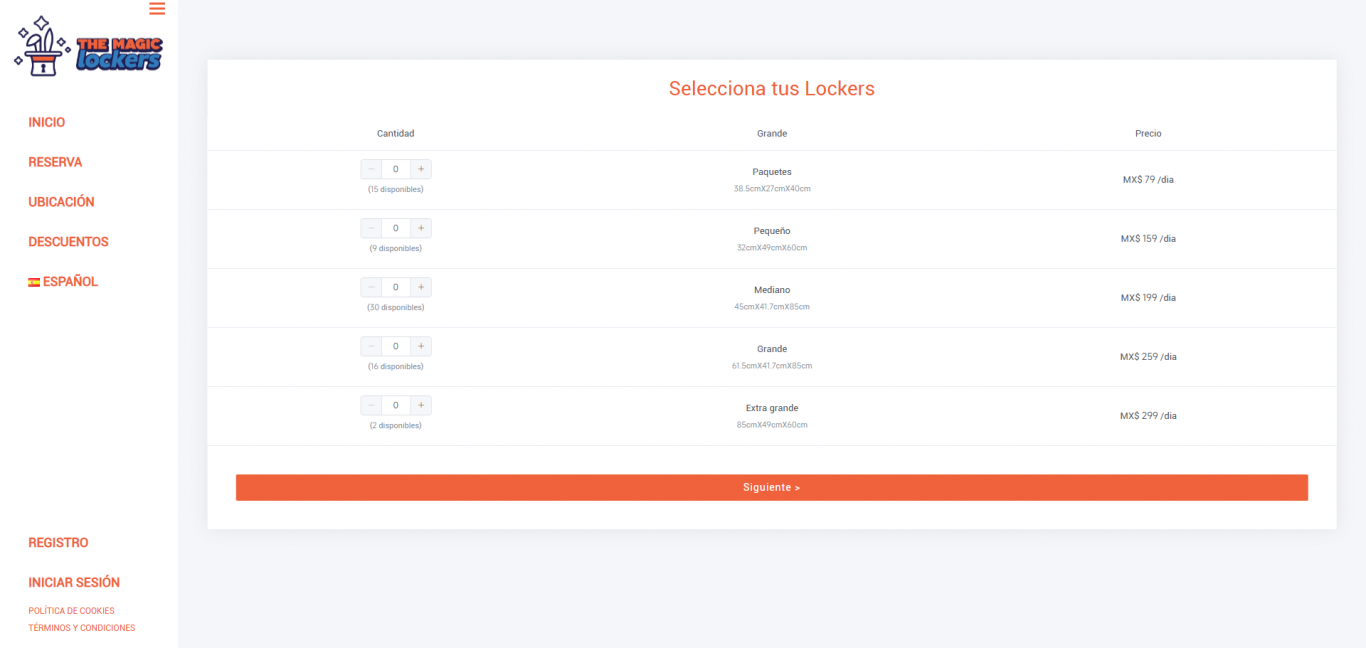
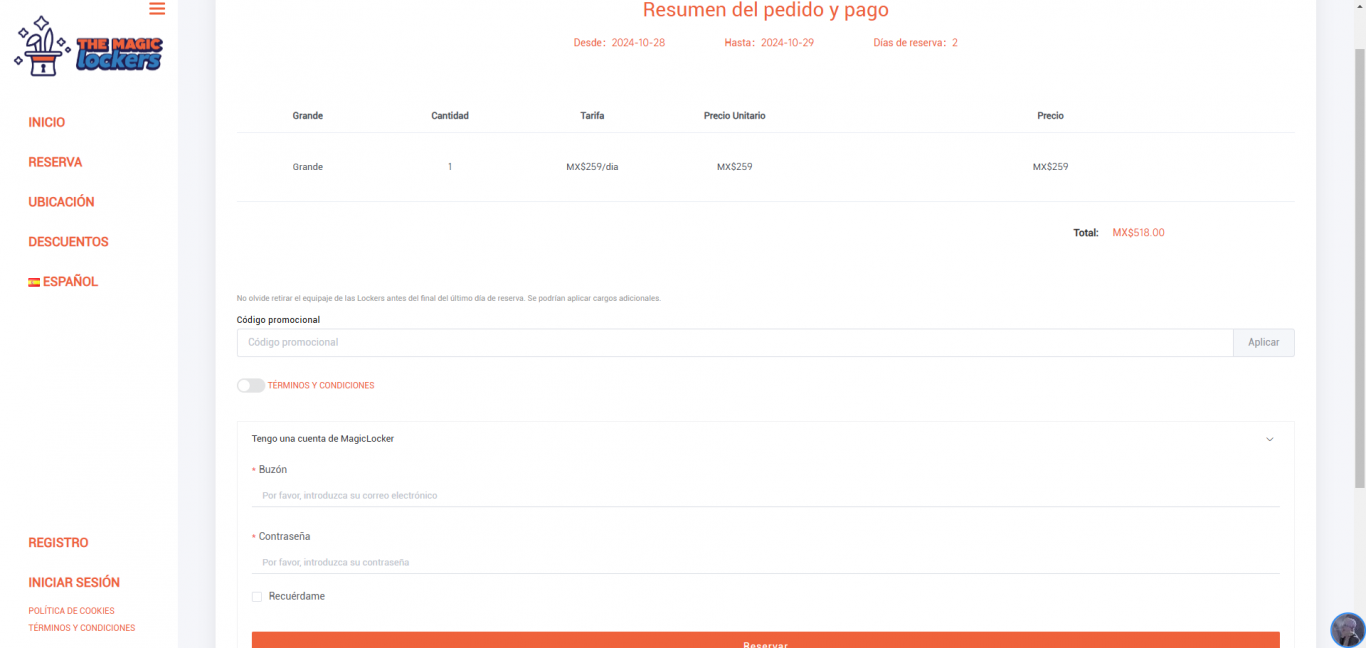
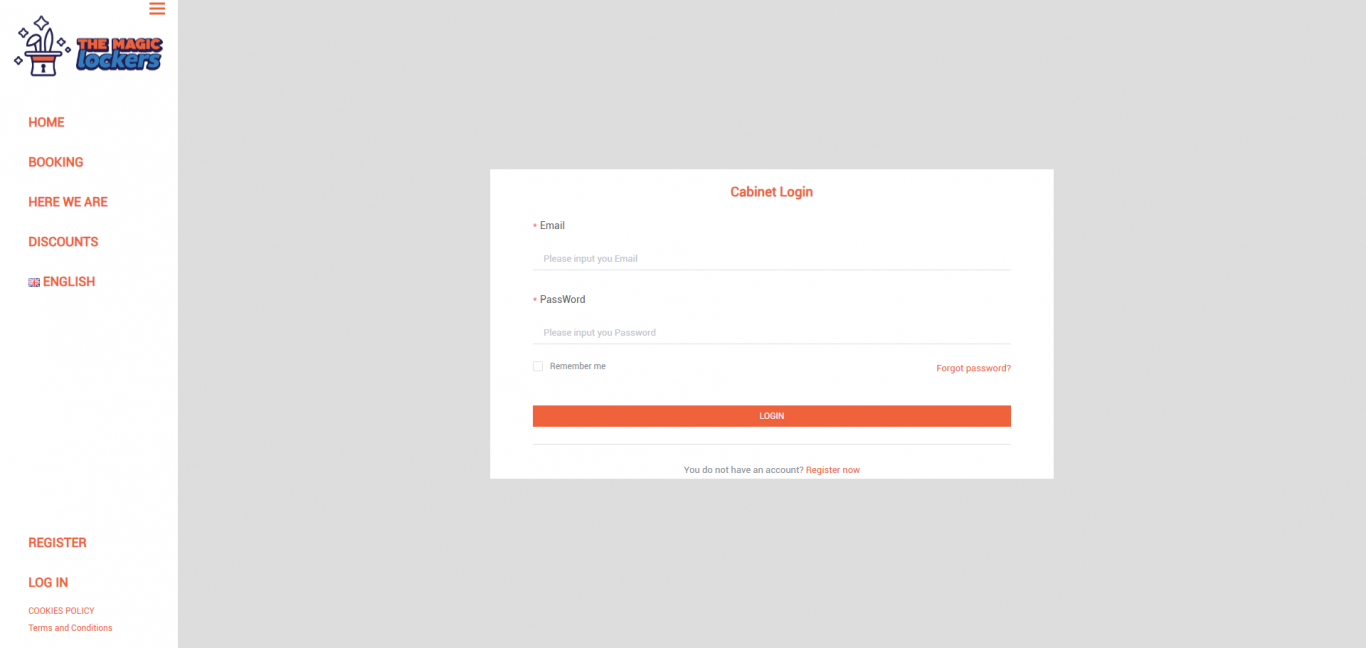
网站端:实现用户登录、未登录情况下的下单功能、用户个人下单记录页显示所有订单状态与管理订单功能、设备格口数量与金额的展示、支持优惠券使用、预定天数与未完成支付订单的重新支付、Stripe支付,国内外分别接入Google与腾讯地图展示地理位置
后台管理端:后台管理系统实现不同运营商切换与配置(支付、邮件、地址、联系方式等),设备与格口管理,订单用户管理,配送员管理,邮件配置模板、邮件发送记录等
屏幕app端:屏幕端应用实现管理员与用户双界面,根据管理员手势操作切换界面,管理员端显示设备格口信息并进行格口管理操作,包括与硬件通信实现本地开关箱门,用户端可开通会员(短信会员、邮件会员、短信邮件会员),根据会员类型获取不同套餐优惠,下单使用储物柜,并根据存储码存入、取出,超时支付超时金额
技术框架:
网站端:Vue2,Bootstrap,element,Stripe支付api,Google与腾讯地图api
后台管理端:Vue2,element-ui,echarts,wangEditor
屏幕app端:Vue2,html,css,jquery,硬件通信,swiper
主要挑战和解决方案:
挑战: 在后台管理中日期和时区需统一为墨西哥时区,同时需要网站端和屏幕端应用处理时区转换和时间计算。
解决方案: 根据ip获取当前登录用户的地理时区信息,判断与墨西哥时区的时间差,获取时间差后在请求后端发送数据时将日期更新,将后端接口返回的日期信息封装,在每次获取展示时展示用户当前时区的正确时间。
挑战: 后台管理系统需要集成代码编辑器以编辑邮件模板,并与后端交互生成动态验证码、模板类型、按钮事件。
解决方案: 与后端确定模板动态值,根据模板值的不同确定不同的邮件模板类型,根据类型填充替换模板动态值并生成html邮件模板发送用户。
案例图片