案例介绍
技术架构
前端技术
HTML/CSS/JavaScript: 用于构建网页的结构、样式和交互效果。
D3.js: 强大的JavaScript库,用于生成动态的、交互式的数据可视化图表。
Chart.js: 轻量级的JavaScript库,提供简单易用的图表绘制功能。
Bootstrap: 响应式前端框架,用于快速设计和定制移动优先的网站。
后端技术
Python: 平台的主要编程语言。
Flask: 轻量级的Web框架,用于快速开发Web应用。
Flask-Restful: 扩展Flask的功能,使其更易于创建RESTful API。
SQLAlchemy: 强大的ORM框架,简化数据库操作。
Celery: 异步任务队列,用于定时获取和更新天气数据。
数据库
SQLite / PostgreSQL: 用于存储天气数据、用户查询历史等。
数据源
OpenWeatherMap API: 获取实时天气数据和历史天气数据。
WeatherAPI: 另一种获取天气数据的选择,确保数据的多样性和可靠性。
核心功能
用户注册和登录:
用户可以注册和登录,以保存个性化设置和查询历史。
支持第三方社交媒体账号登录。
实时天气查询:
用户可以输入城市名称或通过地理定位查询当前天气信息。
展示温度、湿度、风速、降雨量等详细天气数据。
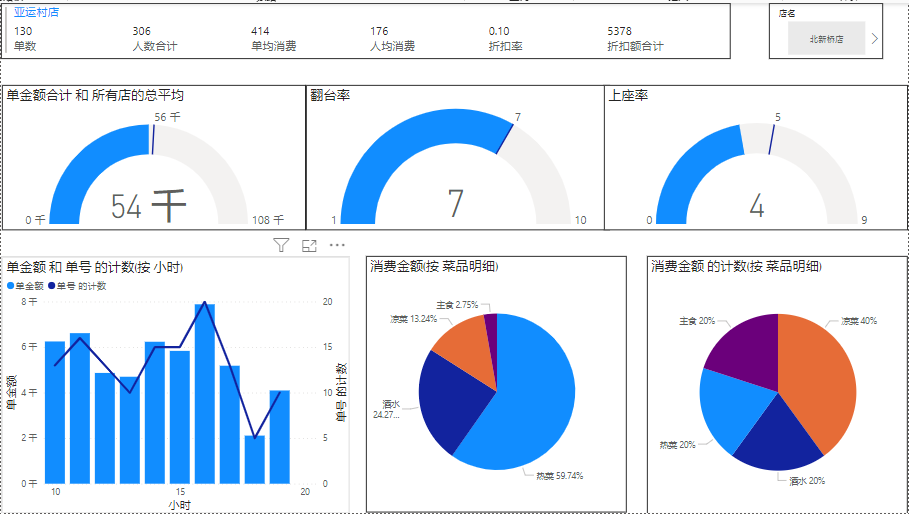
天气数据可视化:
使用D3.js和Chart.js绘制实时天气数据图表,包括折线图、柱状图、饼图等。
用户可以选择不同的时间范围查看天气数据(如过去24小时、过去7天等)。
历史天气数据查询:
用户可以查询指定日期的历史天气数据。
支持日期范围查询,方便用户进行数据对比和分析。
个性化设置:
用户可以设置喜欢的城市,快速访问这些城市的天气数据。
自定义界面主题和显示选项。
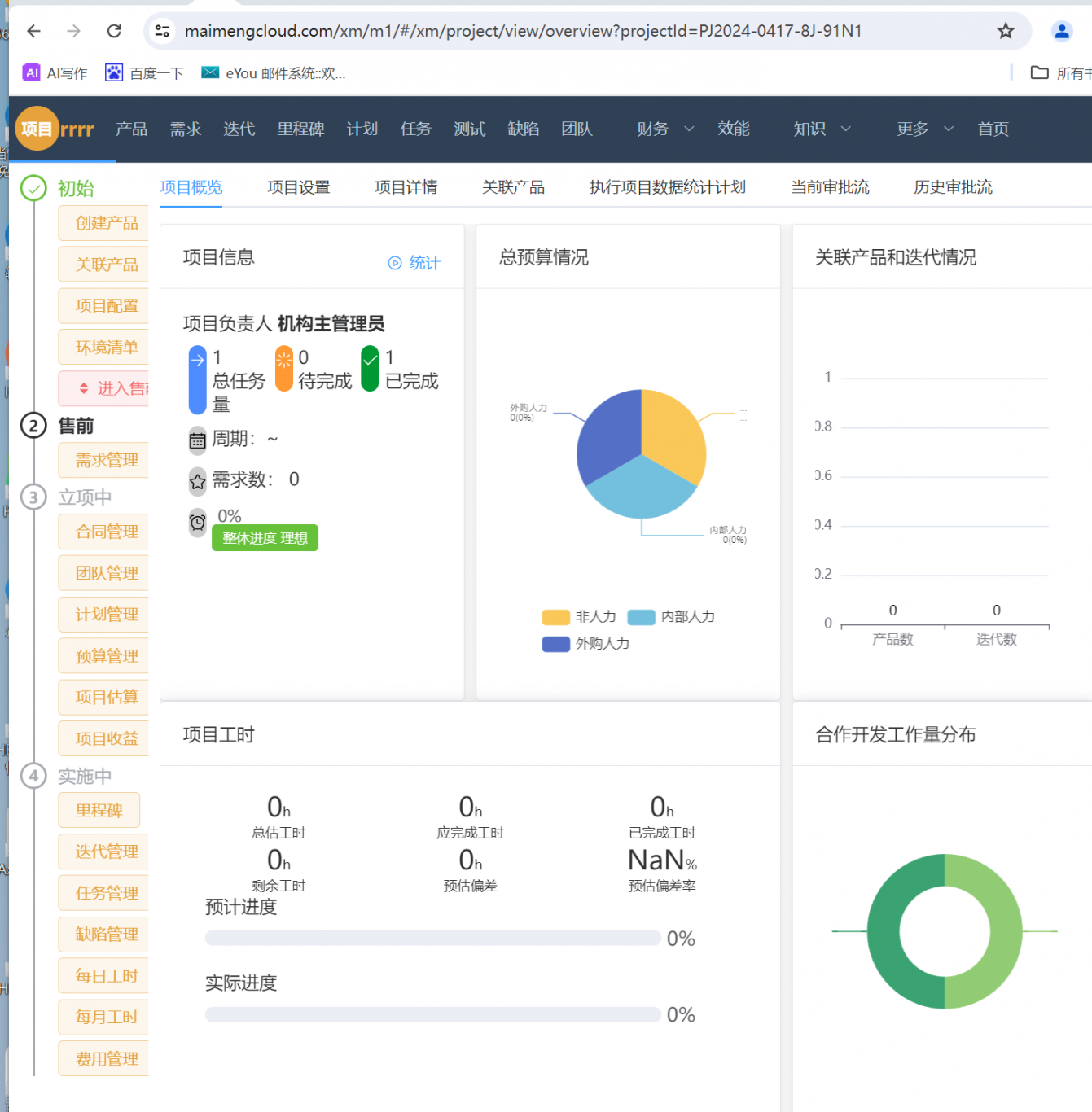
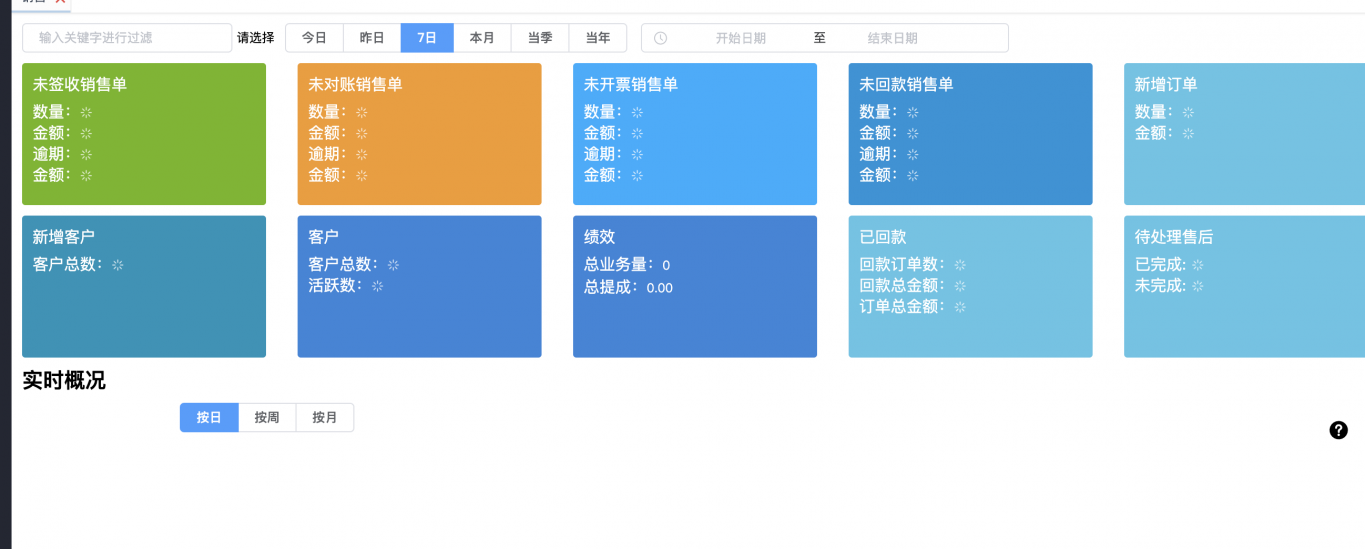
后台管理系统:
管理员可以管理天气数据源、更新频率等设置。
查看用户查询记录和平台使用统计数据。
安全性
HTTPS: 确保数据传输的安全性。
用户数据保护: 对用户的敏感信息进行加密存储。
防护机制: 预防常见的Web安全漏洞,如SQL注入、XSS攻击等。
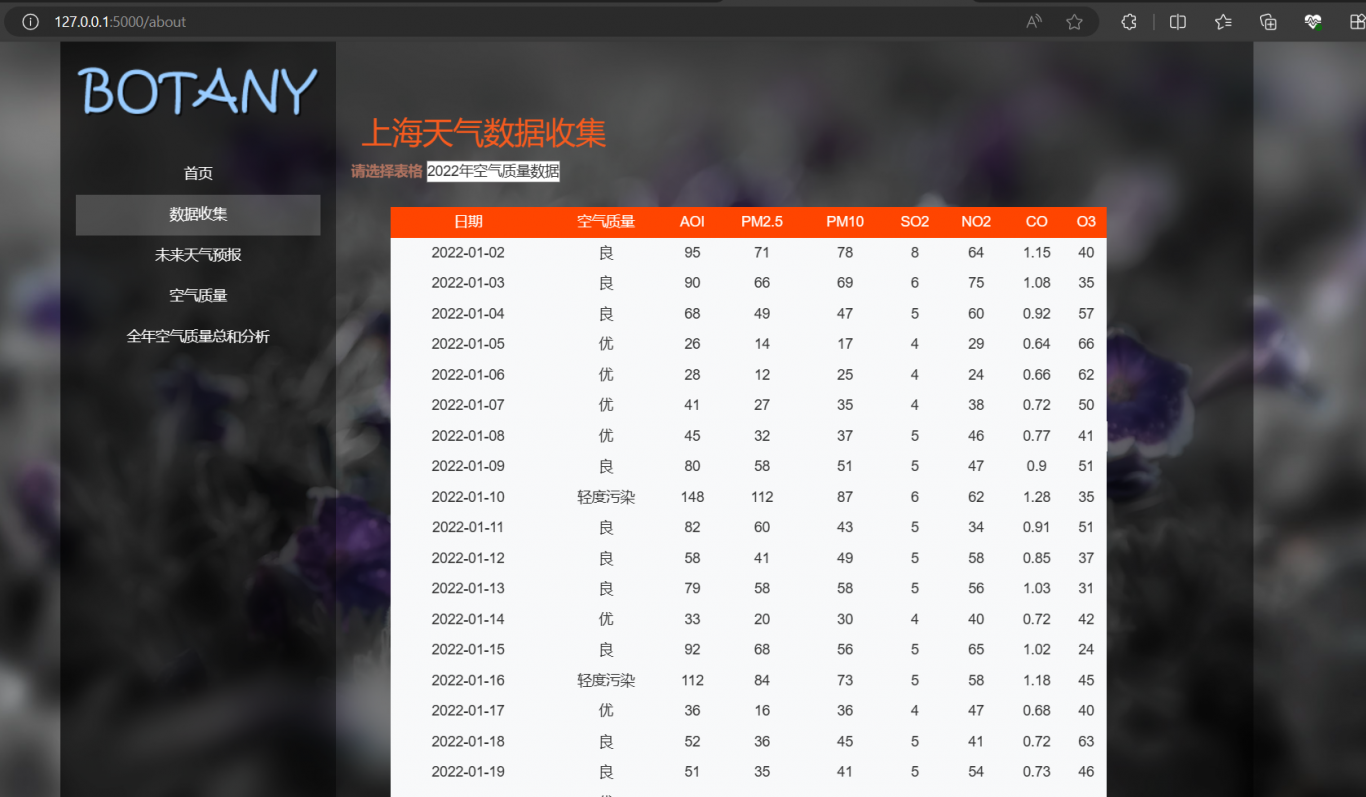
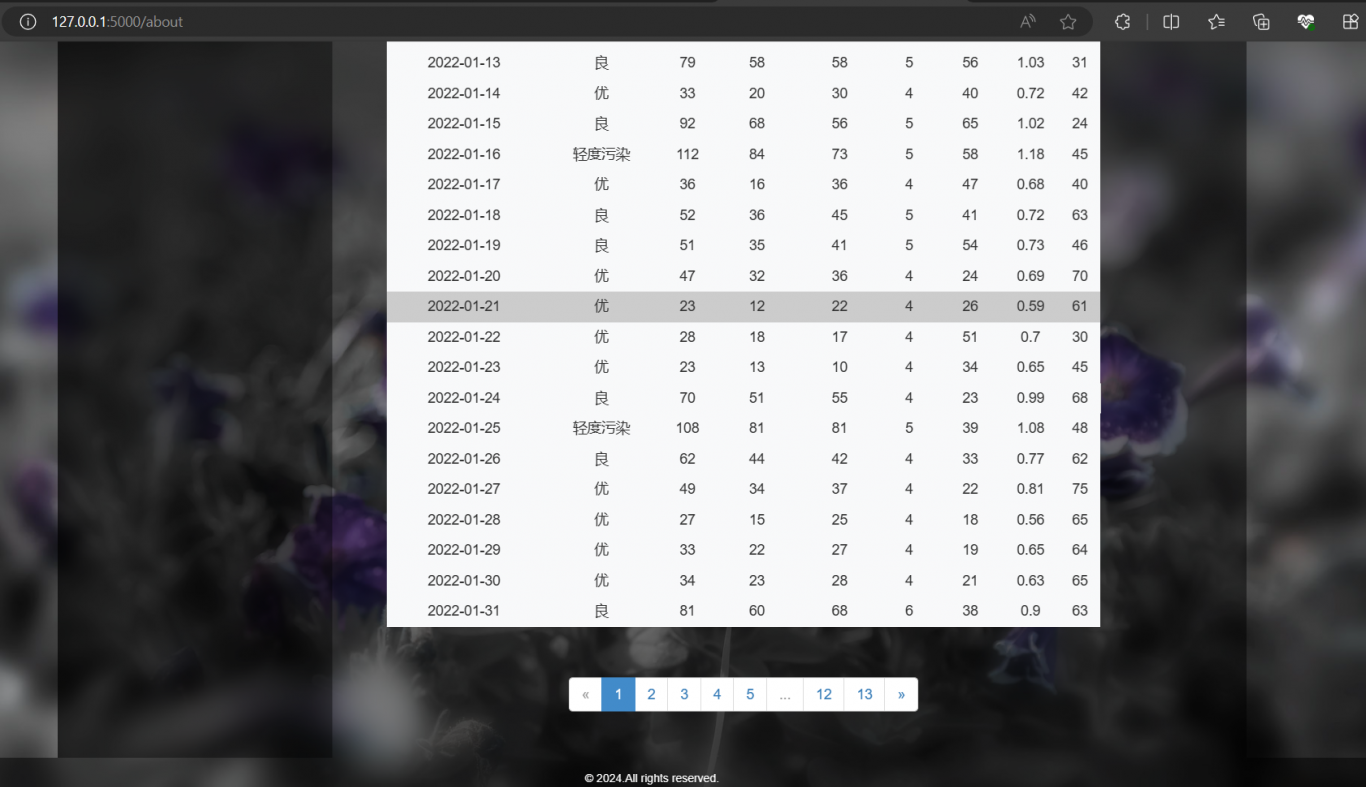
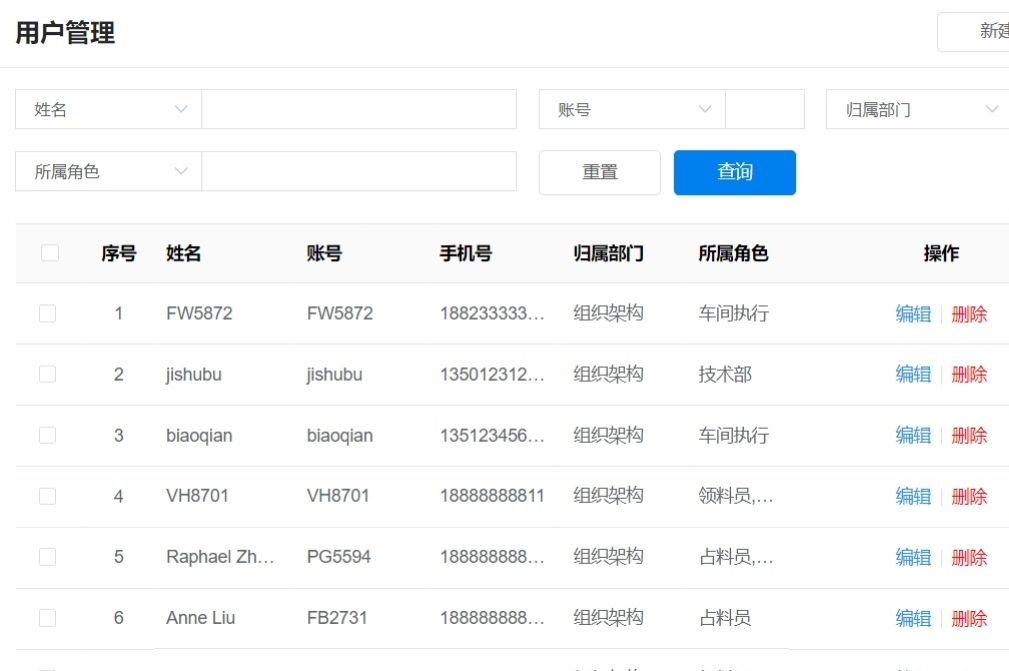
案例图片