案例介绍
项目描述:微信小程序应用,商城购物类
负责工作:项目前端开发
技术框架:UniApp、Uni-ui、Vue3、TypeScript
开发工具:Vscode、HBuilder X、Git
模块说明:
一、登录
描述:登录模块分为手机号快捷登录和账号密码登录,手机号快捷登录需要先通过wx.login()获取登陆凭证code,再通过button按钮的@getphonenumber获取到加密的手机号(encryptedData)以及iv,cod e、encryptedData、iv传入接口返回用户信息并保存用户信息后完成登录跳转首页。
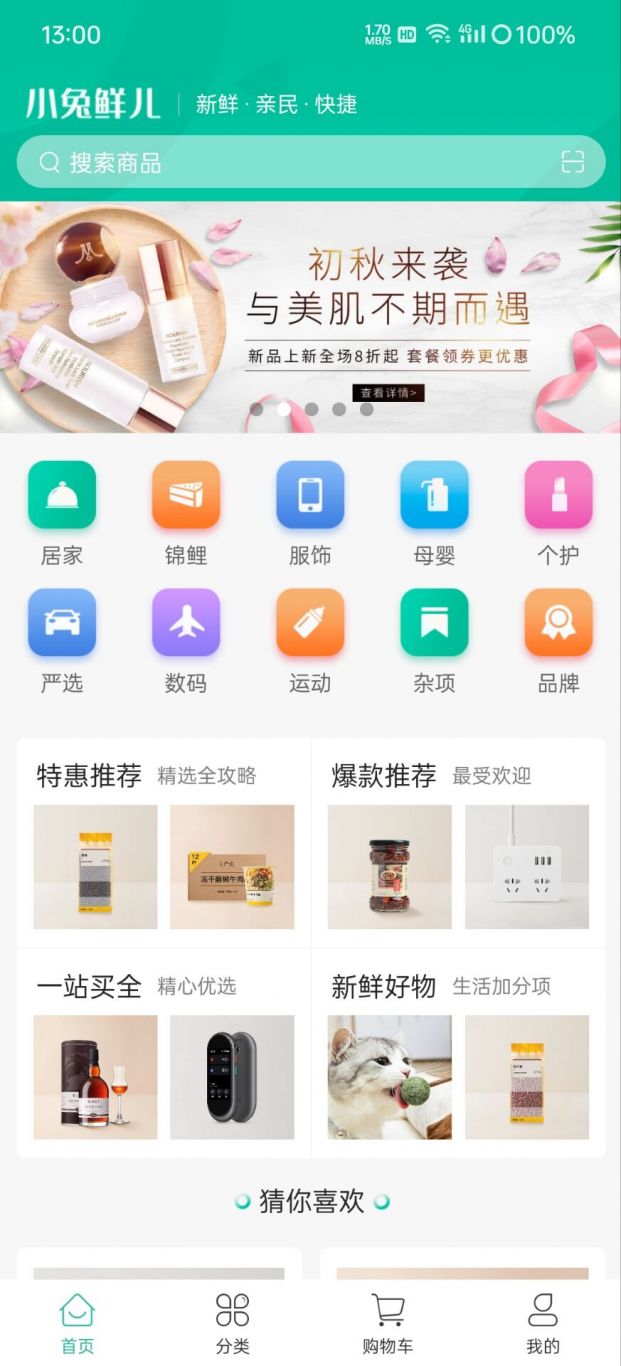
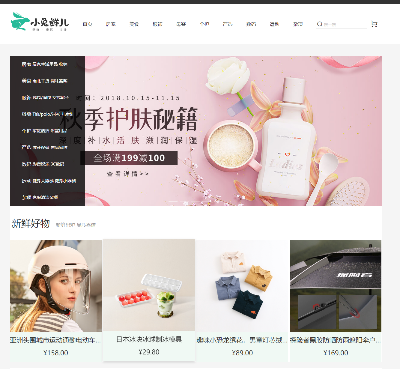
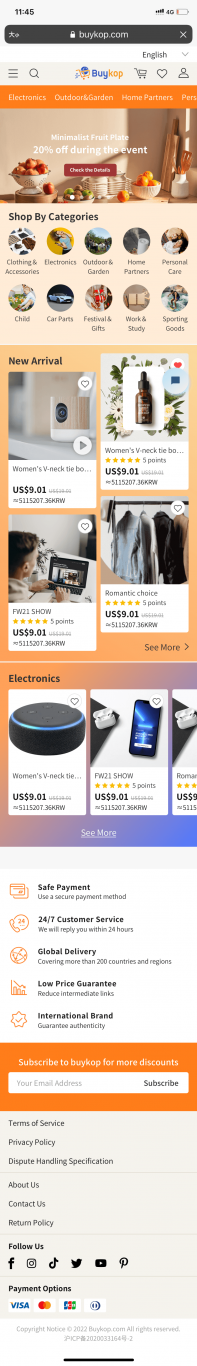
二、首页( tabBar页 )
描述:上方为自定义导航栏,导航栏下方有商品轮播图海报、商品分类和推荐、猜你喜欢,商品分类点击对应分类跳转到 tabBar分类页展示对应类型数据,由于tabBar分类页也需要此轮播图海报,猜你喜欢也有多个页面底部展示,所以把他们封装成了公共组件;猜你喜欢组件使用了scroll-view滚动触底可继续加载商品,一次push10条数据。
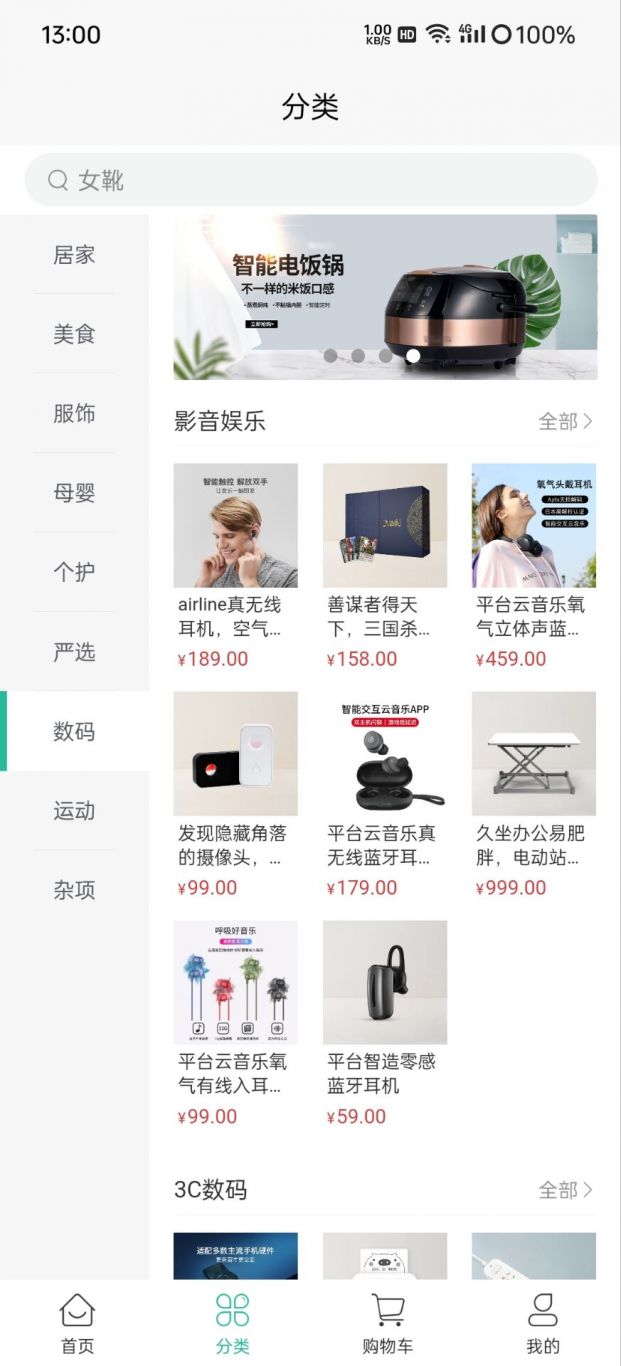
三、分类( tabBar页 )
描述:顶部复用轮播图海报组件,分类展示为三层循环结构,左侧循环展示大类,点击大类右侧循环展示包含小类以及循环展示小类的部分商品,点击商品跳转商品详情页。
优化:数据多请求较慢,微信开发者工具生成骨架屏,优先加载骨架屏。
四、商品详情
描述:展示商品轮播图、商品简介价格、同类推荐等信息;底部操作栏吸底,操作栏有跳转购物车,客服,加入购物车,立即购买操作;点击加入购物车和立即购买展示商品多规格SKU选择器组件,选完规格后加入购物车或生成待支付订单。 paddingBottom解决。
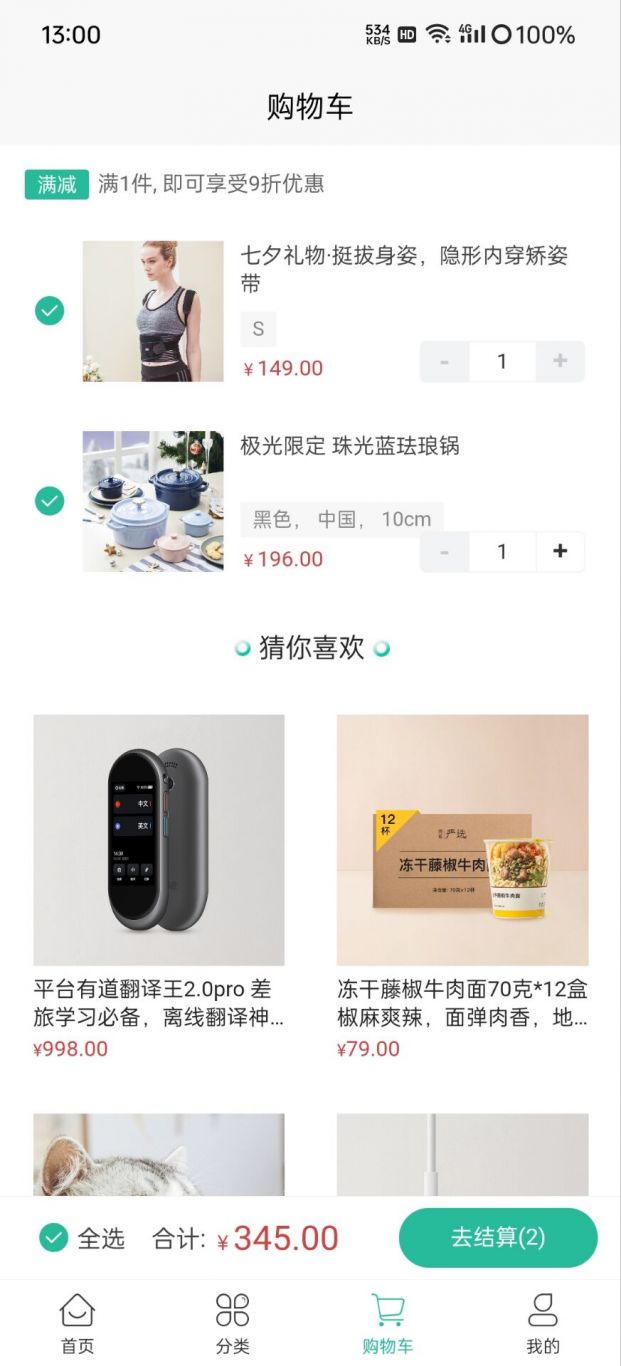
五、购物车( tabBar页 )
描述:上方展示已加入购物车的商品,下方复用猜你喜欢组件展示;商品数量、选中状态的修改都会条用接口修改,底部全选、总价使用计算属性,用数组的every方法返回全选的选中状态,用数组reduce方法返回总价。
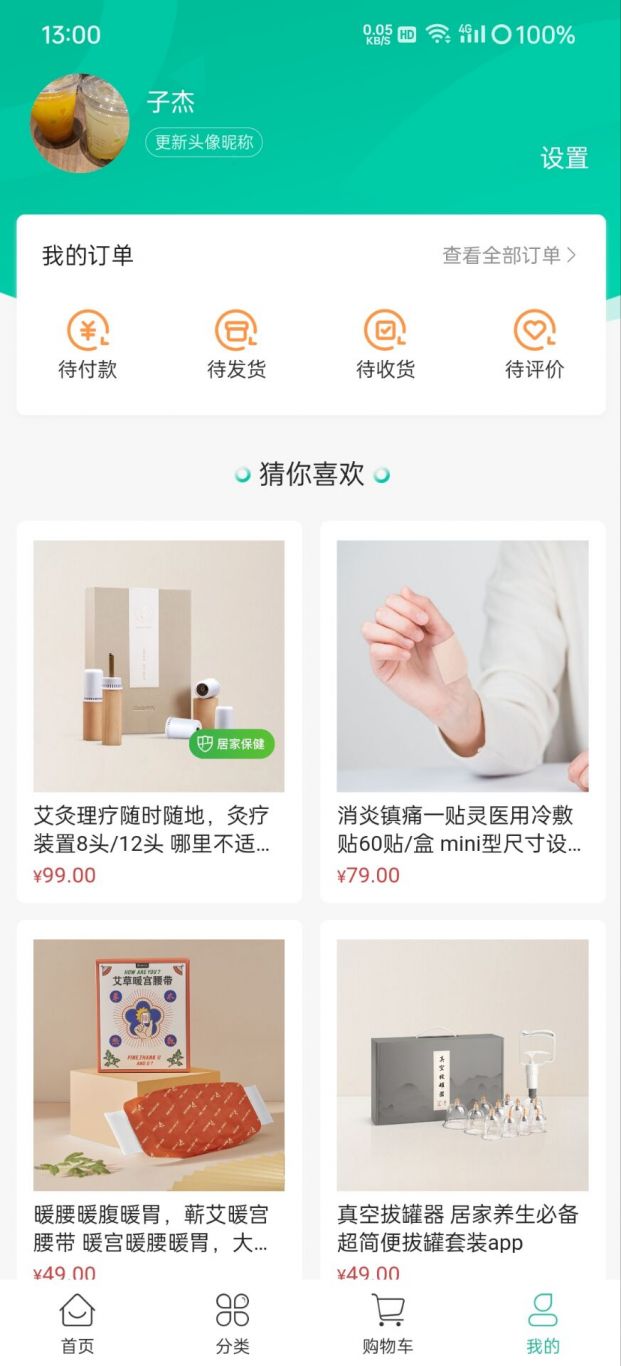
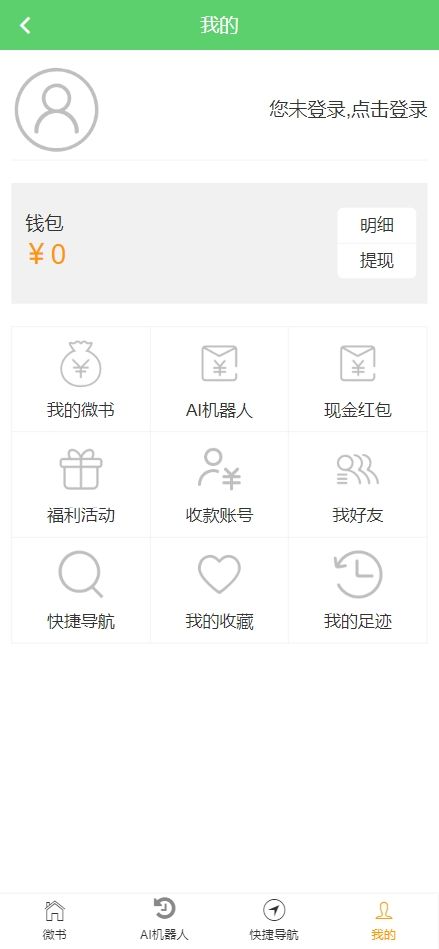
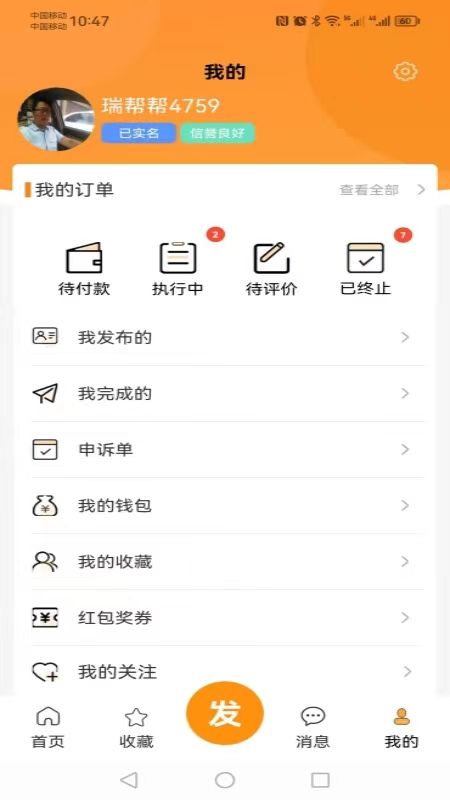
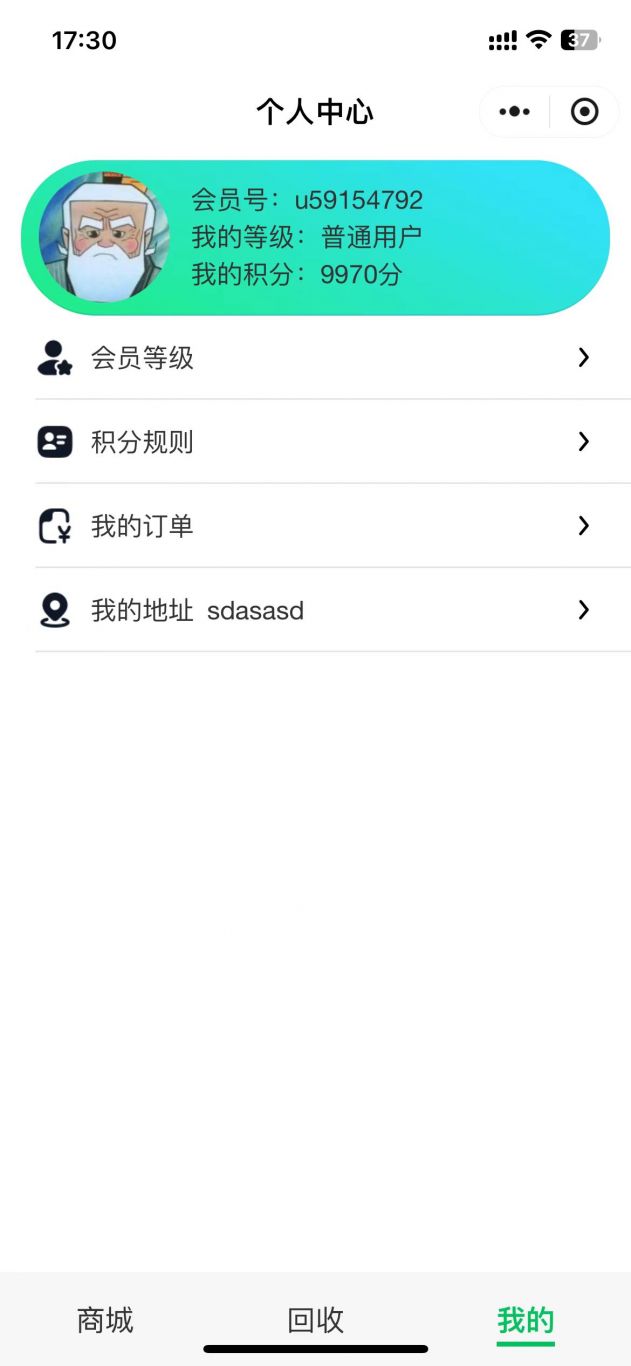
六、我的( tabBar页 )
描述:展示用户头像和订单分类,下方复用猜你喜欢组件;个人信息( 分包 ):个人信息维护页、地址列表维护页 ;订单( 分包 ):订单类表页以及对应操作按钮、商品支付信息确认页;
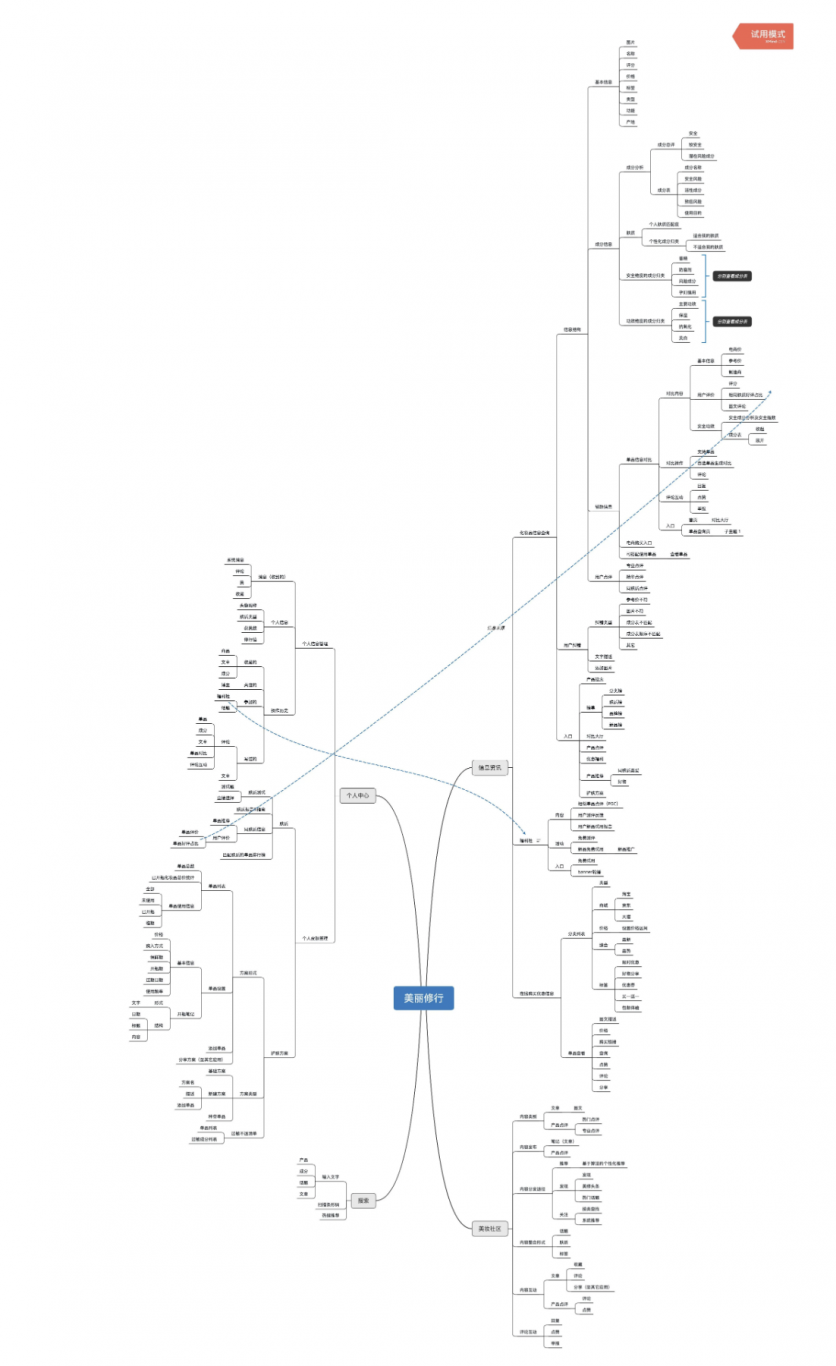
案例图片