案例介绍
使用说明
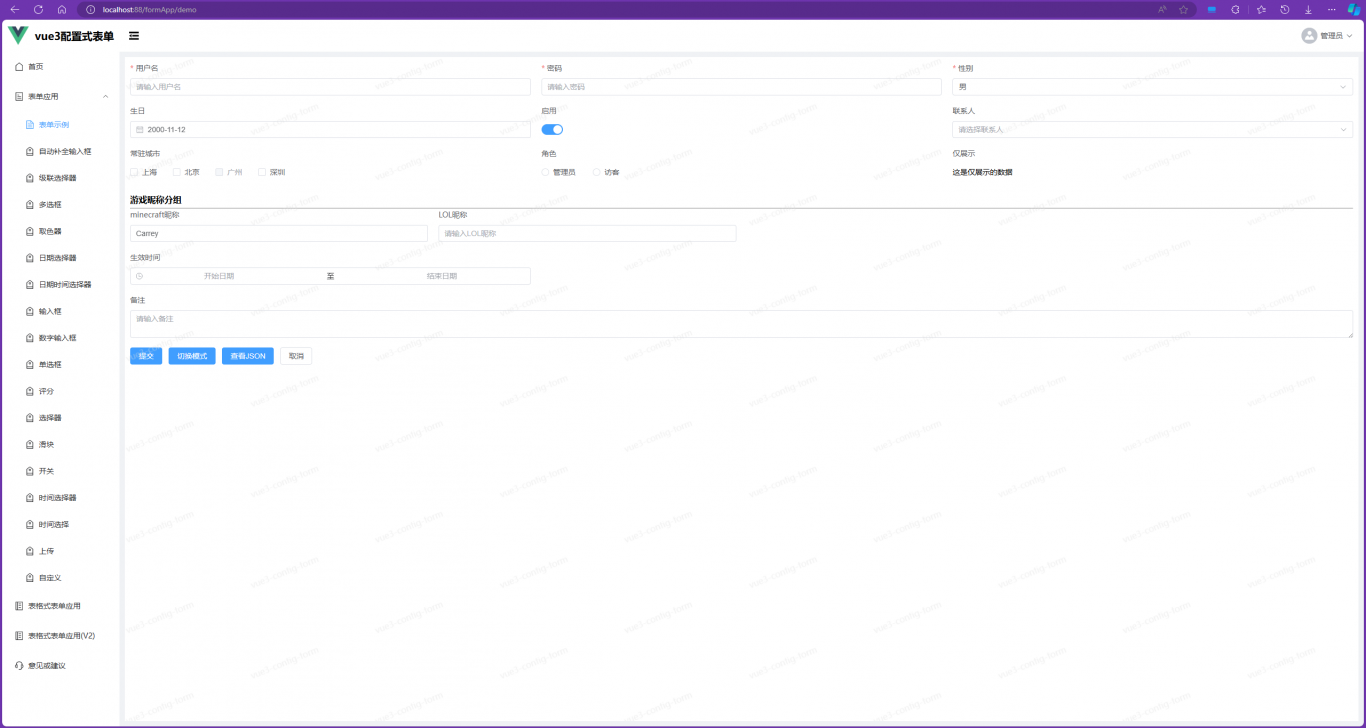
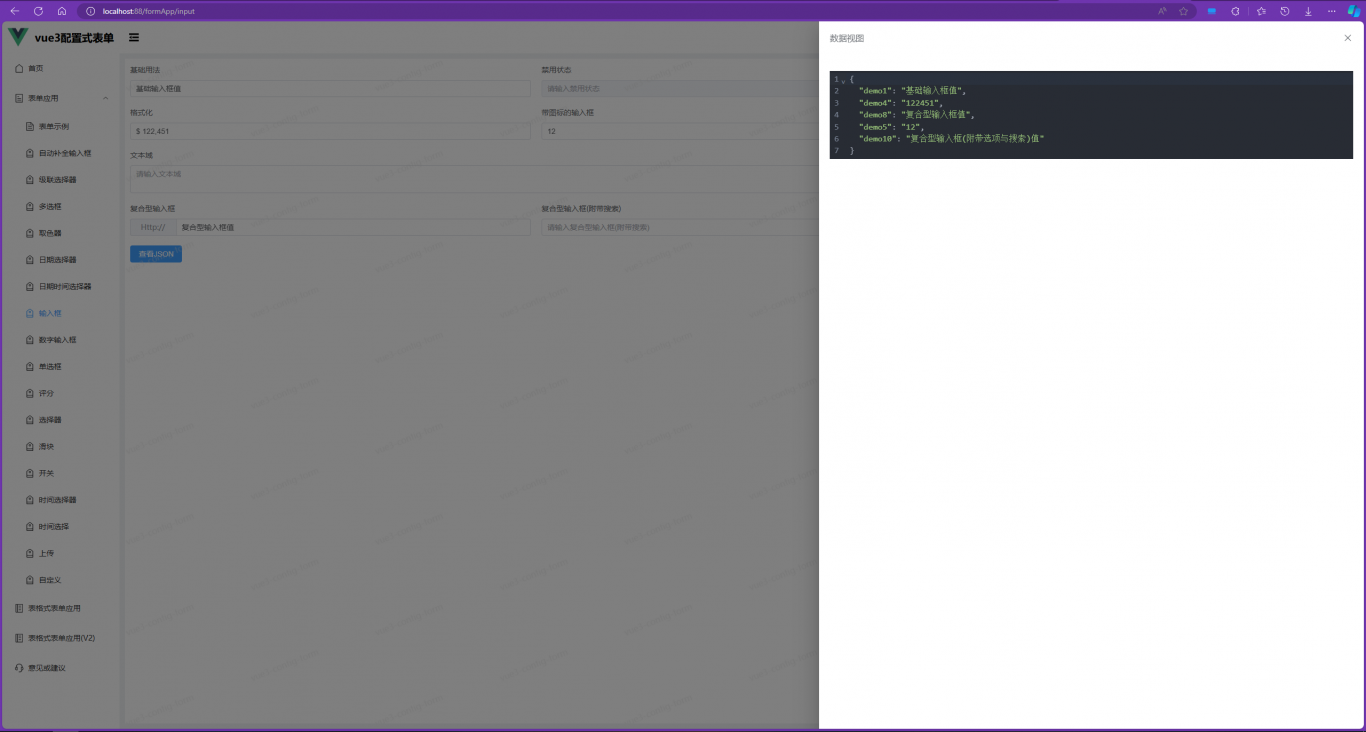
运行后,访问路径/formApp/demo,可以看到使用组件ConfigForm构造的表单应用; 另有根据ElementPlus官网提供的表单demo,对应的ConfigForm版本 本项目是针对Vue3+ElementPlus并使用TypeScript制作的配置表单示例项目
推荐组件1 ConfigForm(配置式表单)
主要功能:
1、用JSON形式实现template式ElementPlus组件写法 2、便捷赋值 3、统一状态管理
优点:
1、轻量代码,源数据清晰
2、继承原生,低学习成本
3、可二次封装,业务针对性更强 4、极大程度减少重复冗余代码,更易维护 5、对element-plus表单组件的完全兼容
推荐组件2 PopupSelect(弹框选择器)
主要功能:
1、从接口获取数据,渲染到列表,进行选择
优点:
1、比传统el-select展示数据更多
2、支持自定义筛选条件和分页查询
3、支持单选和多选,选择状态可回显
以上组件皆位于src/components目录下,按需取用即可
案例图片