案例介绍
项目简介:
该项目是在随申办 App 里面的一个轻应用,主要是为上海市闵行区的学生提供线上课程或活动比赛。家长可根据
学生学习需求,自愿选择报名参加课程或活动。
技术栈:
Vue3+Vite+Tailwind CSS+Vant+Typescript+Pinia+axios
技术要点:
1、点击按钮分享功能-点击分享按钮,弹出跳转第三方 app 的弹层,可以分享到微信好友、朋友圈、微博、QQ。
2、截图分享功能-用 html2canvas 库以截图的形式保存到相册,再弹出跳转第三方 app 的弹层。
3、水印功能-在 utils 封装一个创建水印 dom 元素的方法,在需要水印的页面引入,自定义水印内容,退出页面销
毁水印 dom 元素。
4、接入高德地图 api,实现定位打卡,导航到指定位置。我的足迹页面创建标记点显示曾经打卡过的地点。
5、封装 cms 表单、封装音频 audio 组件和视频 video 组件,让 ios 和安卓系统显示一样的样式。
6、用七牛云 api 压缩图片像素和截取视频第一帧作为视频封面图。
7、matomo 埋点-用来跟踪应用使用的状况,收集并存储页面访问数据。使用 Hooks 函数封装,在具体的页面具
体的方法中去触发。
8、瀑布流-使用 masonry 插件实现瀑布流,加载下一页数据时候手动触发 masonry 布局重绘,防止内容堆叠到
一块,再撑开。
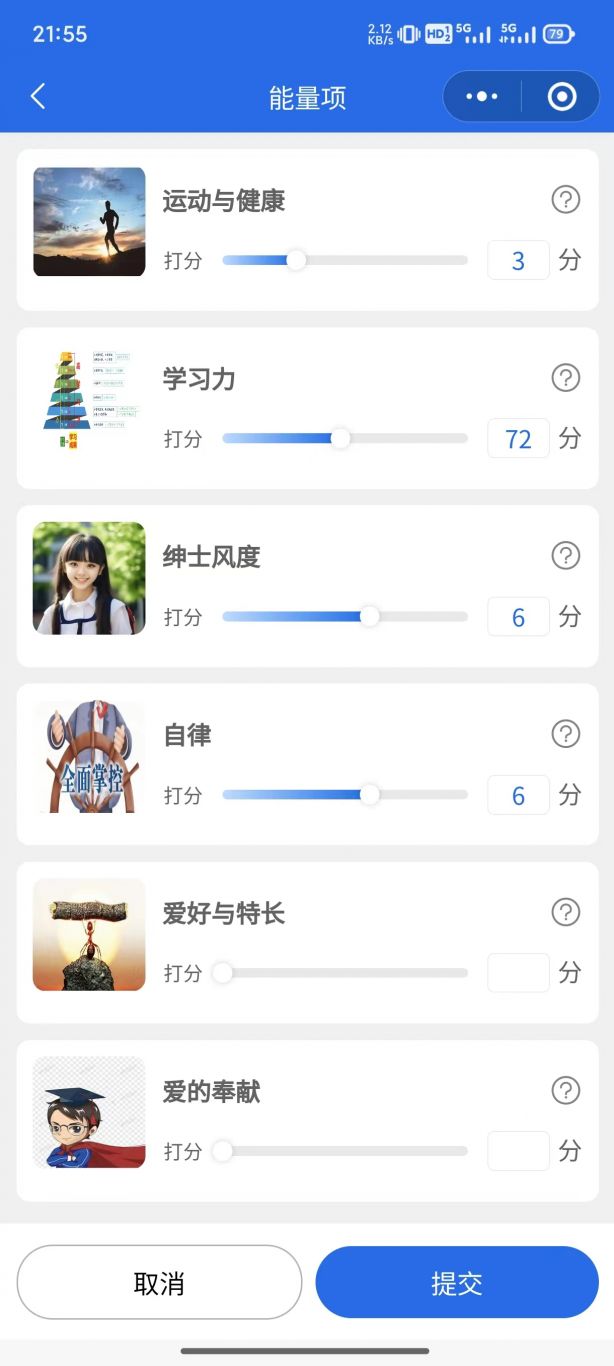
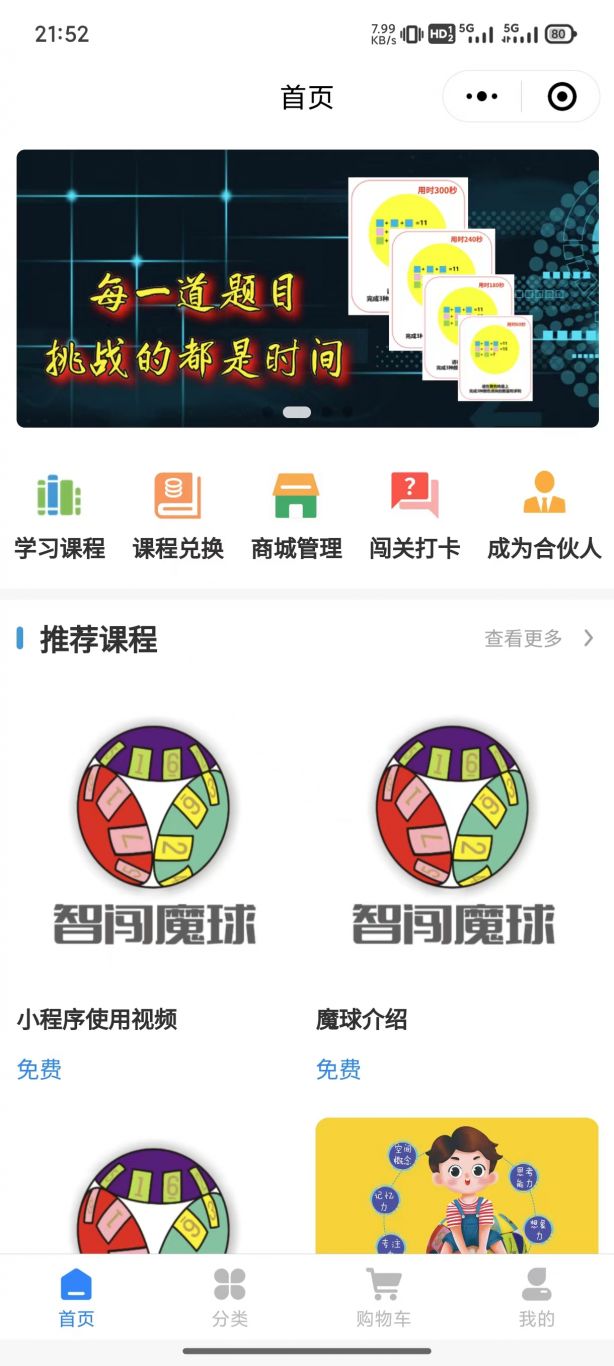
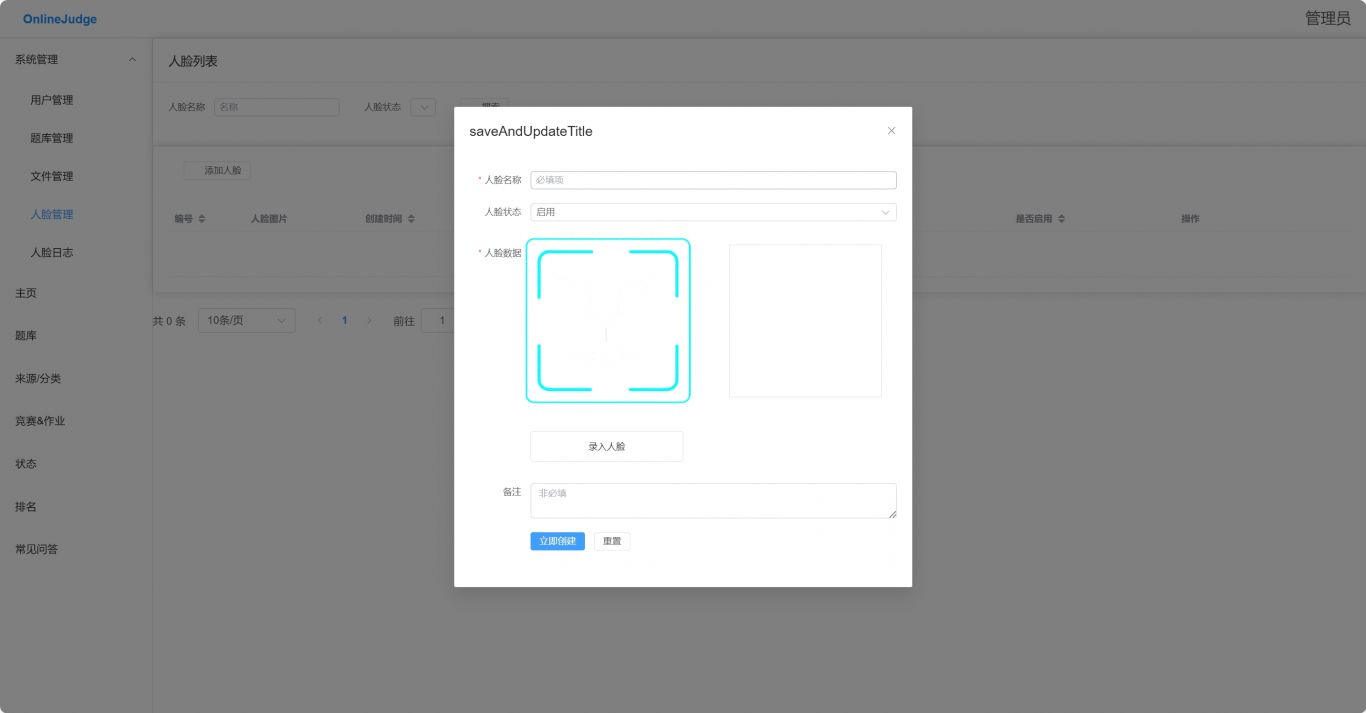
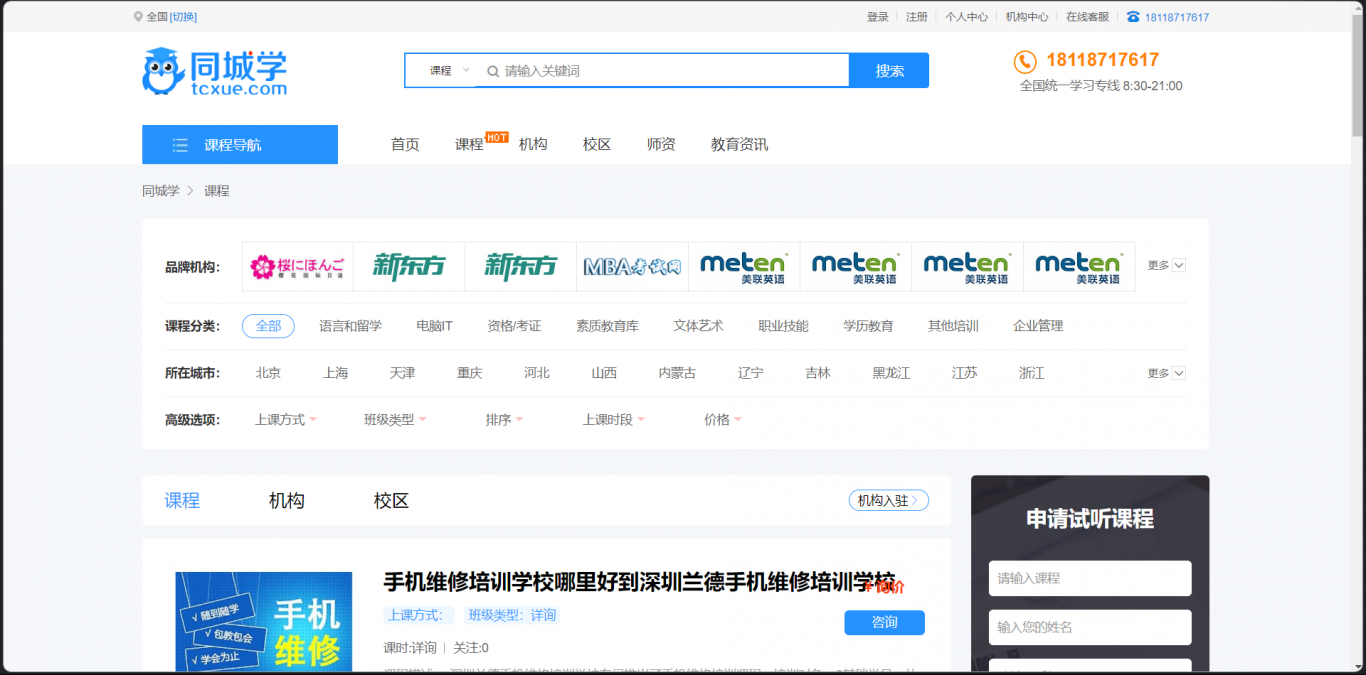
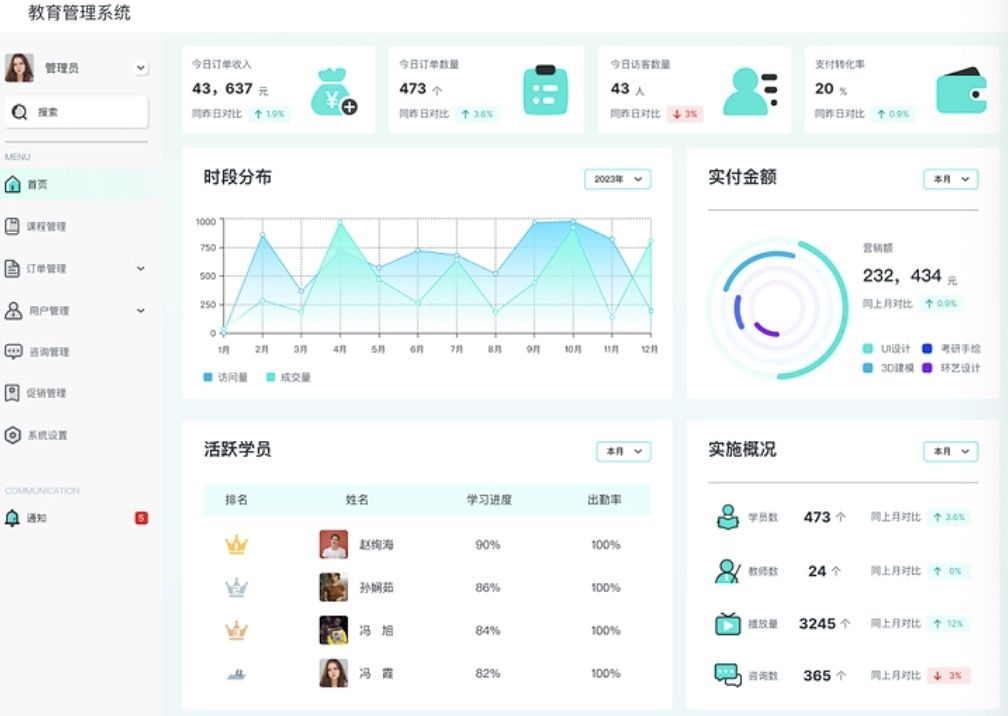
案例图片