案例介绍
1、响应式网页设计 - 媒体查询、Carbon组件库:实现网站在不同设备(如桌面、平板、手机)上的自适应展示,确保用户无论从哪个终端访问都能获得优质的浏览体验。关键词:响应式布局、自适应设计、多终端适配。
2、多语言支持与主题切换 - 实现网站界面的国际化,用户可自由切换语言版本,同时提供主题色调整以满足个性化需求。关键词:国际化(i18n)、多语言界面、暗黑模式、主题切换。
3、代码版本控制 - Repo、Gerrit:高效管理项目代码,确保团队协作时代码的同步与版本追踪,提高开发效率与代码质量。关键词:Git管理、代码版本管理、团队协作工具。
4、组件化开发 - 封装通用Header组件:通过模块化、组件化的开发方式,提高代码复用率,加速开发进程。关键词:React组件、UI组件库、前端组件化。
5、数据交互与API管理 - GraphQL接口:优化客户端与服务器之间的数据交换,实现更灵活、高效的数据查询与管理。关键词:GraphQL查询、API设计、数据交互优化。
6、服务器端渲染 - Next.js:采用Next.js框架进行首页服务器端渲染(SSR),提高首次页面加载速度,利于SEO优化。关键词:Next.js、服务器端渲染、SEO友好。
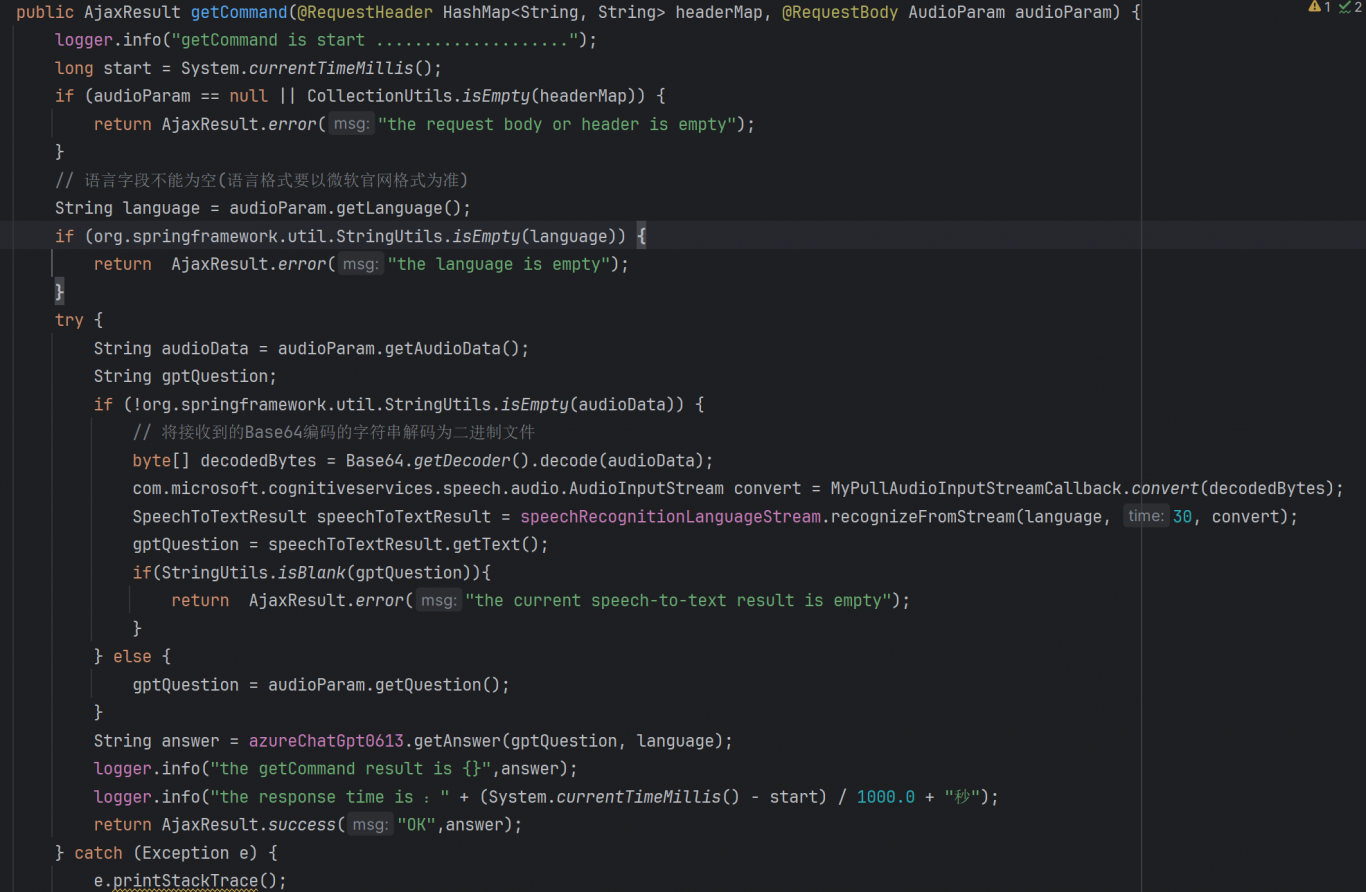
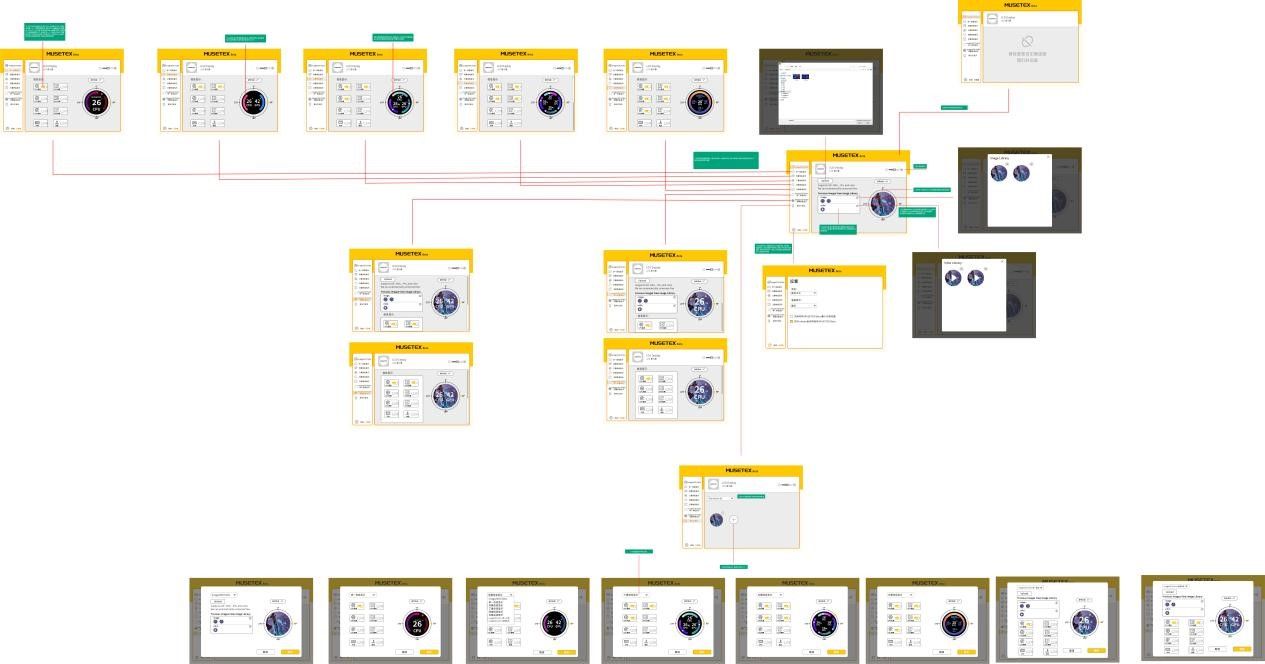
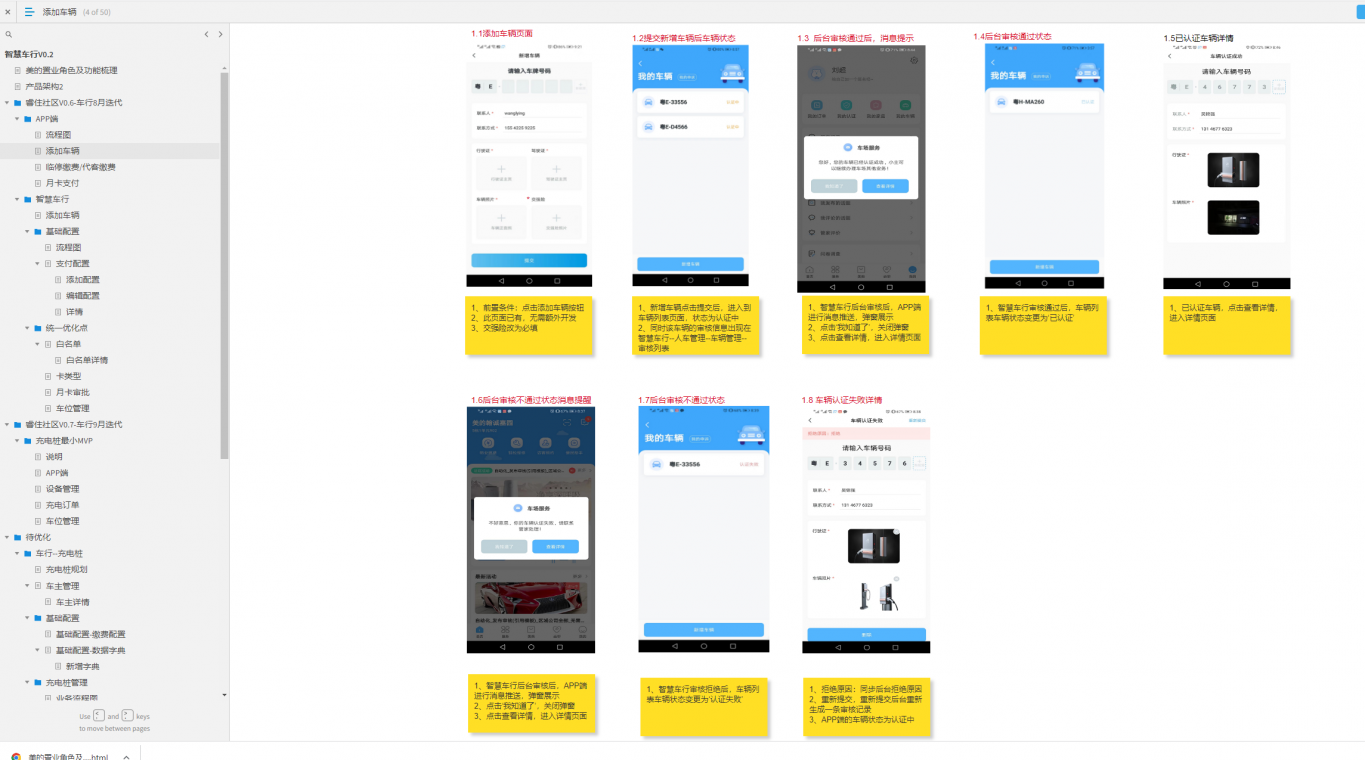
案例图片