案例介绍
担任角色:项目负责人、前端开发
前端技术栈:vue3、vite、swiper、element-plus、vue-router、axios、git、postcss-pxtorem
项目介绍:
项目是新闻展示型页面,页面包含首页、有图新闻列表页、无图新闻列表页、文件下载页、新闻详情页、单页、搜索结果页,项目分为 PC 端和手机端,数据共用一个后台系统,分两个小项目完成,移动端部署在当前根目录下的m文件夹下,均由 vue3+vite 搭建,页面使用 setup 语法糖,划分功能块,方便开发,路由使用 vue-router 创建,路由传参通过动态方式传递,链接类似“/list/52/1/526”,美化地址栏且能实现链接数据的持久和稳定性,手机端通过 postcss-pxtorem 插件进行单位的转化,将开发中的 px 单位转化为根据 html的 fontsize 改变的 rem 单位,通过 JS 动态改变 HTML 的文字大小来改变整体的单位大小,做到各种手机尺寸的适配,不过这个方案不如 postcss-px-to-viewport 的方案好,目前还未进行项目的重构。
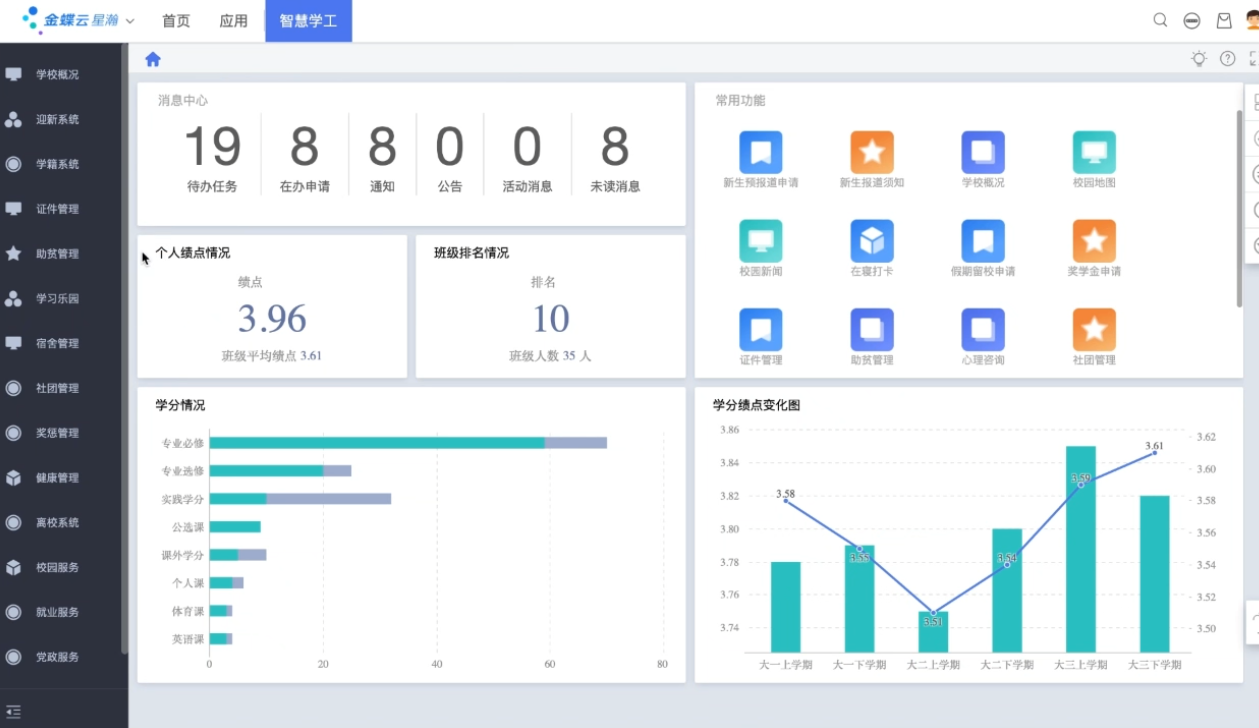
案例图片