家政
案例介绍
利用网络进行家政方向的业务深度派单
需求分析与设计:
与产品经理和设计师紧密合作,理解家政服务项目的需求,包括用户界面设计、功能需求、性能指标等。
参与或主导产品原型设计,确保设计符合用户体验和业务目标。
技术选型与架构:
根据项目需求选择合适的前端框架或库,如Vue.js、React或Angular,以及相关的构建工具,如Webpack或Vite。
设计前端架构,包括组件化开发、状态管理、路由配置等,以提高代码复用性和可维护性。
编码实现:
使用HTML、CSS和JavaScript进行页面布局和样式设计,实现响应式设计,确保网站在不同设备上表现良好。
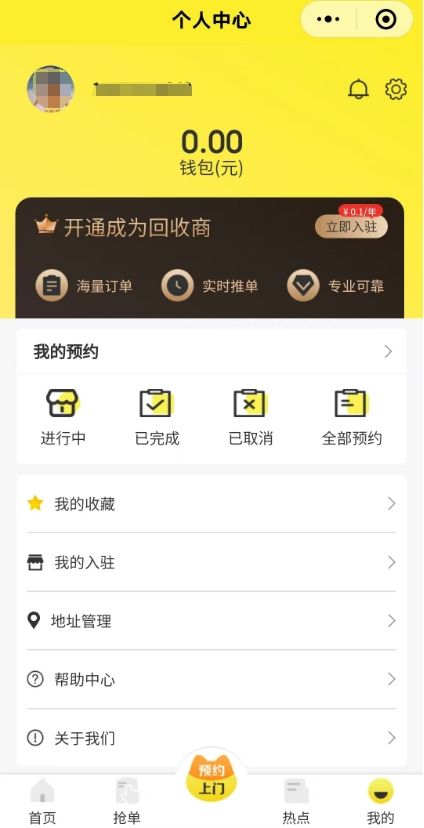
实现家政服务的关键功能,如服务预约、人员管理、订单处理、支付集成等,这通常需要与后端API进行数据交互。
开发用户界面,包括登录注册、服务列表、服务详情、评价系统等,确保用户操作流畅且直观。
测试与优化:
进行单元测试和集成测试,确保每个功能模块按预期工作。
优化代码性能,如减少HTTP请求、压缩资源文件、使用懒加载等,以提高页面加载速度。
考虑SEO优化,确保网站对搜索引擎友好,提高在线可见度。
部署与上线:
配置服务器环境,进行代码部署,可能涉及Docker容器化部署。
在测试环境中进行全面测试,修复所有发现的bug。
与团队协作,完成最终的代码审查和上线流程。
持续迭代与维护:
根据用户反馈和业务需求,持续优化和更新家政服务功能。
监控网站性能和用户行为,进行数据分析,为后续优化提供依据。
团队协作与沟通:
与后端开发者、设计师、产品经理等团队成员保持良好沟通,确保项目顺利进行。
参与项目会议,汇报进度,解决项目中遇到的问题。
案例图片