案例介绍
Devecoui 是一个基于 Vue.js 的高效组件库,专注于提升前端开发效率,尤其适用于复杂业务场景中的组件封装和优化。该库集成了多种常用功能和业务场景的解决方案,简化了开发流程,增强了代码的复用性。
核心功能
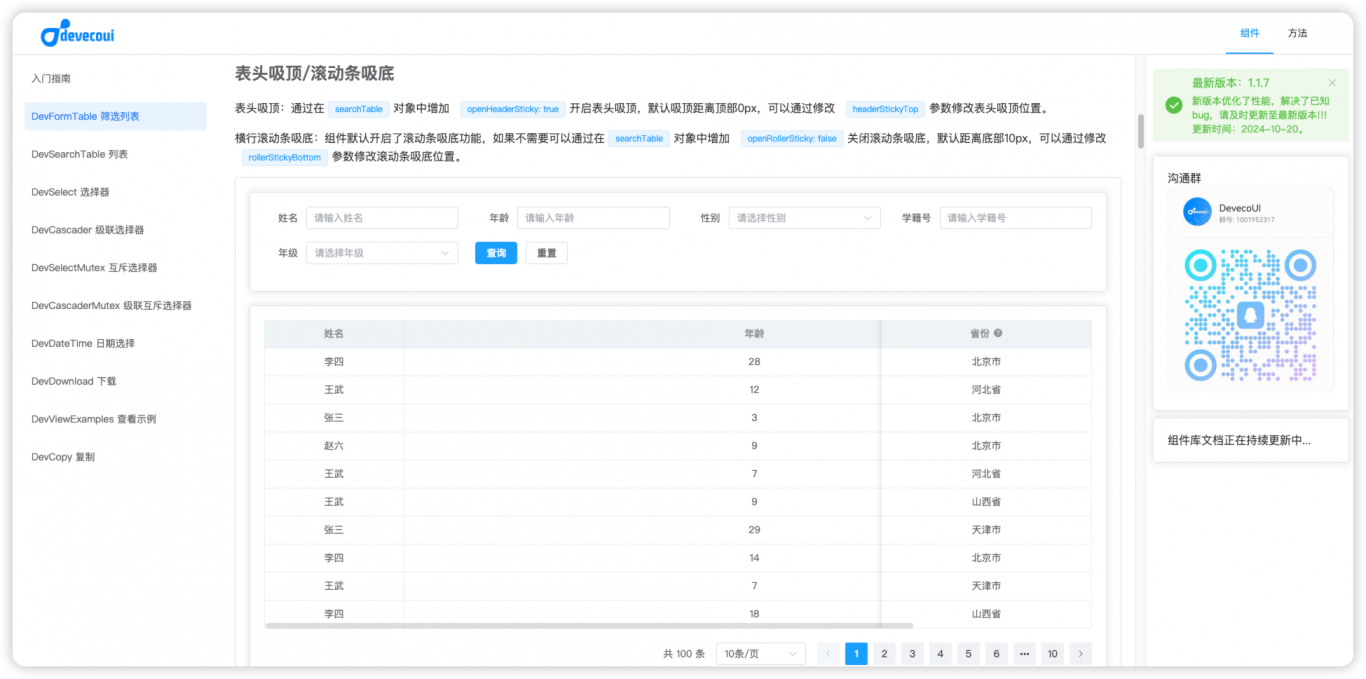
1. 表格组件封装
• 支持表头和内容的吸顶效果,提升大数据展示中的用户体验。
• 集成接口调用功能,实现动态数据加载与展示。
• 提供多种样式和功能扩展,适用于复杂的表格操作。
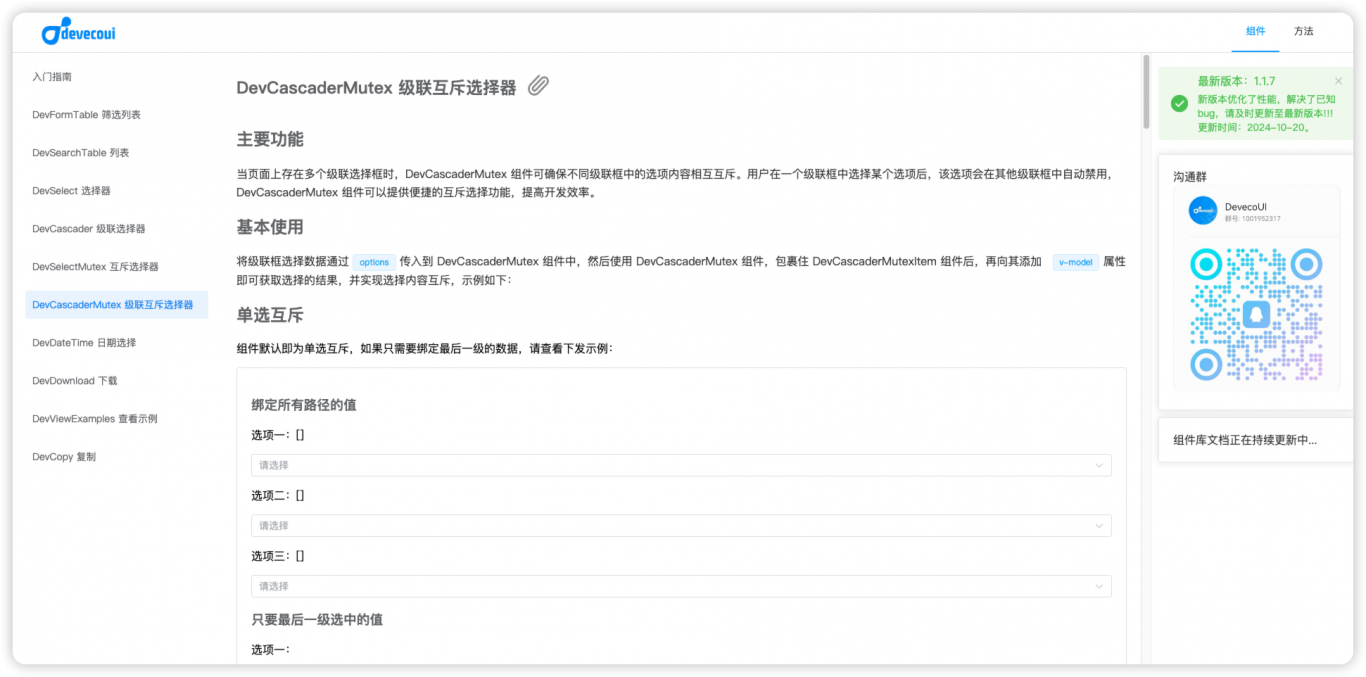
2. 下拉框与级联互斥组件
• 封装了互斥功能的下拉框,确保同一业务场景下选项的唯一性。
• 支持多层级的级联互斥逻辑,轻松处理父子关联的选项选择需求。
3. 复制与下载组件
• 复制组件:一键复制文本或内容,提升用户操作的便捷性。
• 下载组件:支持文件的快捷下载,适用于导出表格、图片或其他数据类型。
优势与应用场景
• 高效开发:为团队提供即插即用的组件,提高项目开发速度和协作效率。
• 业务友好:涵盖了实际业务中的常用需求,如复杂表格操作、互斥逻辑等。
• 高度可定制:每个组件都支持丰富的配置,能够根据项目需求进行灵活调整。
Devecoui 致力于打造一个简洁、高效且易于使用的组件库,帮助开发者在复杂业务场景中实现快速响应和稳定开发。无论是表格展示、数据交互还是业务逻辑处理,Devecoui 都能为项目提供强大的支持。
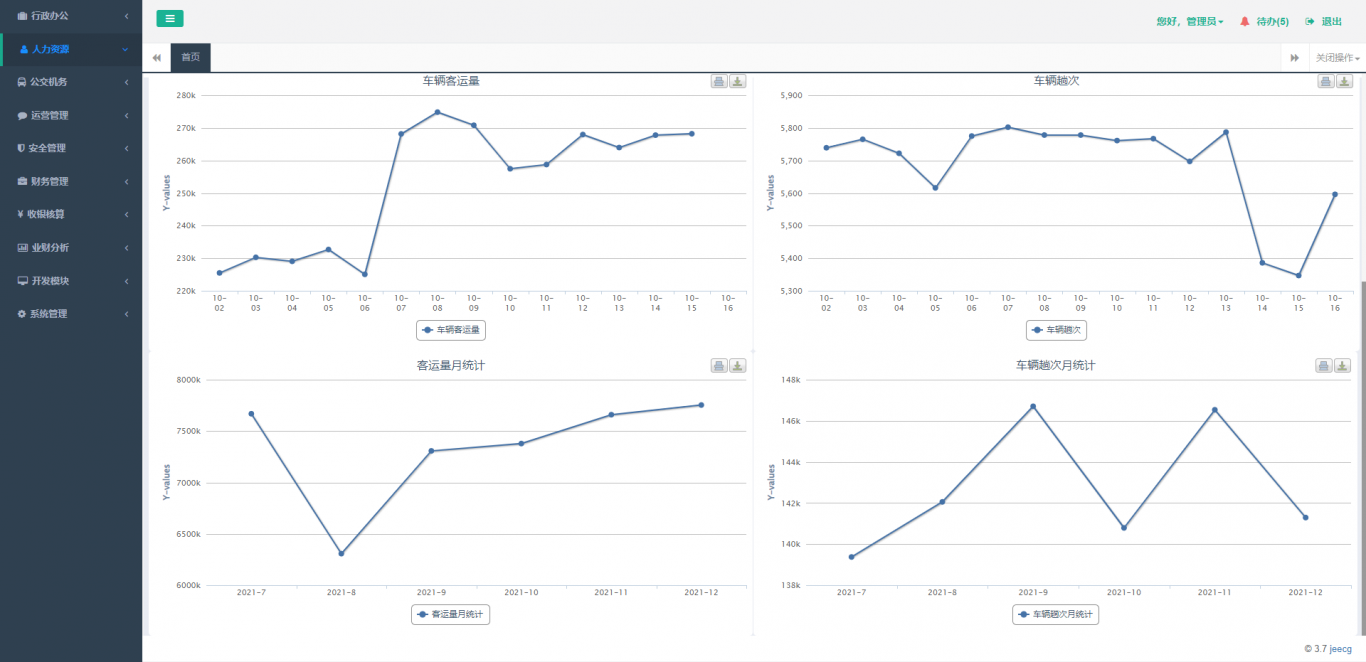
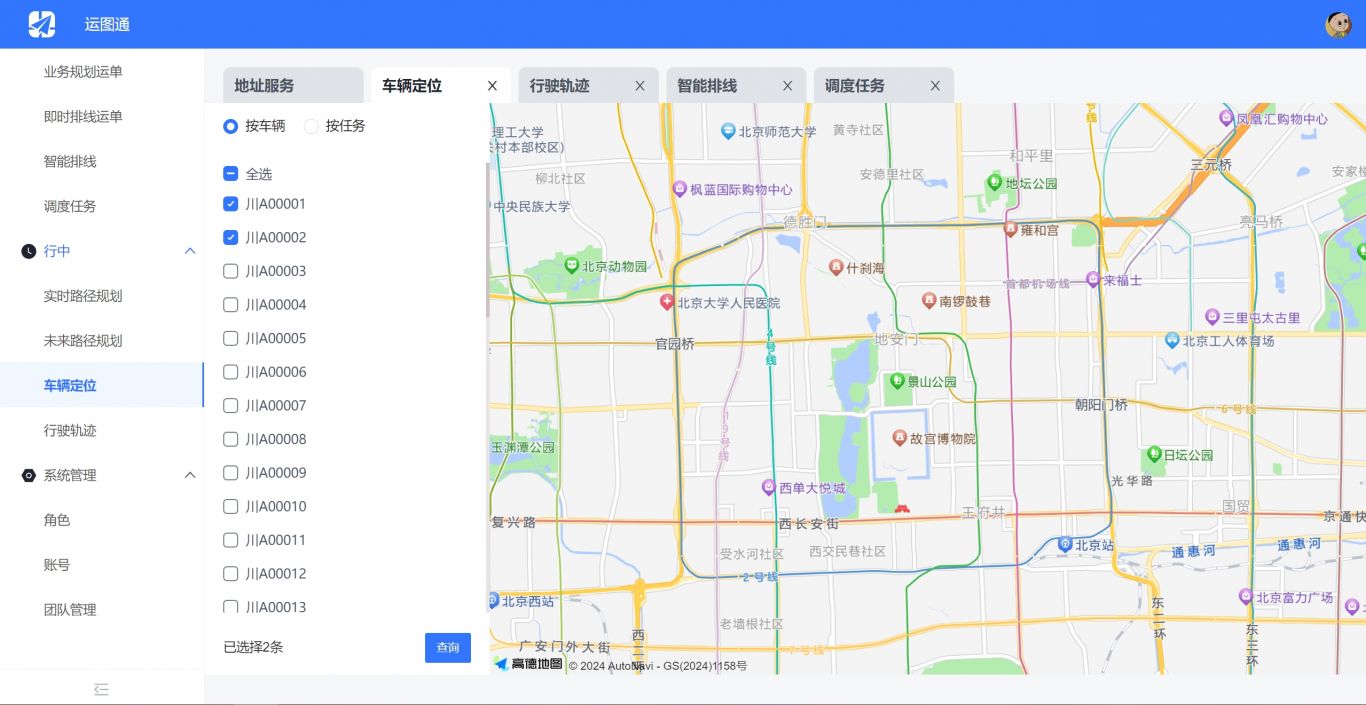
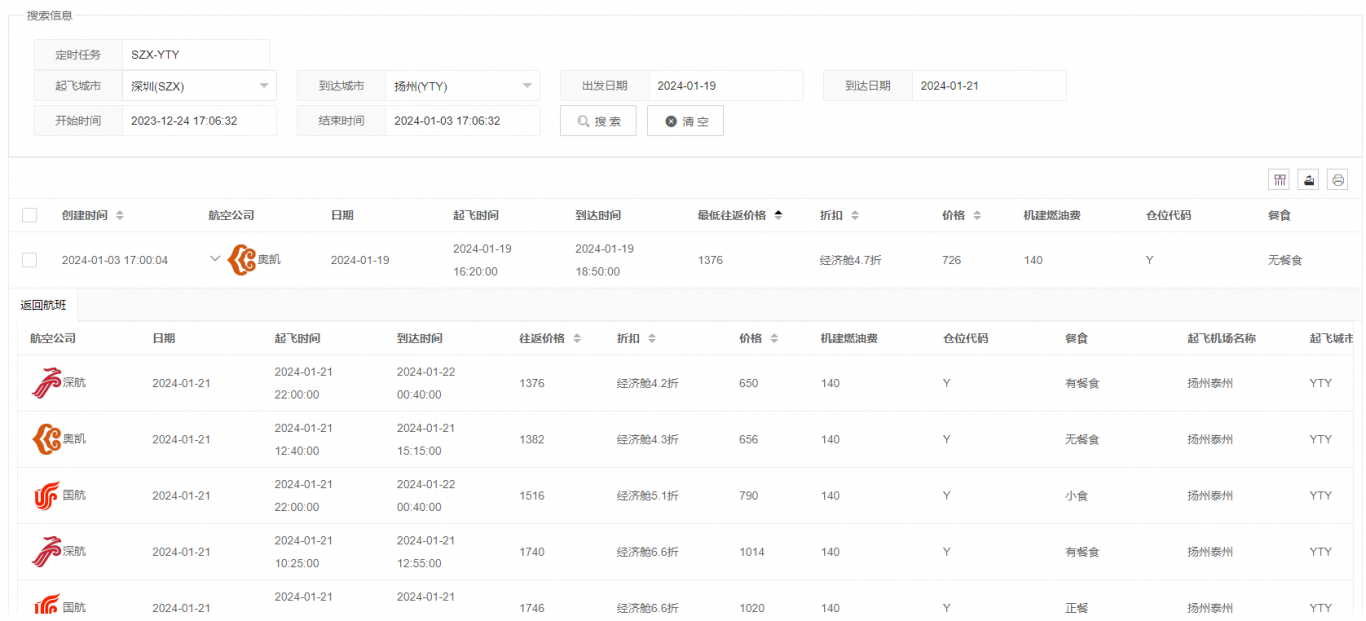
案例图片