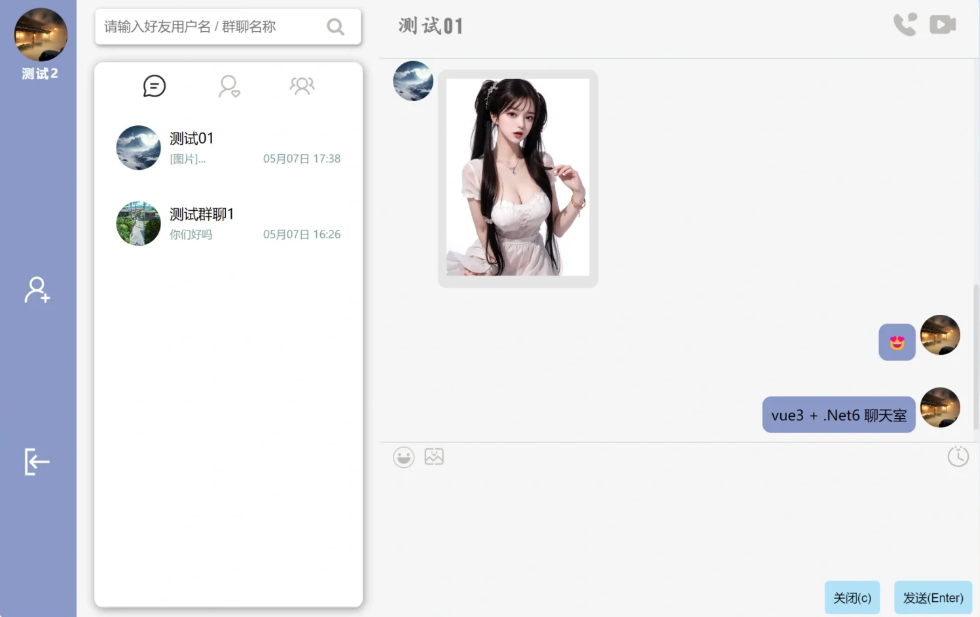
案例介绍
- 使用html+css+JavaScript+JQuery 搭建基本页面;
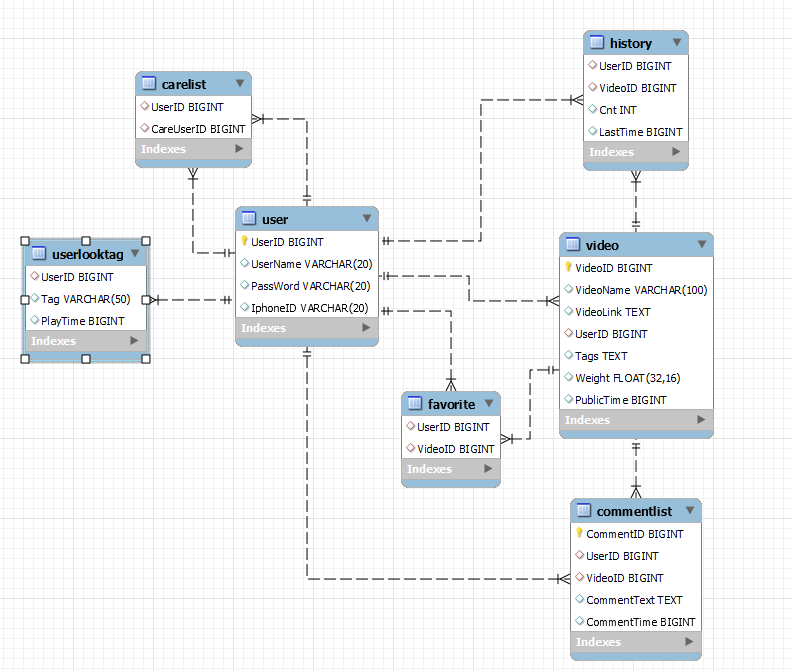
- 采用Ajax请求数据,并解析JSON数据;
- 采用websocket客户端主动接收服务器发送的请求;
- 移动端兼容:通过添加透明DOM兼容IOS浏览器滚动条因暴力滚动而导致页面卡顿问题;通过给body 绑定任意元素,兼容IOS浏览器不接受点击事件的问题;
- 优化:向下滑动请求历史记录进行节流操作,等待后台返回后才可以继续发送请求;
- 封装websock心跳机制:通过定时发送信息和接收回传,确认客户端和服务器之间的正常通信,当无法回传时进行重连处理;
- 实现图片发送、语言播放、表情接收和消息测回等功能;
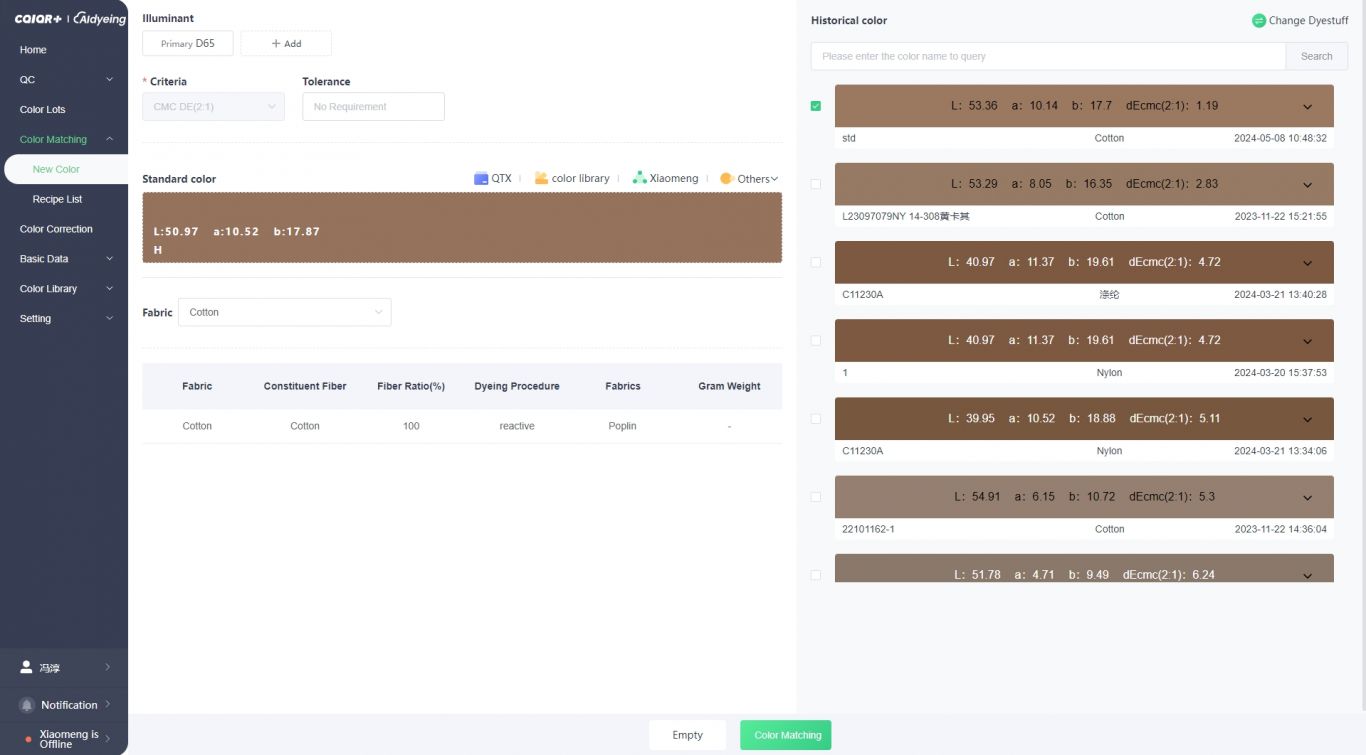
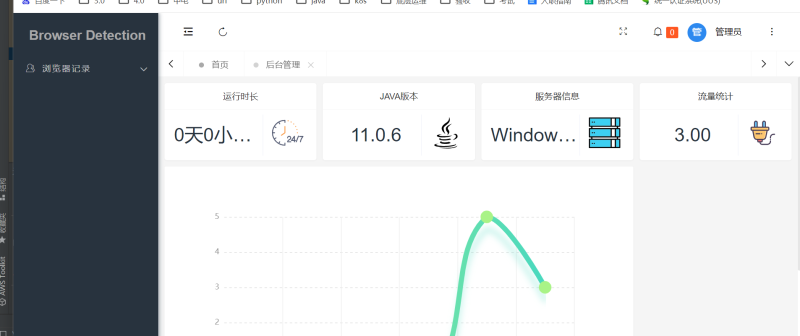
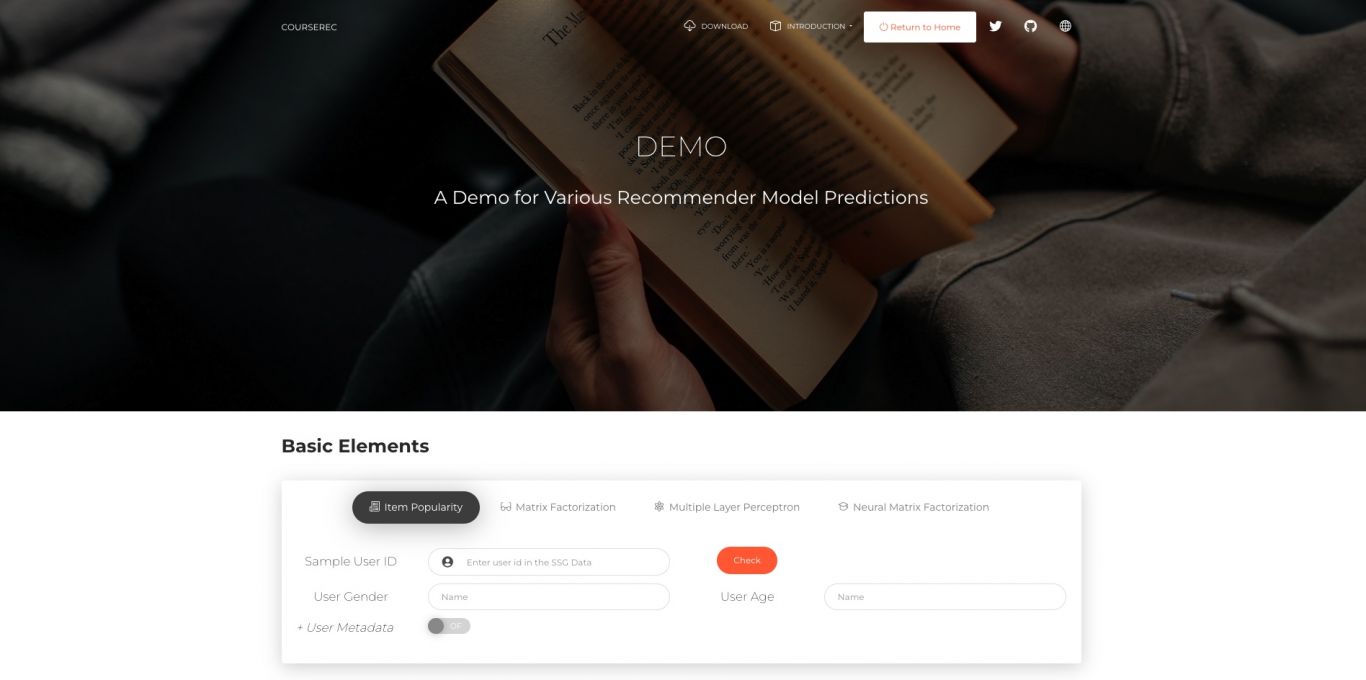
案例图片