案例介绍
- 项目描述: 该项目针对公司的不同业务流程,提供了无纸化解决方案,主要完成了公司的业务审批流程,与ERP系统实现协同办公;
- 项目技术:
- 采用Element-UI+ RuoYi框架为项目基础,进行二次开发;
- 采用SCSS作为CSS预编译器,es6为新的JavaScript代码规范;
- 采用axios请求数据,并解析json数据;
- 采用Nginx部署对接口进行反向代理;
- 使用vue-draggable实现表单控件拖拽;使用Codemirror-Lite插件,实现JSON的在线编辑器;
- 负责任务:
- 封装自定义表单组件,使用递归组件的方式开发表格布局、栅格布局等布局模块;表格布局中实现了对 表格的行、列的新增、修改、拆分与合并;
- 封装自定义弹窗插件,采用render()函数的方式生成DOM,将返回DOM手动挂载到body上,通过 install方法将插件挂载到 Vue.prototype上,实现全局访问;
- 项目优化:在vue.config.js中通过externals外部扩展忽略不需要打包的代码库;代码层面上,合理 使用v-if和v-show,在v-for遍历添加key,对图片进行懒加载处理;
- 独立完成该项目所有页面开发、页面交互及接口对接;
- 负责项目上线部署到Linux服务器,使用nginx进行反向代理;
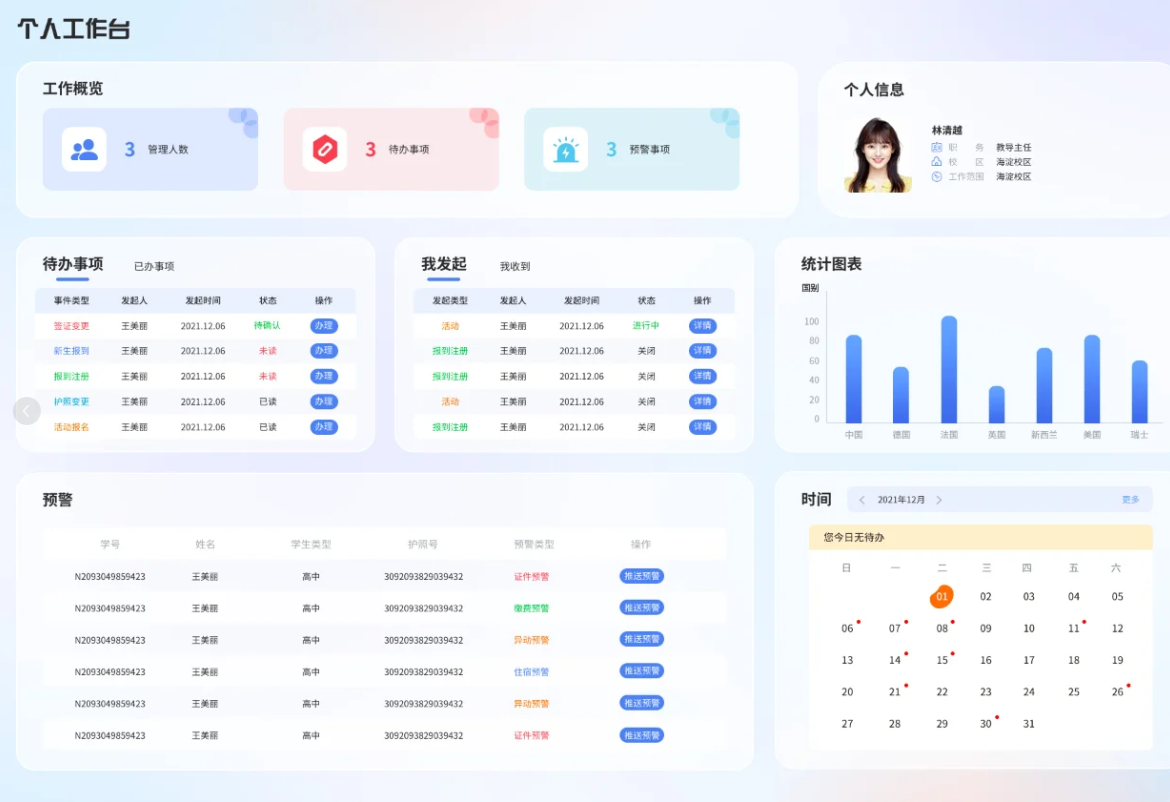
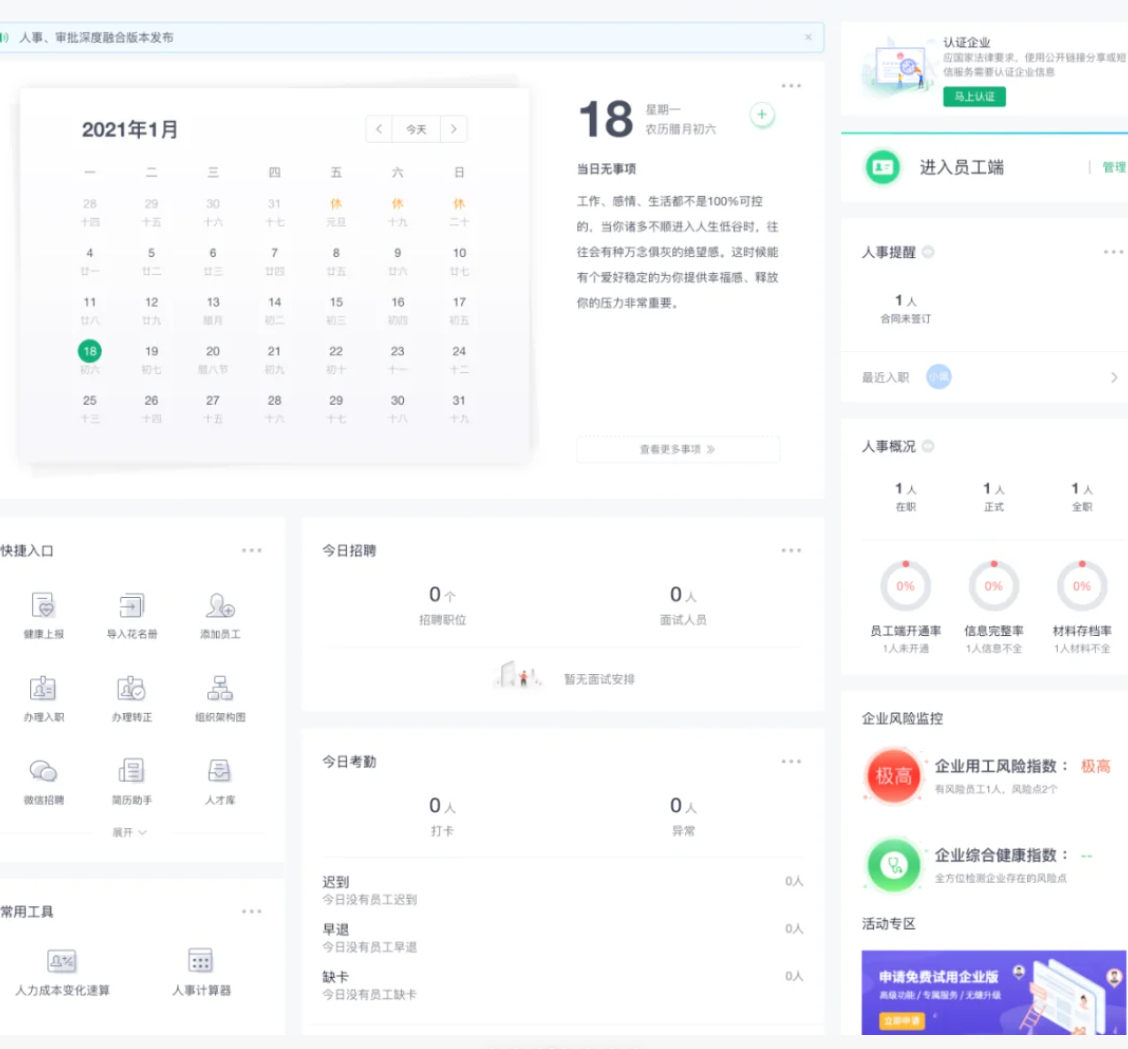
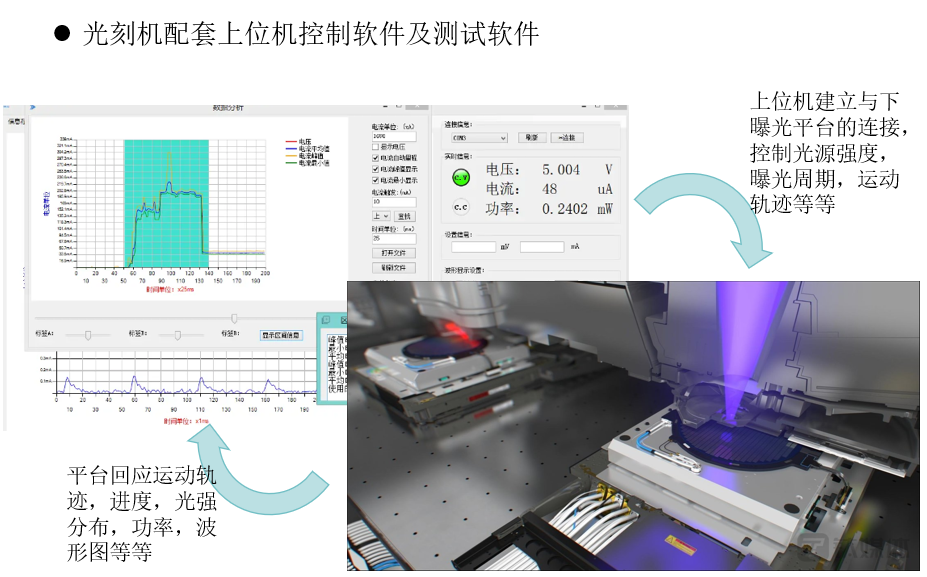
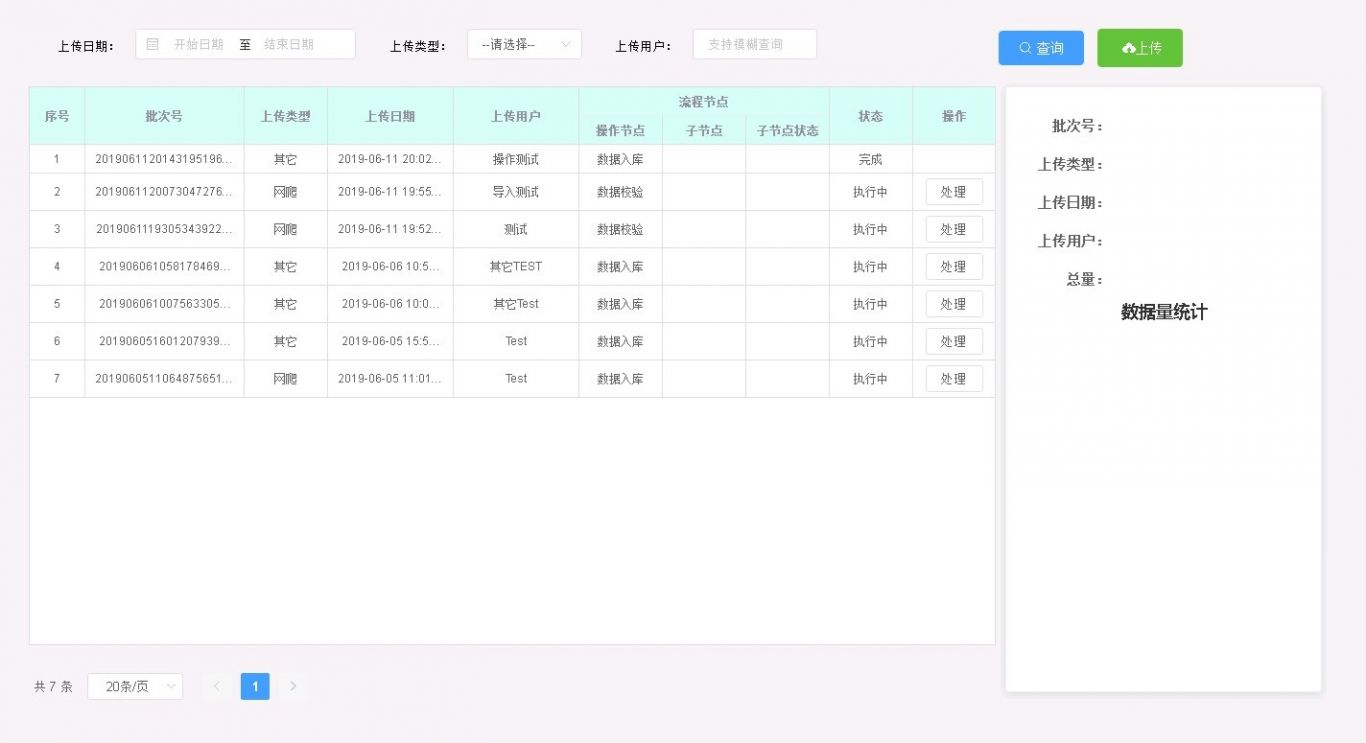
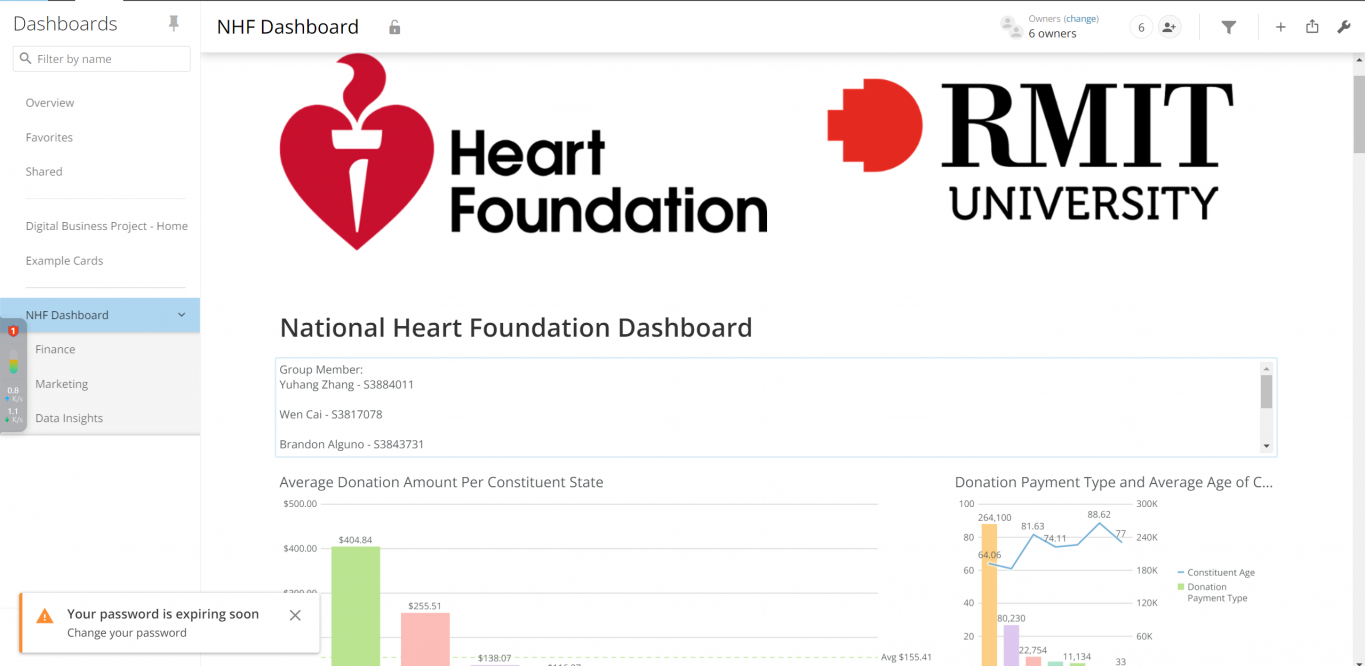
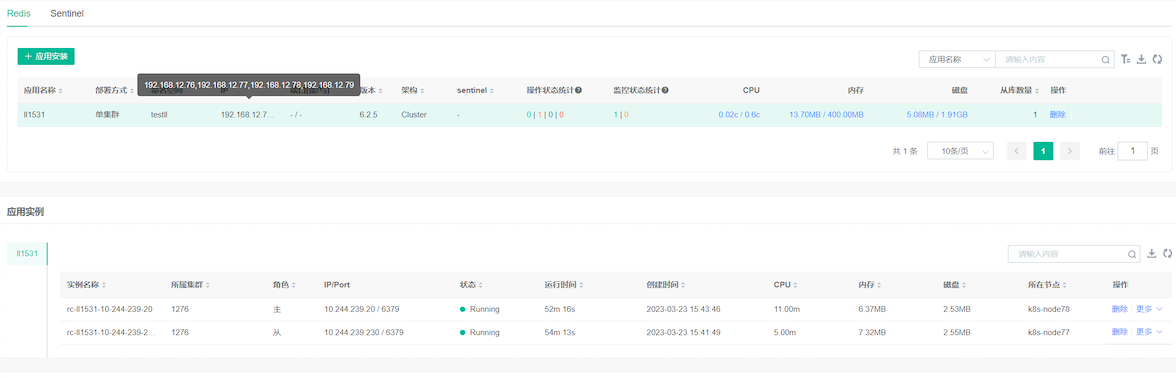
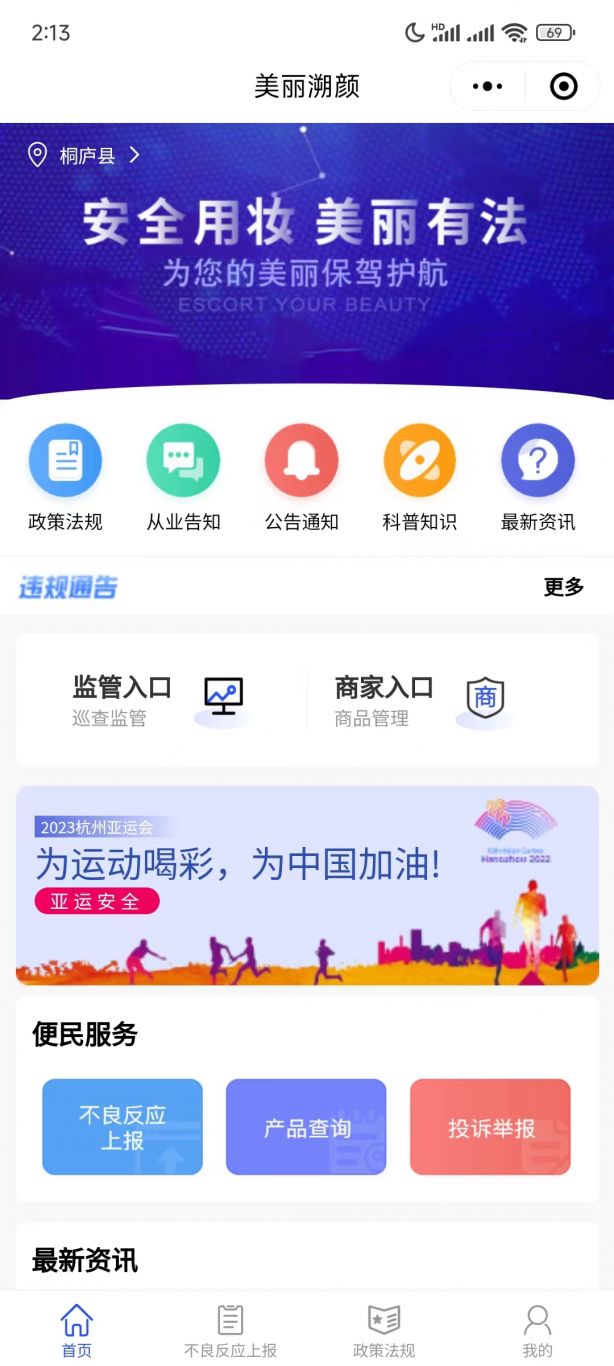
案例图片