案例介绍
该案例是基于广州当地美食数据所设计的的可视化大屏。主要功能包括:
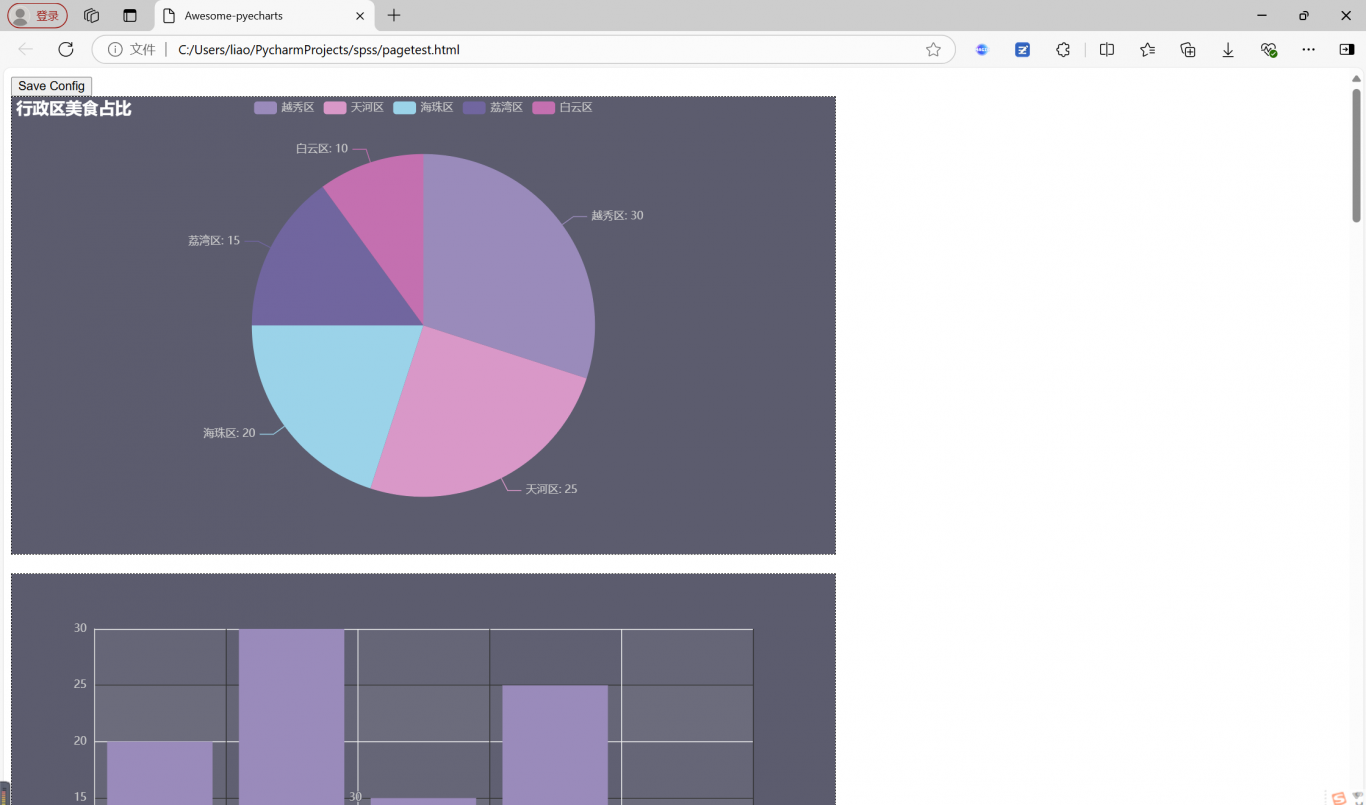
数据可视化:通过创建各种图表(如饼状图、柱状图、热力图、地图等),将数据以图形的方式展示出来,使得数据更易于理解和分析。
交互式图表:生成的图表不仅是静态的,还可以是交互式的,允许用户通过鼠标悬停、点击等操作来获取更多信息。
多图表组合:使用 Page 类将多个图表组合成一个可视化大屏,这样可以在一个页面上展示多个数据视图,方便进行综合分析。
自定义布局:用户可以通过拖拽的方式自定义图表在页面上的位置和大小,然后保存布局配置。
主题定制:通过设置主题(如 ThemeType.PURPLE_PASSION),可以改变图表的颜色和风格,以符合特定的视觉需求。
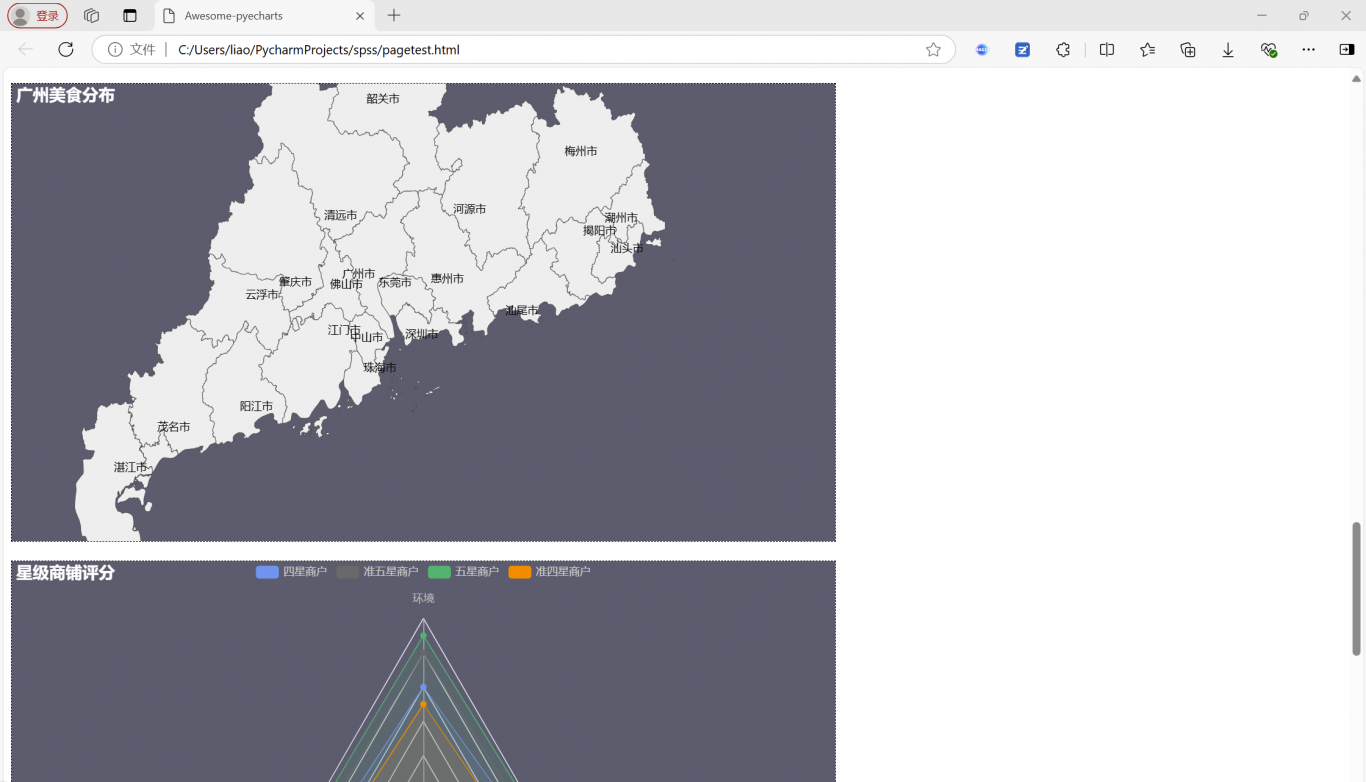
数据展示:可以展示各种类型的数据,如广州美食数据的分布、占比、相关性分析等。
生成 HTML 文件:最终将所有的图表和布局配置渲染到一个 HTML 文件中,用户可以在浏览器中查看和交互。
大屏仪表盘:特别适合构建大数据展示的大屏仪表盘,适用于业务监控、报表展示等场景。
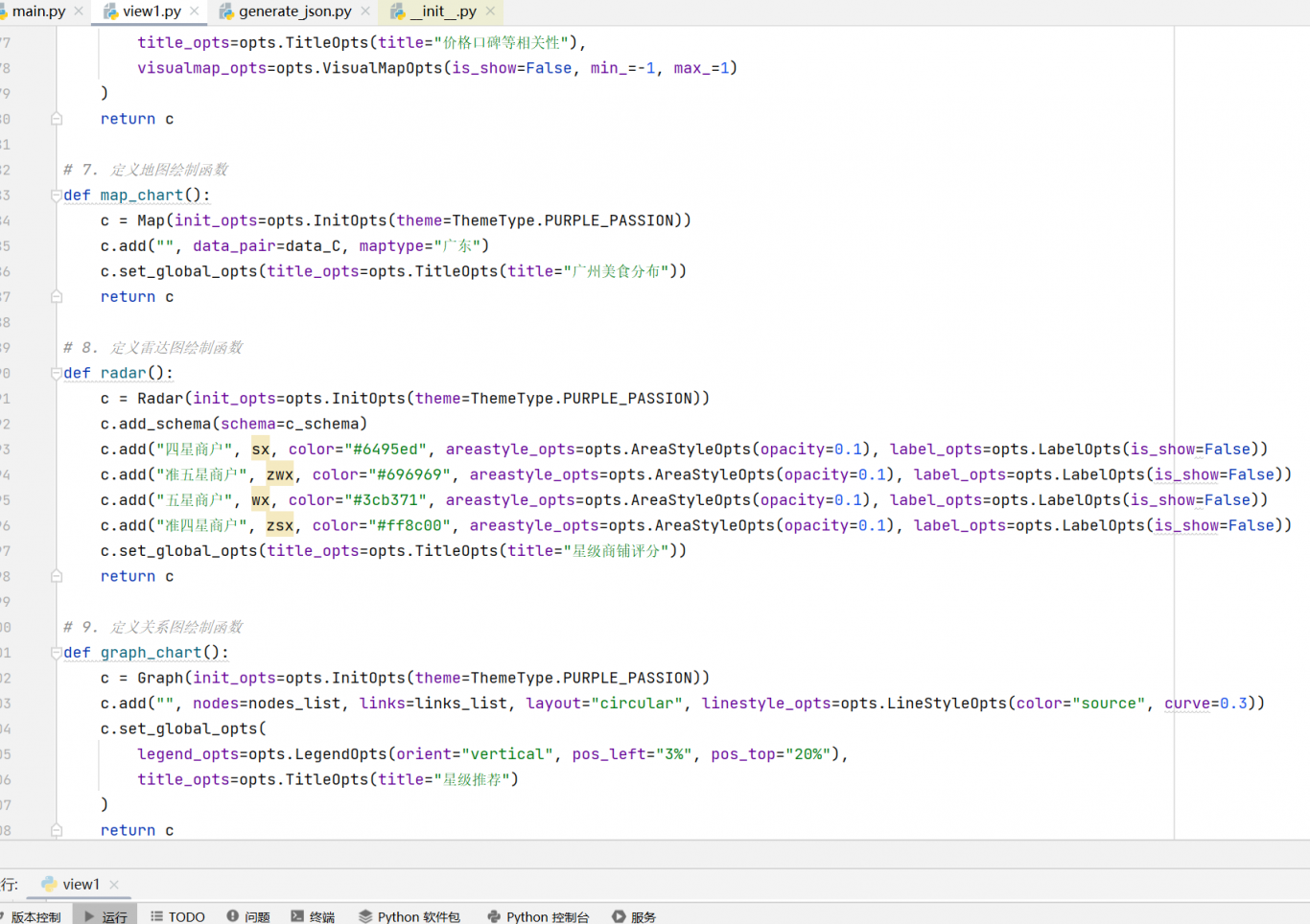
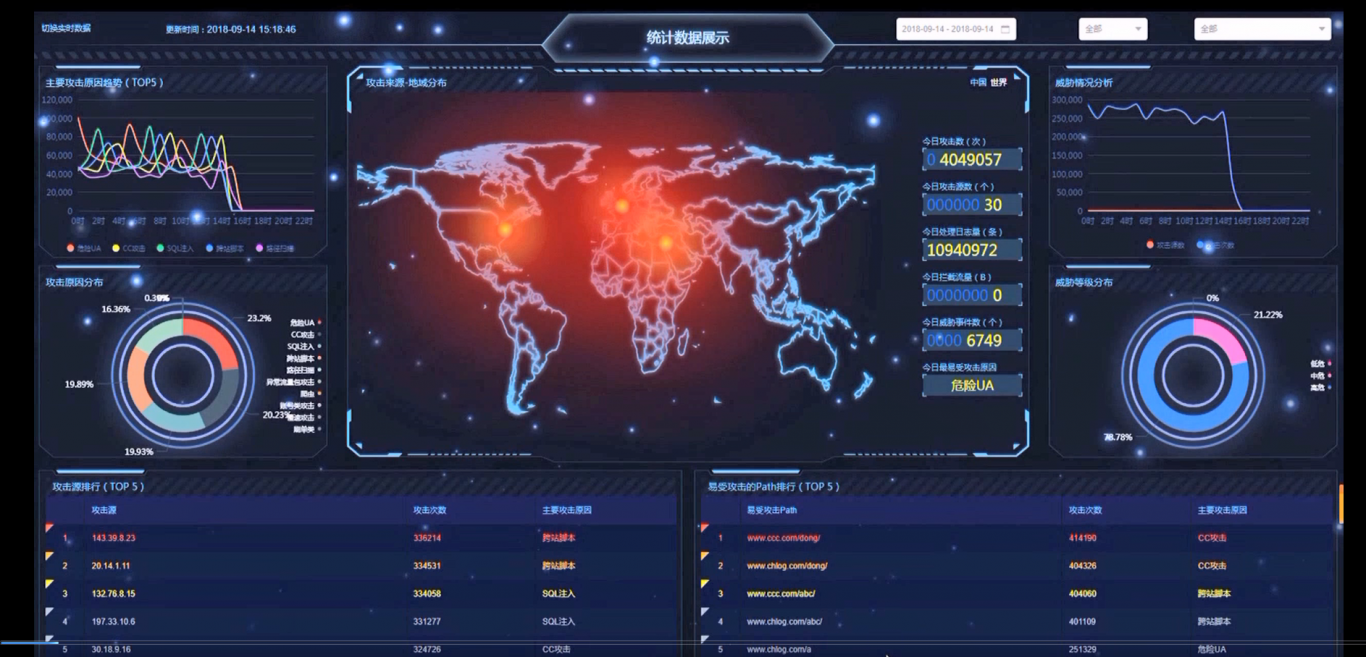
案例图片