案例介绍
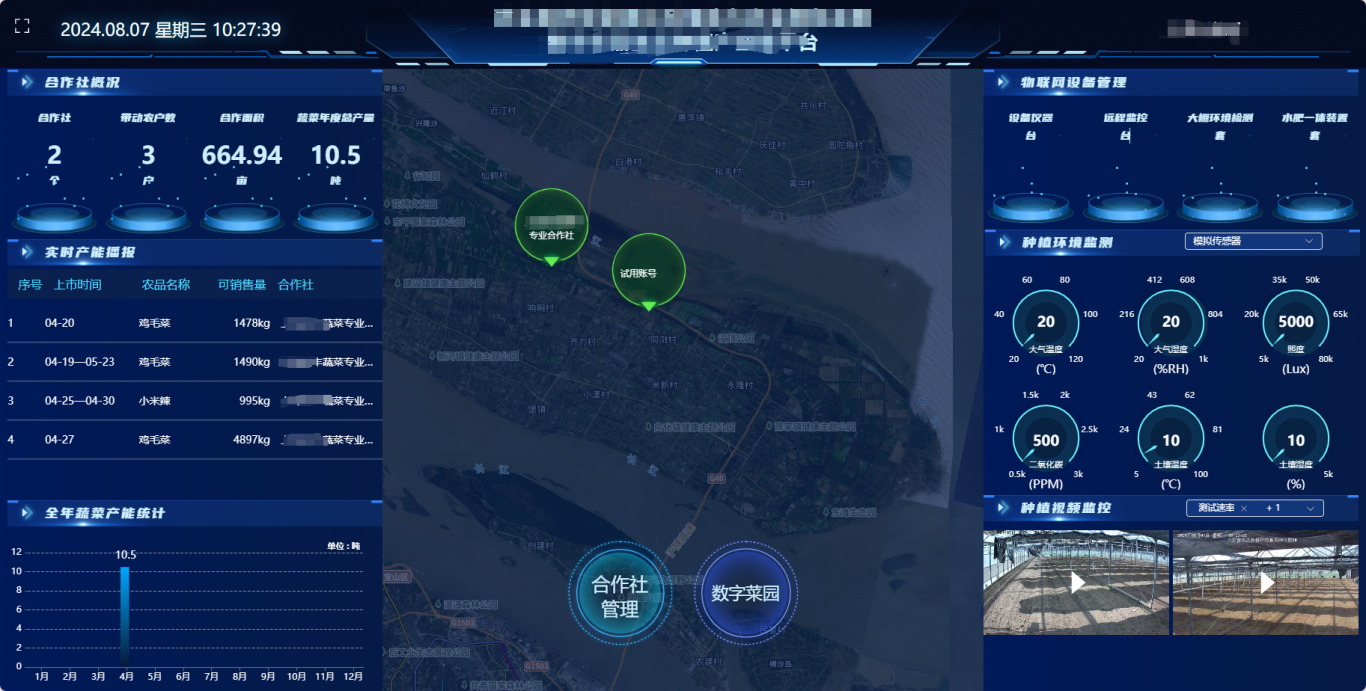
1、在界面设计上,运用现代化的 UI 设计理念,结合石油工程管道建设的行业特点,打造出简洁、清晰、直观的布局。通过精心挑选的色彩搭配和图标设计,直观地呈现管道的分布、运行状态等关键信息。
2、前端技术方面,采用了 HTML5 和 CSS3 进行页面构建,确保页面在不同设备和分辨率下都能完美适配,提供一致的优质体验。同时,运用 JavaScript 实现丰富的交互功能,用户可以通过鼠标操作、触摸等方式进行缩放、平移、点击等操作,深入探索管道建设的详细数据。
3、实时数据的动态展示,引入了前端数据处理框架,能够高效地接收和处理来自后端的数据推送。例如,通过 WebSocket 技术实时获取管道的流量、压力、温度等监测数据,并以动态图表、数字仪表盘等形式生动展现,让用户及时掌握管道运行的最新情况。
4、对于大量数据的展示和处理,采用了数据可视化库,如 Echarts、D3.js 等,将复杂的数据转化为易于理解的图形和图表,如折线图展示历史数据趋势、柱状图对比不同区域的管道参数、地图上直观标注管道的地理分布等。
5、前端页面还具备良好的响应式设计,无论是在大屏幕的监控中心,还是在移动设备上,都能自适应调整布局和显示效果,方便管理人员随时随地查看关键信息,确保对管道建设情况的全面掌控。
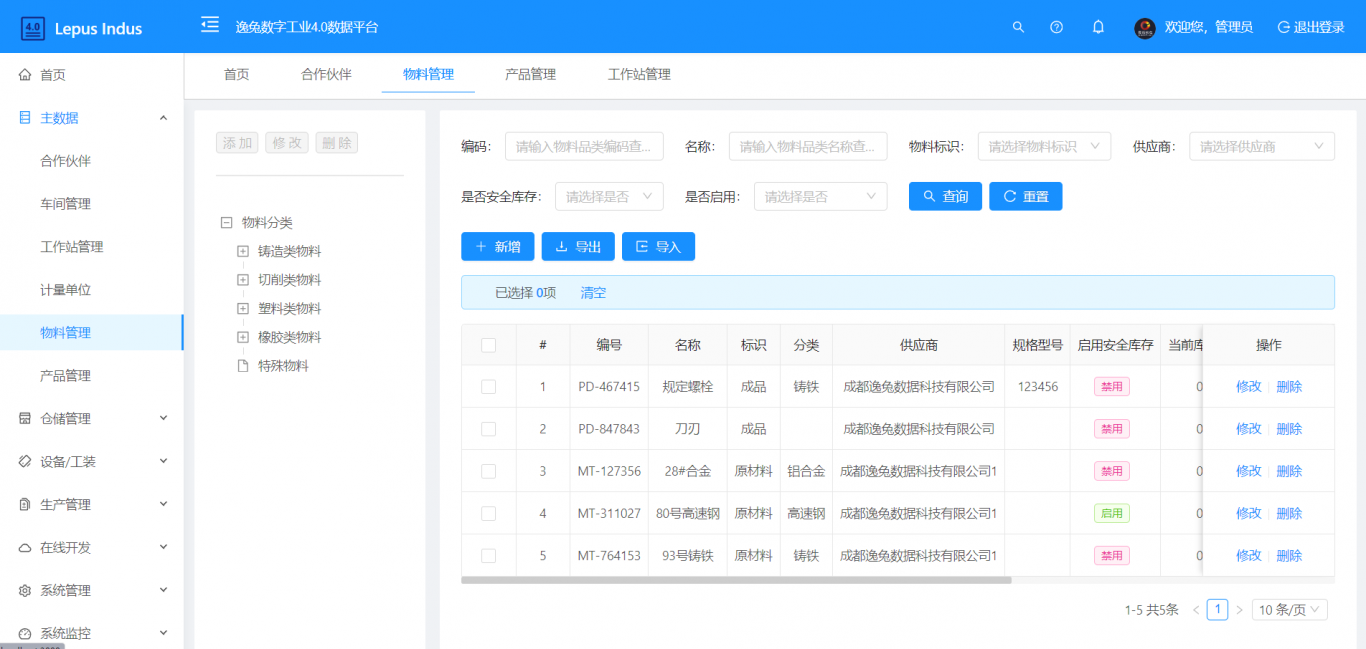
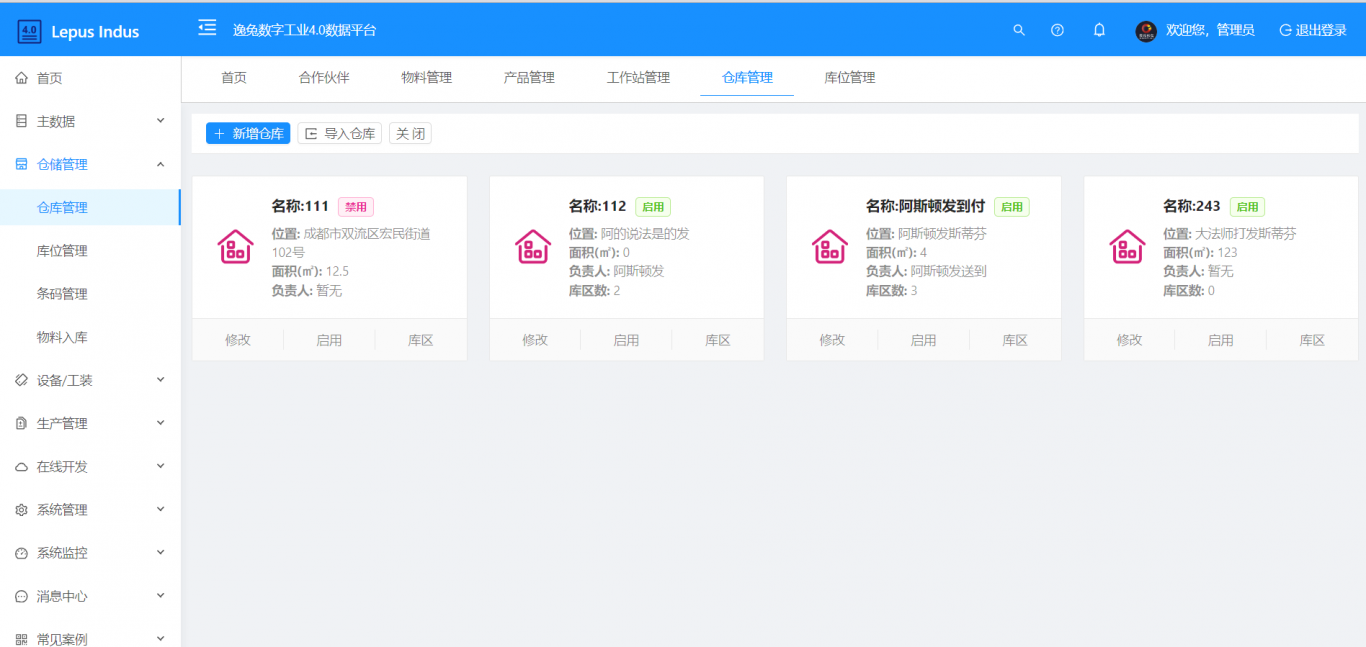
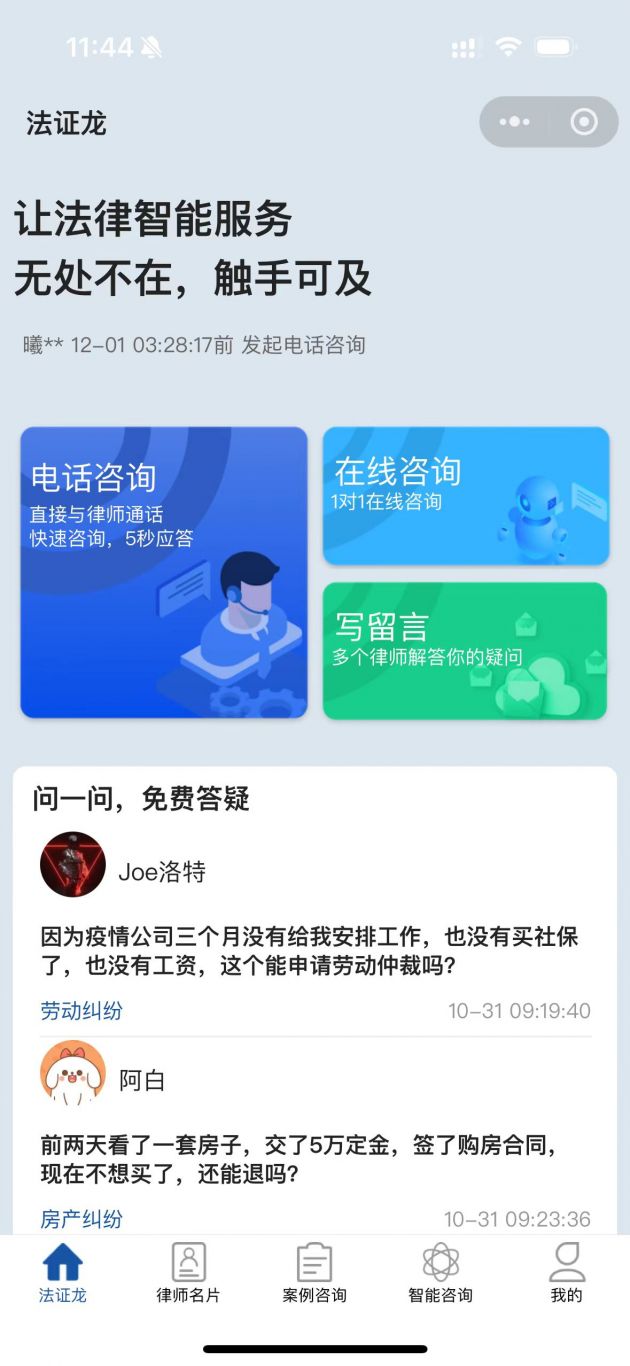
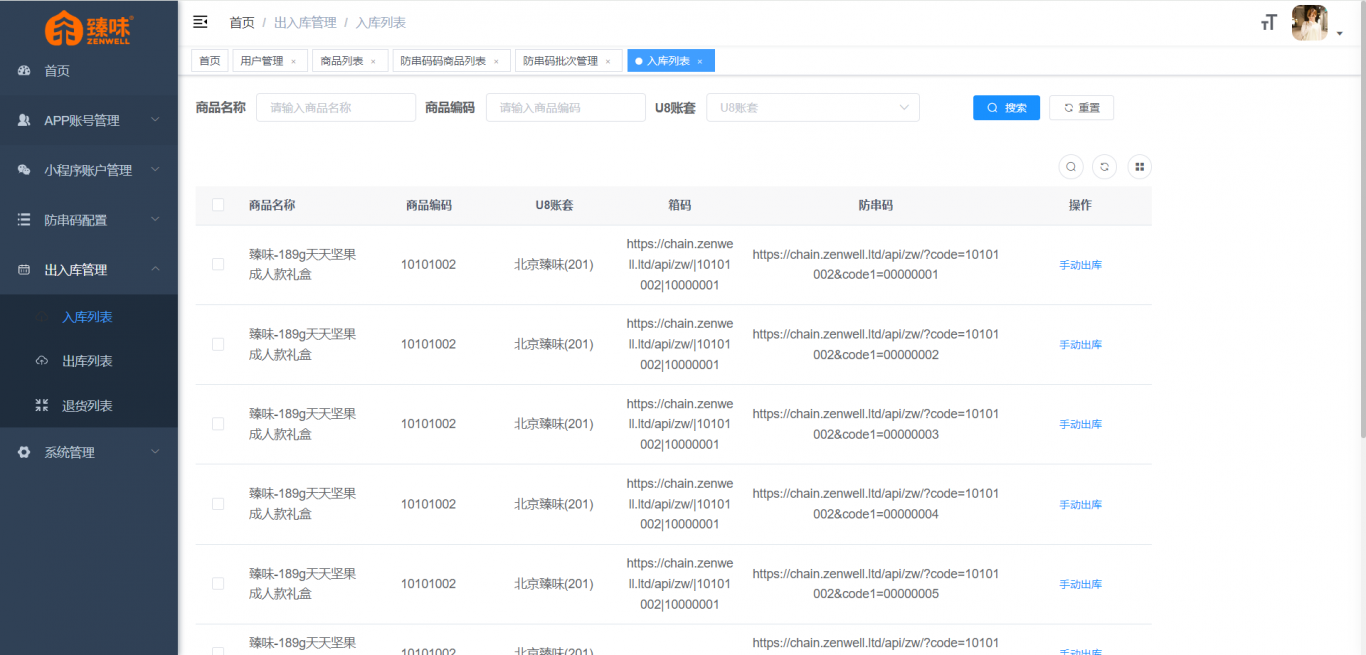
案例图片