案例介绍
Vue2 版:uniapp、vue 全家桶、axios、uCharts、WebSocket
个人职责:部分组件开发,部分数据采集模块,创新等新模块开发
• 用户体验优化,移动端项目网速在用户体验中有着举足轻重的作用,因此在合理使用缓
存,优化加载等方面做了一些探索;
• 实现了应用之间的快速集成和扩展,提高了整体产品的兼容性和可维护性
• 针对不同权限的用户,配置了页面权限,限制用户访问未授权页面。
• 实现 app 的自动更新,通过 websocket 实时获取待处理的事件消息。
Vue3 版(开发中):uniapp、vue3、ts、pinia、ITCSS + ACSS + SassMagic
个人职责:搭建框架、开发组件
• 采用 axios 请求和响应拦截,接口二次封装,且实现 api 接口模块化管理
• 使用 pinia 进行数据状态管理,并配合 pinia-plugin-persistedstate 插件控制数据持久
化
• 组合使用 itcss + acss + SassMagic,实现样式模块化
• 使用防抖节流避免用户频繁输入,提升性能及体验
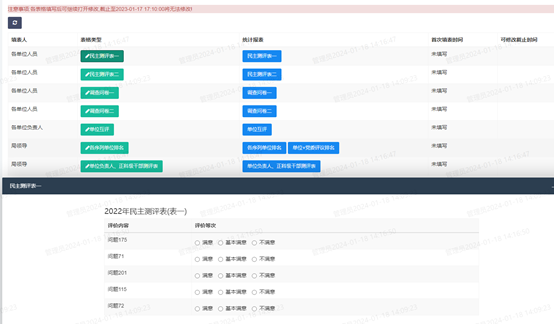
• 实现列表页面可配置化
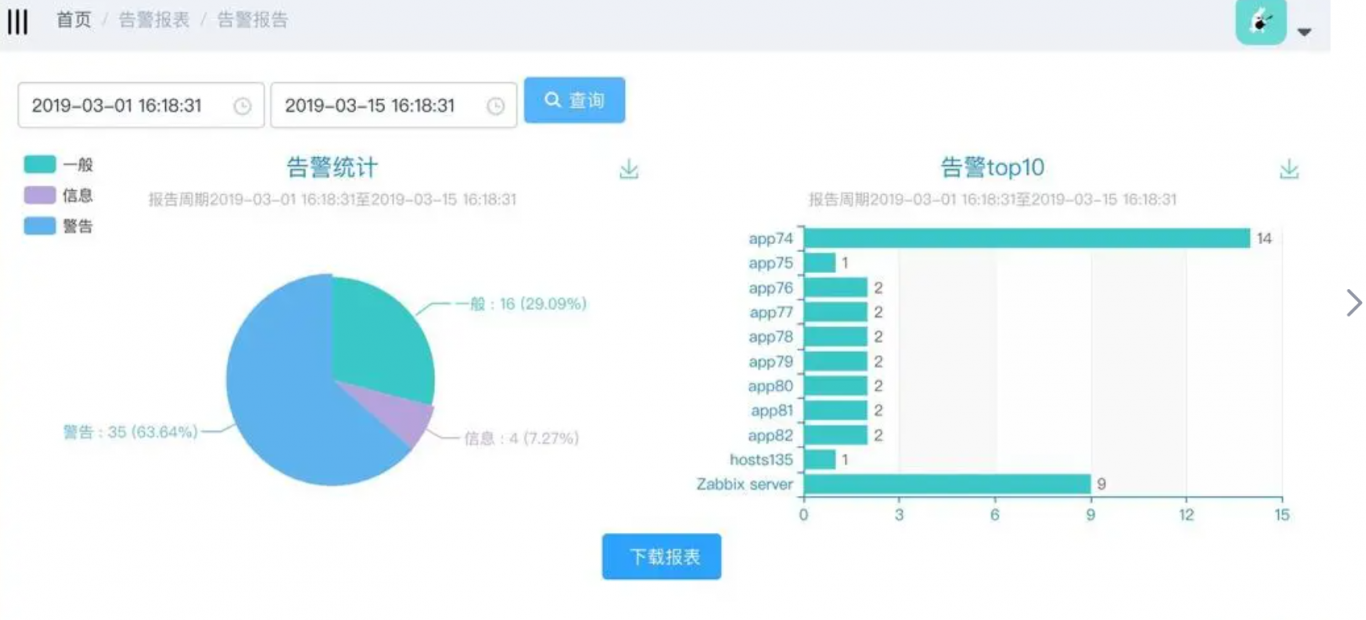
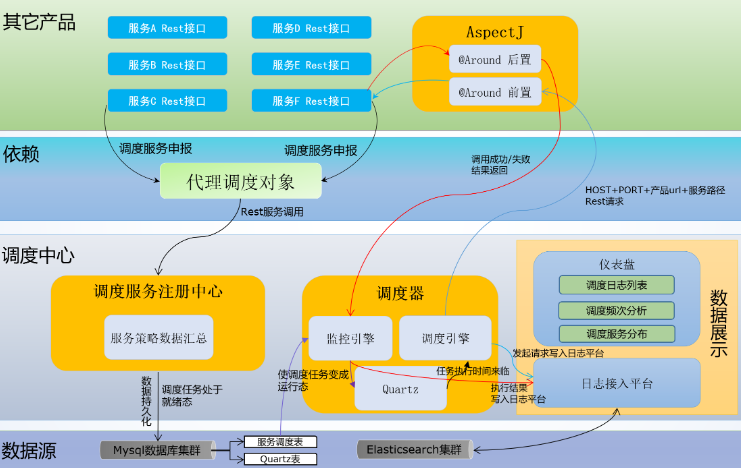
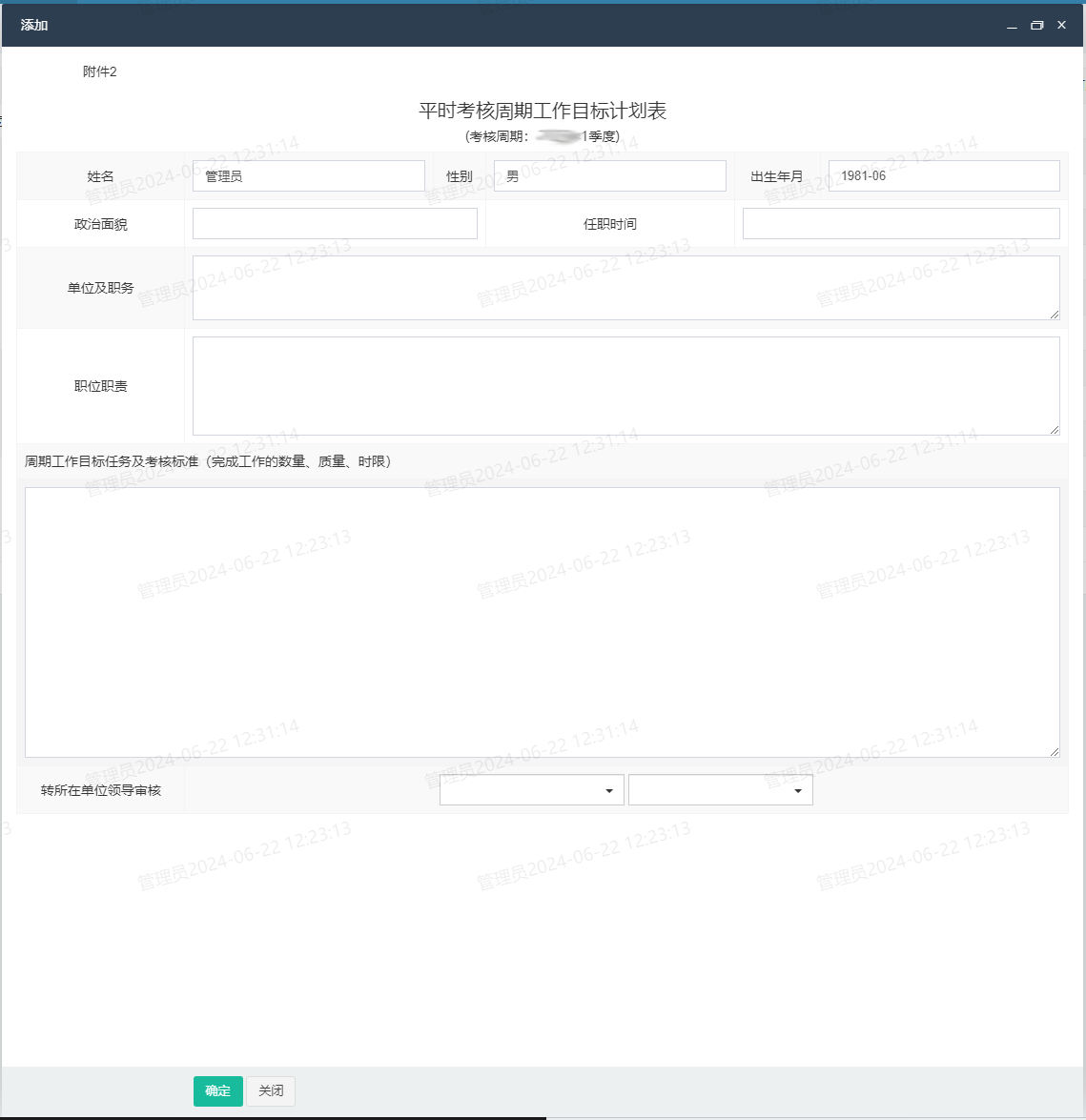
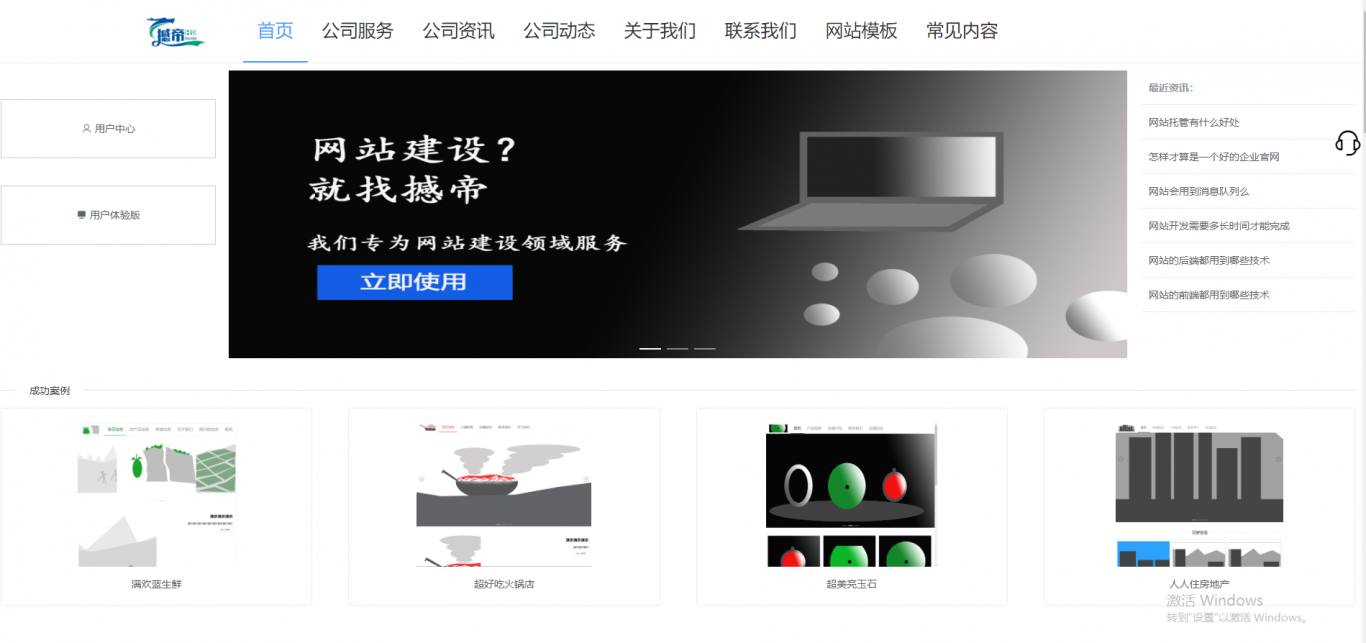
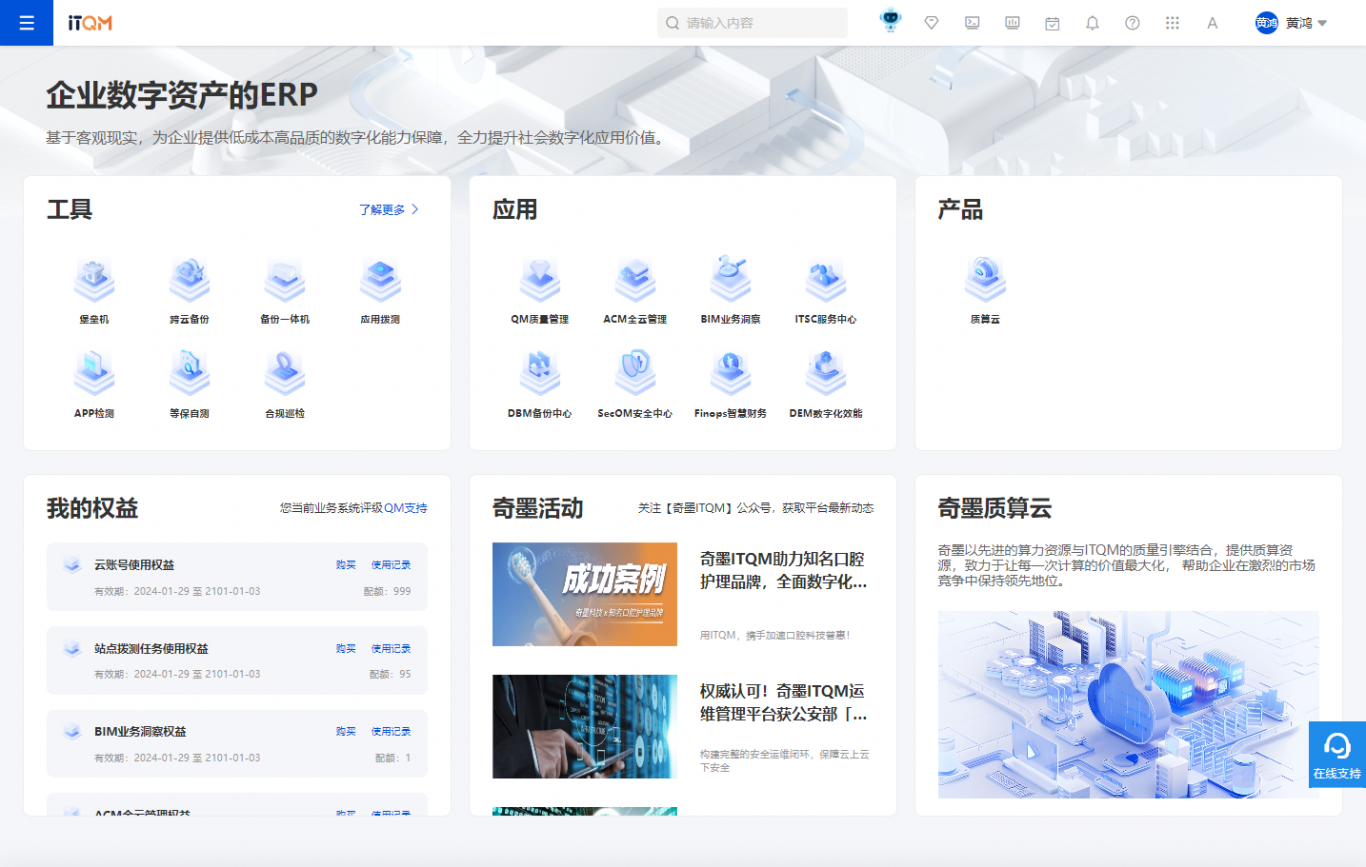
案例图片