案例介绍
一、用户注册
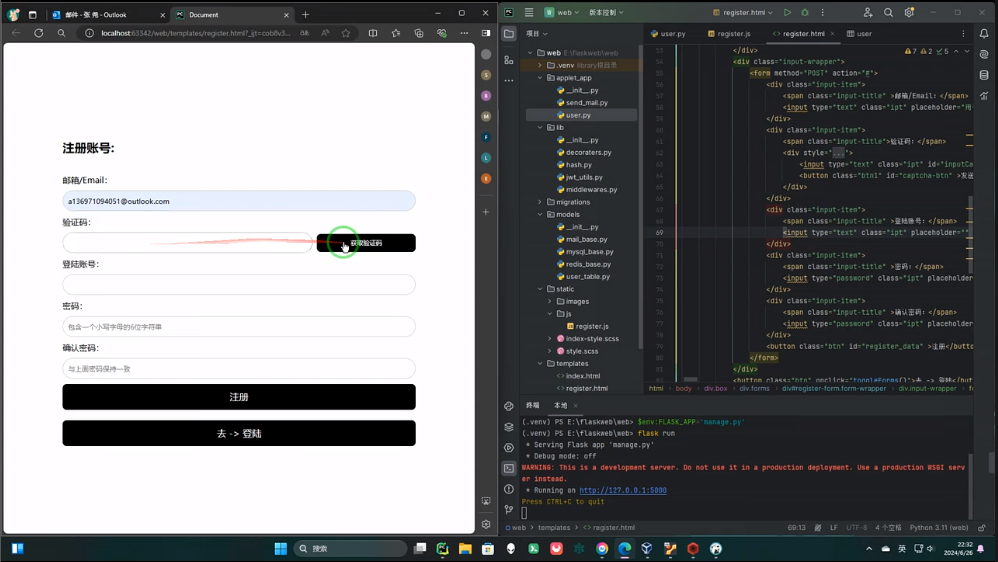
前端页面:用户通过浏览器访问Web应用的注册页面,填写相关信息(如用户名、密码等),并提交表单。
前端请求:前端JavaScript代码捕获表单提交事件,将用户输入的数据封装成HTTP请求(通常是POST请求),发送到Flask后端。
后端接收与验证:Flask后端接收到请求后,通过Flask框架的路由功能将请求分发到对应的处理函数。处理函数首先验证用户输入的数据是否符合要求(如格式正确、用户名未被占用等)。
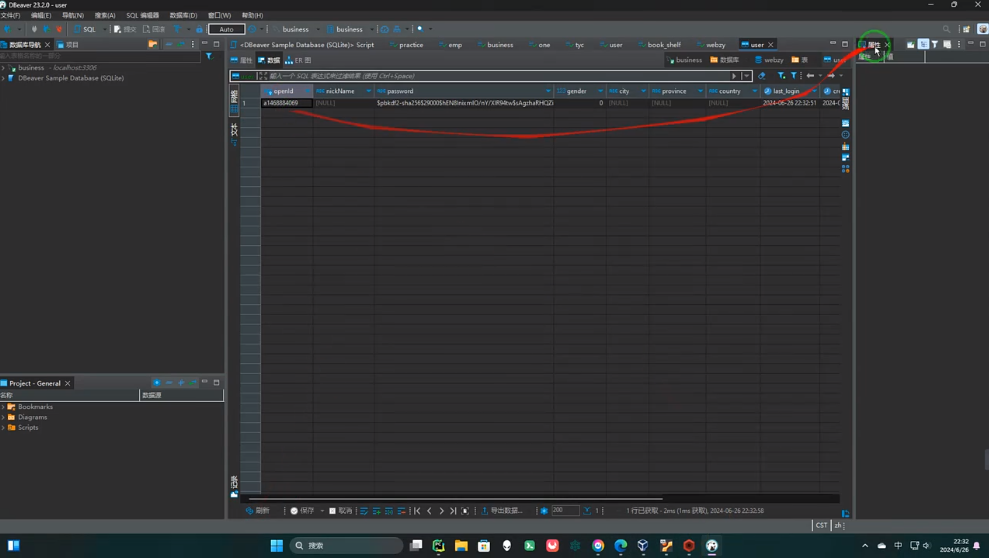
数据持久化:验证通过后,Flask后端将用户数据保存到数据库中(如MySQL、SQLite等),并生成一个唯一的用户标识(如用户ID)。
返回结果:Flask后端将注册结果(如成功或失败的原因)封装成HTTP响应,返回给前端。
二、用户登录
前端页面:用户通过浏览器访问Web应用的登录页面,输入用户名和密码,并提交表单。
前端请求:与注册过程类似,前端JavaScript代码将用户输入的数据封装成HTTP请求,发送到Flask后端。
后端接收与验证:Flask后端接收到请求后,通过路由功能将请求分发到登录处理函数。处理函数首先验证用户输入的用户名和密码是否正确。
生成Token:验证通过后,Flask后端生成一个Token(通常是一个包含用户信息和过期时间的加密字符串)。这个Token将作为用户后续请求的验证凭据。
返回Token:Flask后端将生成的Token封装成HTTP响应的一部分(如JSON格式的响应体),返回给前端。前端收到Token后,可以将其保存在本地(如localStorage或Cookie中),以便后续请求时使用。
三、Token验证
前端请求携带Token:在用户登录成功后,前端在后续请求中(如访问受保护的资源时)需要携带这个Token。这通常是通过在HTTP请求头中添加一个特定的字段(如Authorization)来实现的,字段值为Bearer 加上Token字符串。
后端接收并验证Token:Flask后端接收到请求后,从请求头中提取Token,并使用相应的算法(如JWT)对其进行验证。验证过程包括解密Token、检查Token的签名是否有效、判断Token是否过期等。
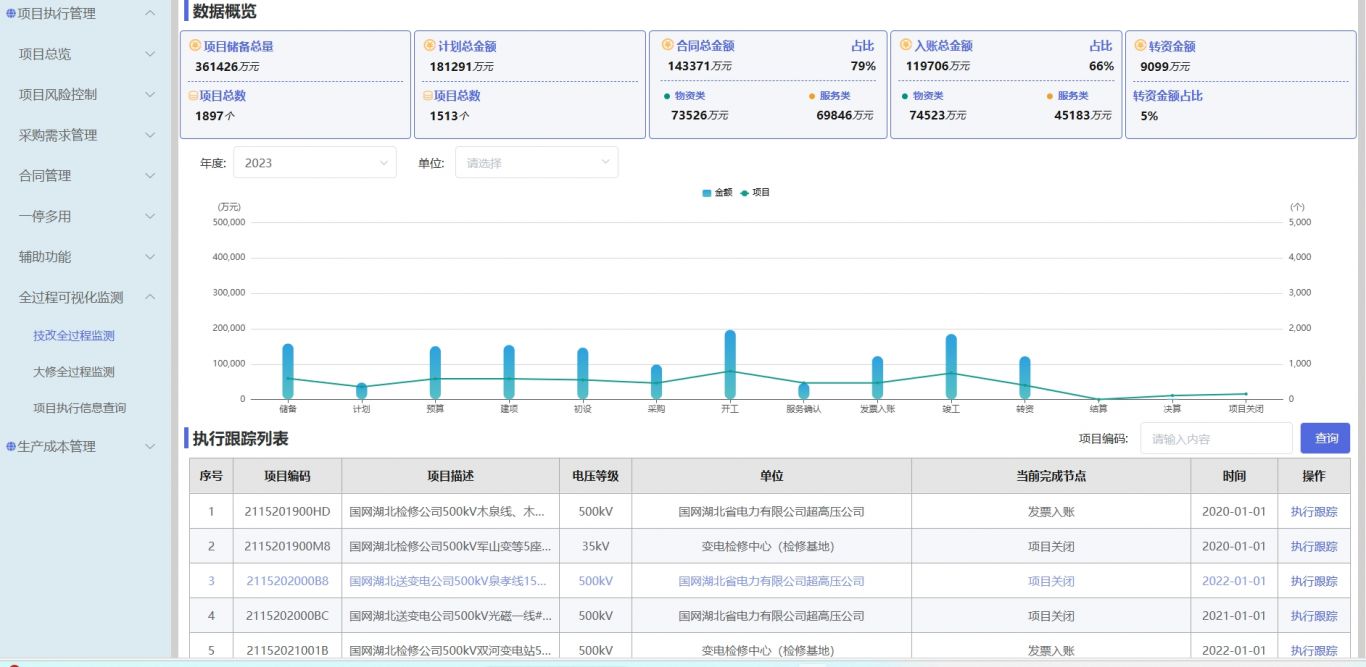
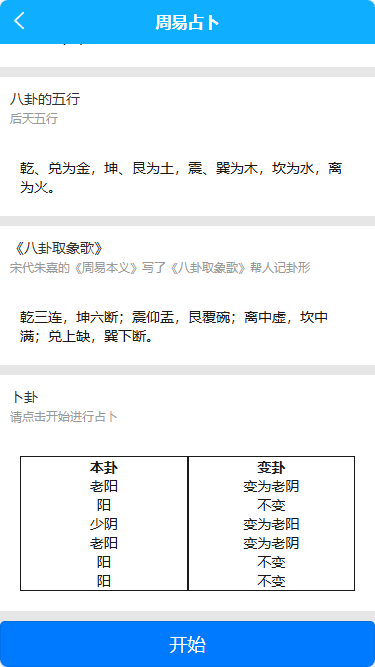
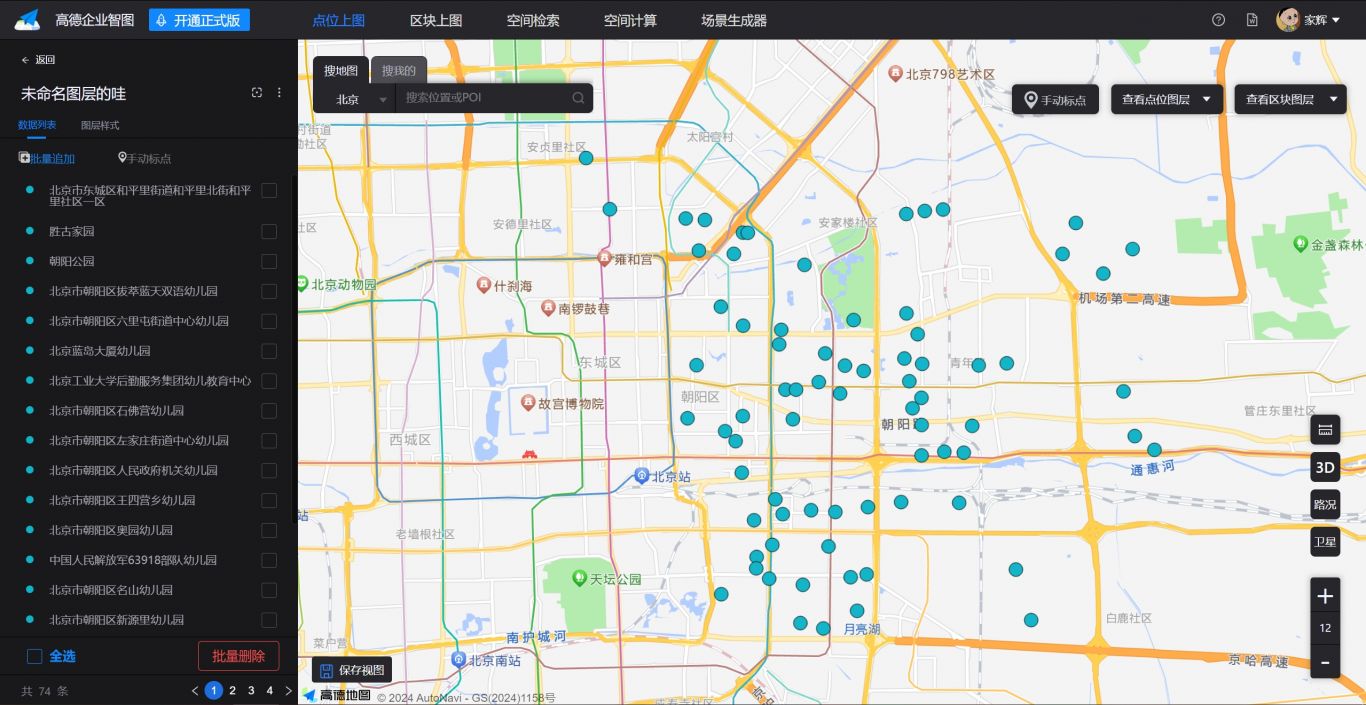
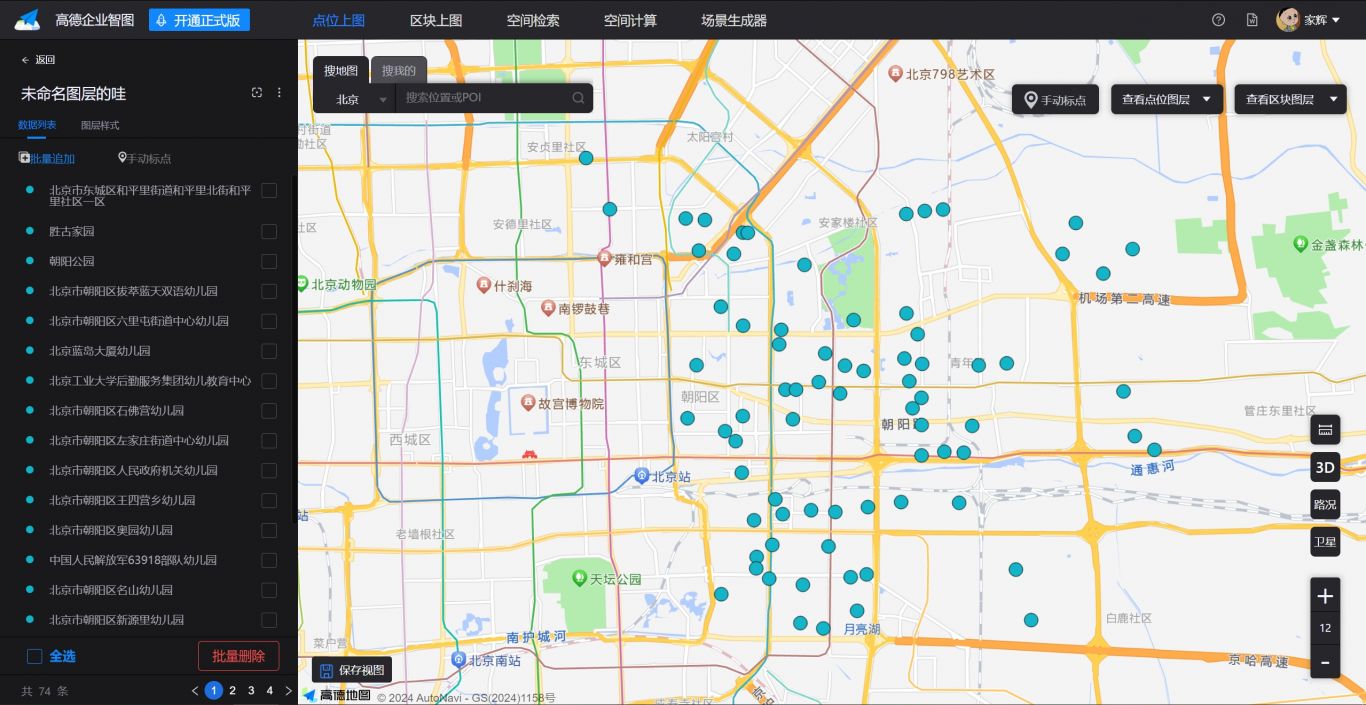
案例图片