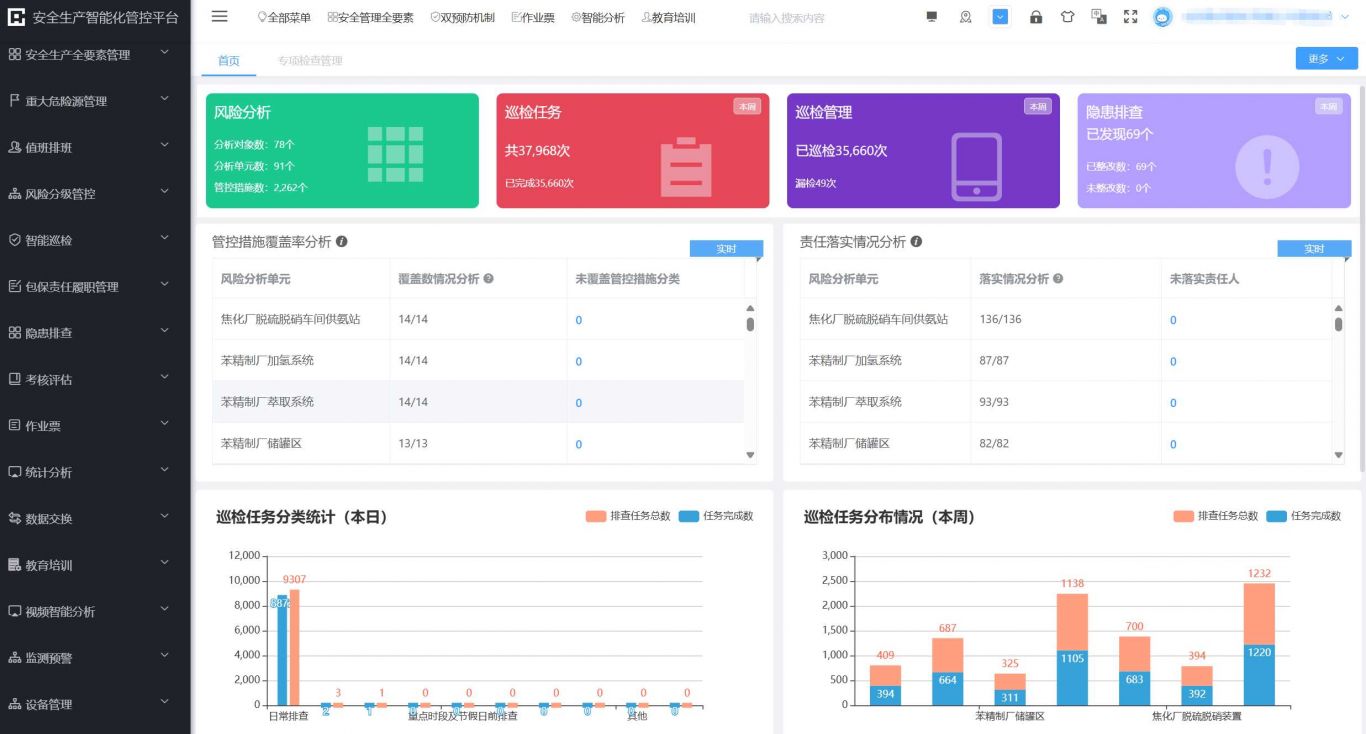
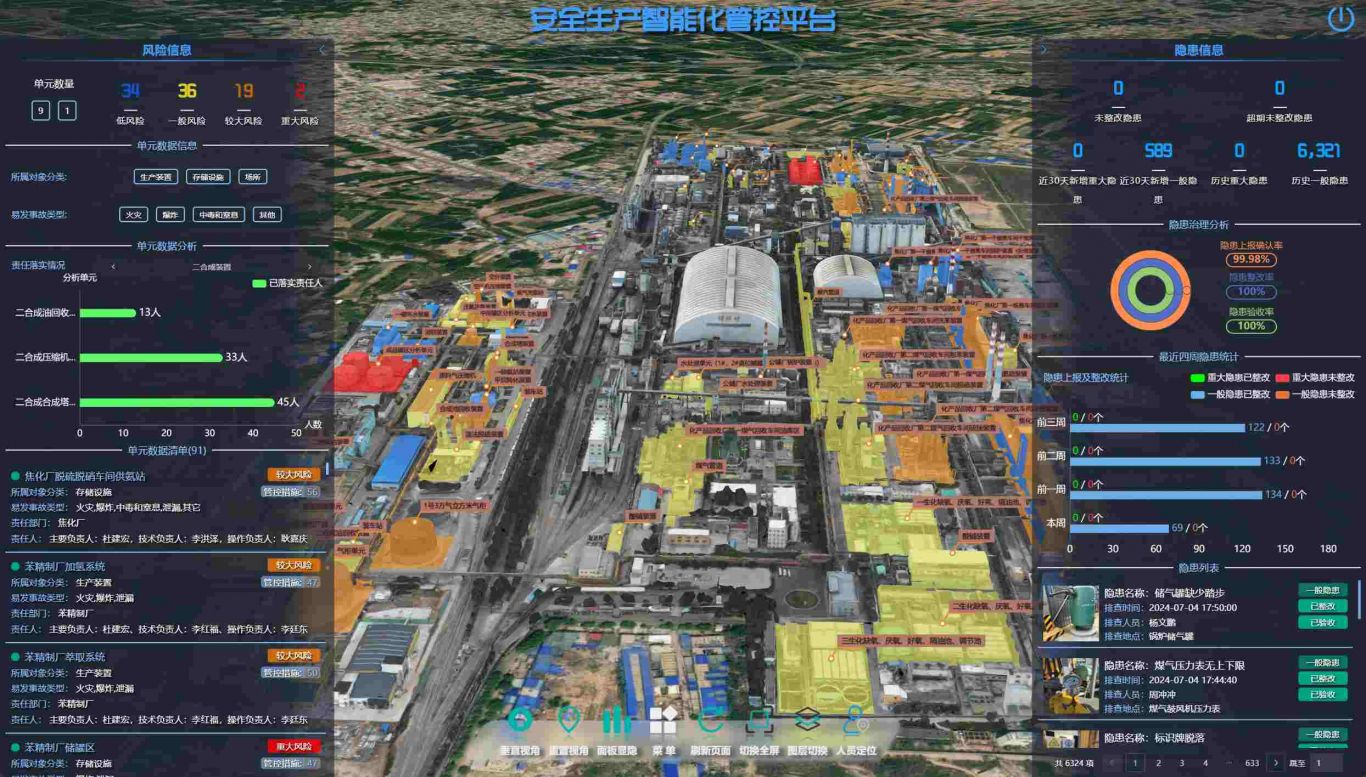
案例介绍
技术栈:
前端: Vue.js, Vuex, Vue Router, Axios, Element UI
项目职责:
需求分析: 与产品经理和UI设计师合作,明确系统需求和设计方案。
前端开发: 使用Vue.js框架进行前端页面开发,实现模块化、组件化开发。
状态管理: 使用Vuex进行状态管理,确保数据的一致性和可维护性。
路由管理: 使用Vue Router进行前端路由管理,实现单页应用(SPA)。
接口对接: 使用Axios与后端API进行数据交互,确保前后端数据同步。
UI组件库: 使用Element UI进行快速UI组件开发,提高开发效率。
性能优化: 对项目进行性能优化,包括代码分割、懒加载、缓存优化等。
测试与部署: 编写单元测试和集成测试,确保代码质量;使用Webpack进行项目打包和部署。
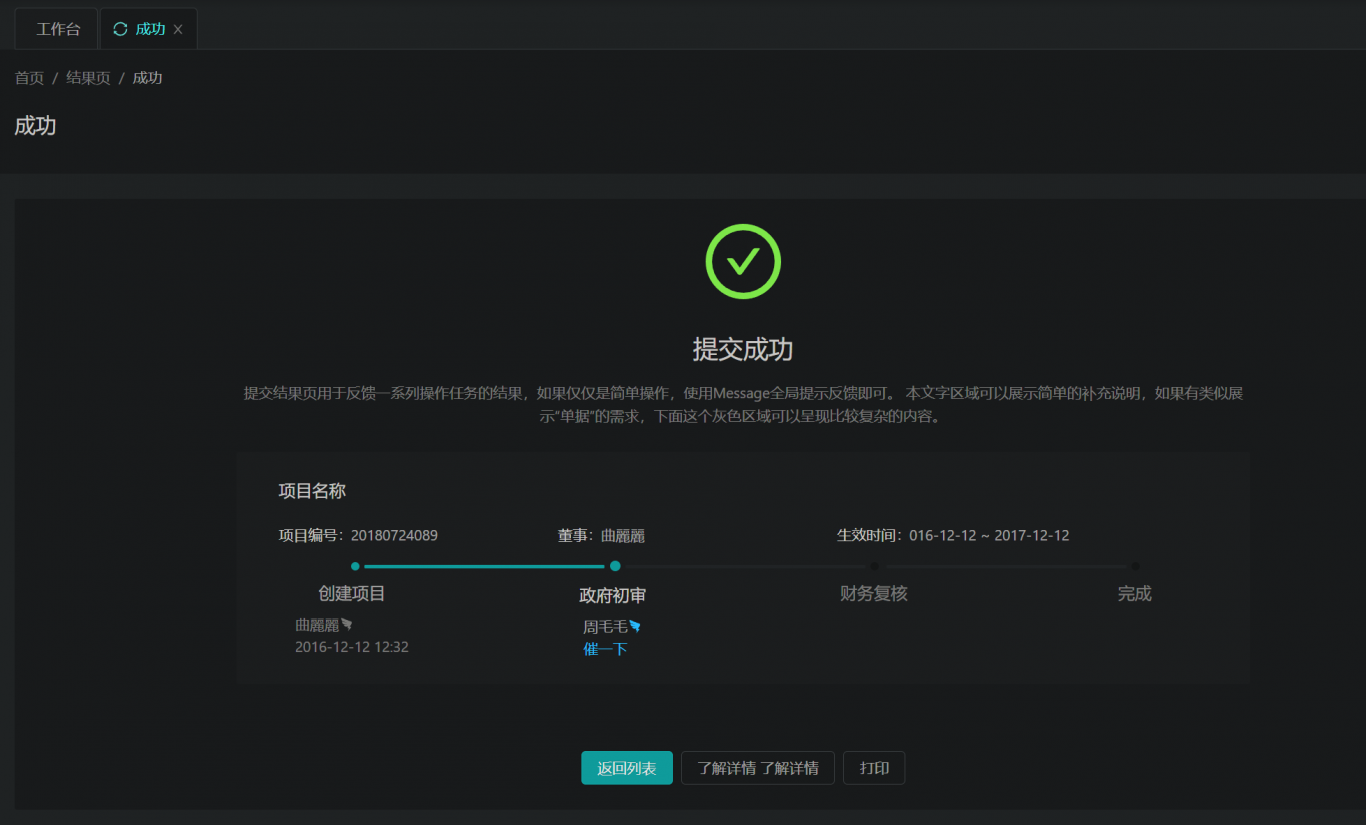
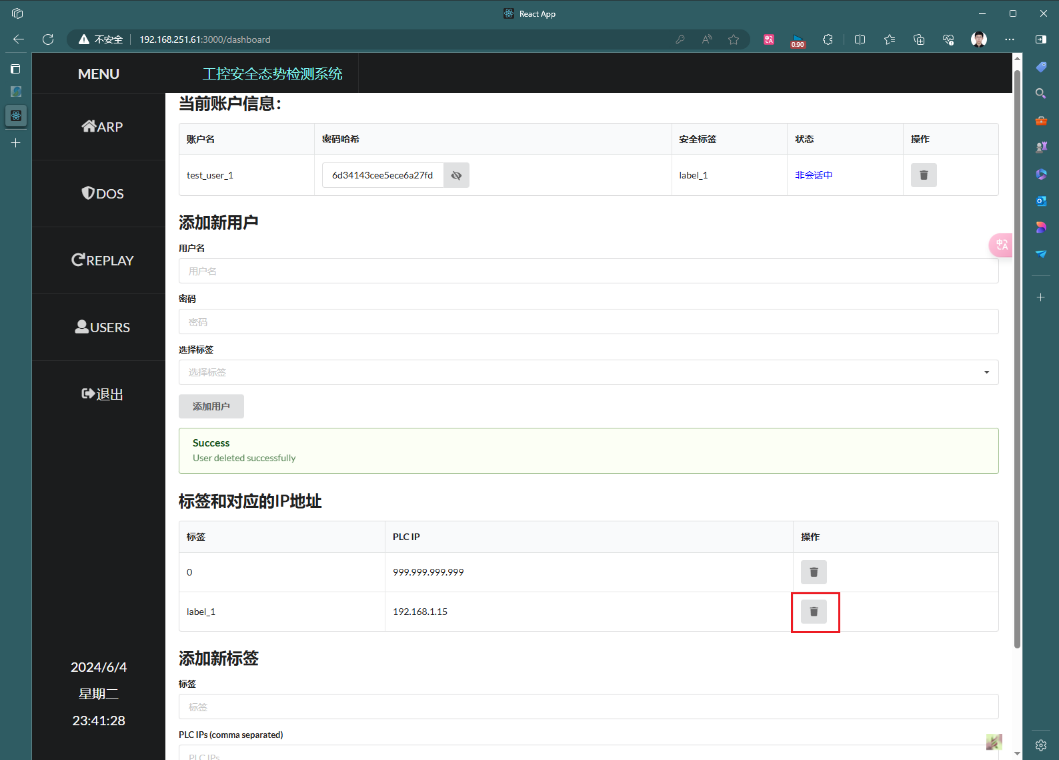
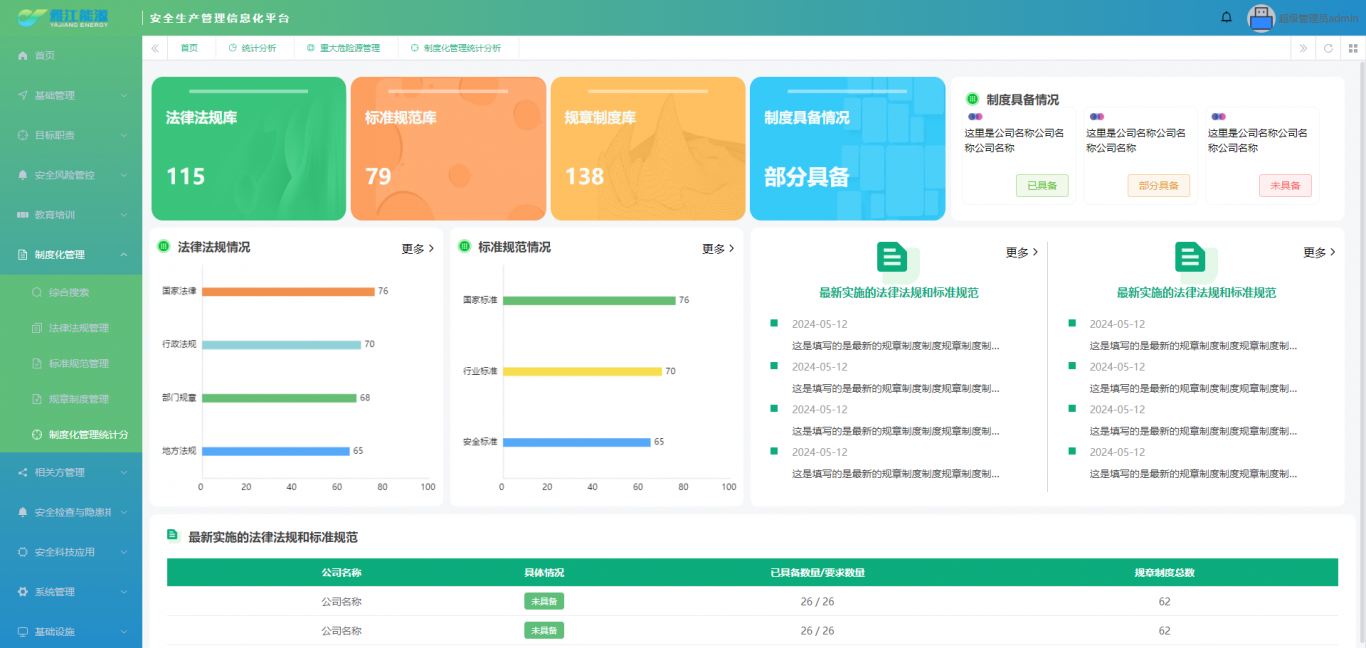
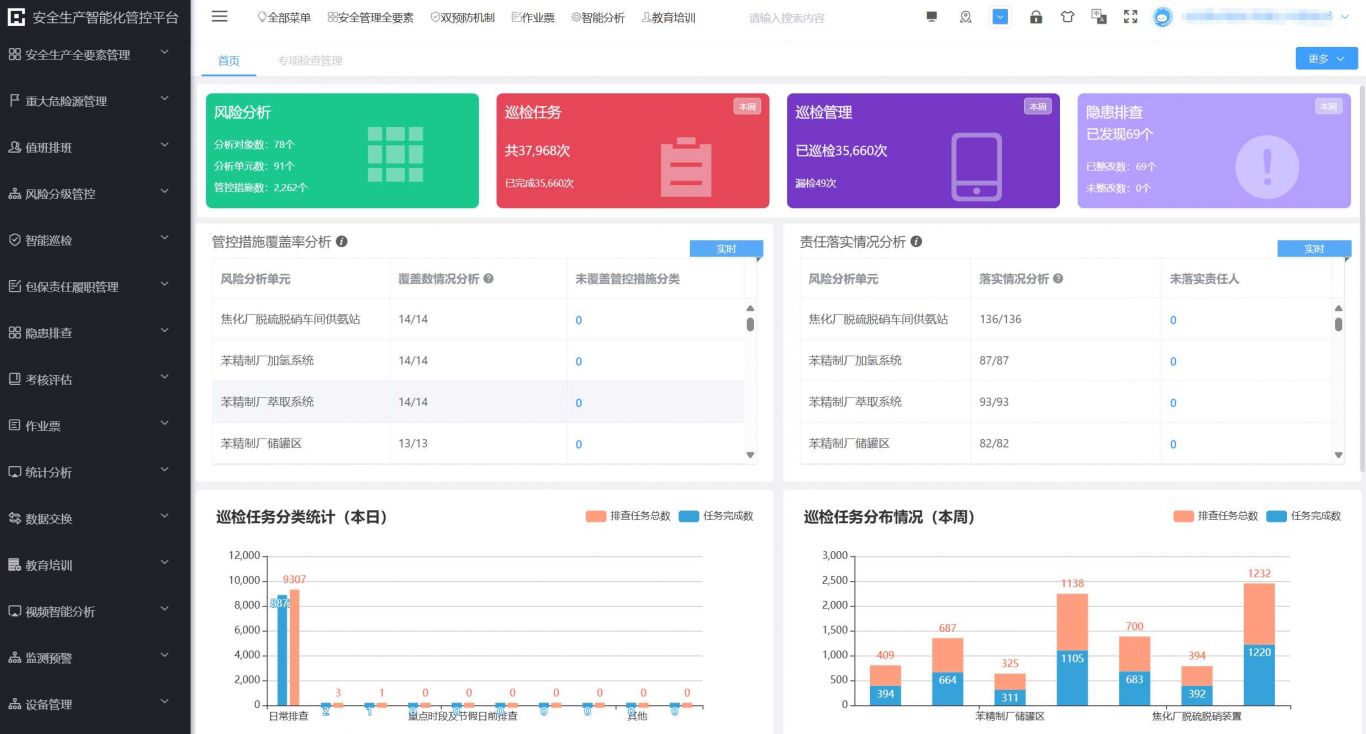
案例图片