案例介绍
项目名称:创意时光
项目简介: 创意时光是一个基于HTML、CSS、JavaScript、Vue.js和React.js开发的创意网页项目,旨在为用户提供一个充满创意和设计感的网页体验。通过运用多种前端技术和实现各种效果,我们为用户打造了一个独特的网页平台,让用户可以在这里感受到创意的力量和设计的美感。
主要功能和特点:
响应式设计:创意时光采用了响应式设计,页面可以在不同设备上自适应显示,无论是在电脑、平板还是手机上访问,用户都可以获得良好的浏览体验。
动态效果:通过JavaScript技术实现了页面的动态效果,包括滑动、弹出、淡入淡出等效果,让页面更加生动和有趣。
视觉效果:运用CSS技术实现了各种视觉效果,包括过渡效果、阴影效果、渐变色等,让页面看起来更加美观和吸引人。
数据交互:使用Vue.js和React.js技术实现了页面的数据交互,用户可以实时获取更新的数据,与页面进行互动和操作。
图片展示:通过JavaScript和CSS技术实现了图片的展示效果,包括图片轮播、放大缩小、瀑布流布局等,让用户可以欣赏到更多精美的图片作品。
文字动画:运用JavaScript和CSS技术实现了文字的动态效果,包括文字滚动、跳动、渐变等,增加了页面的趣味性和创意性。
音频视频播放:通过Vue.js和React.js技术实现了音频视频的播放功能,用户可以在页面上欣赏到各种音乐和视频作品,增加了用户的娱乐性和体验感。
交互设计:通过JavaScript技术实现了页面的交互设计,包括按钮点击、表单填写、弹窗提示等功能,让用户可以轻松地操作和使用网页。
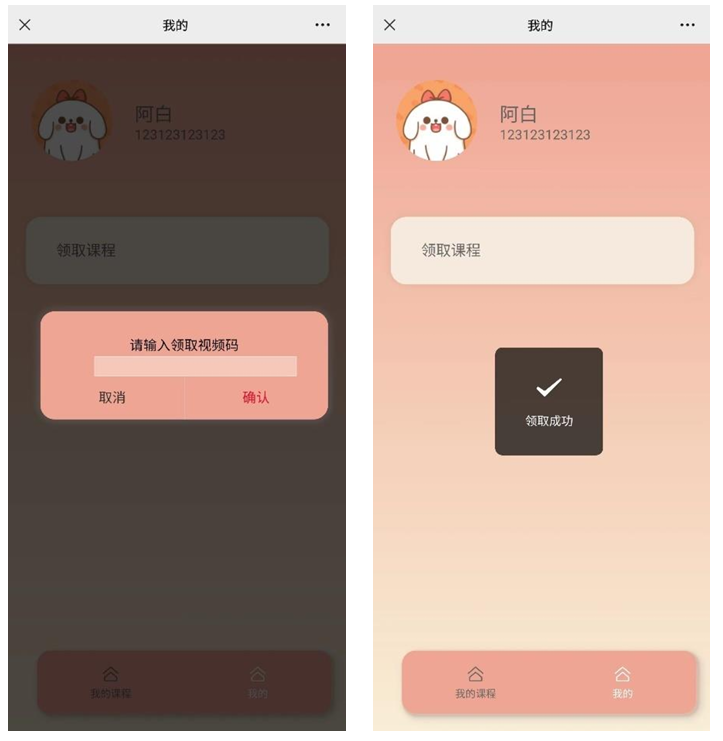
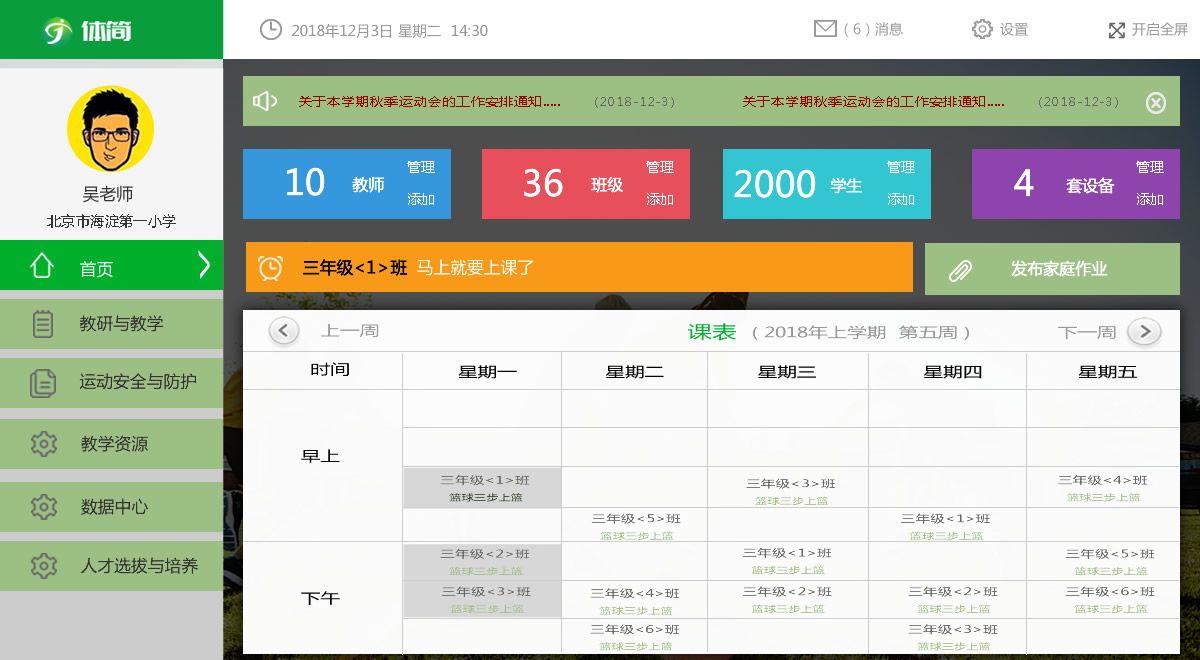
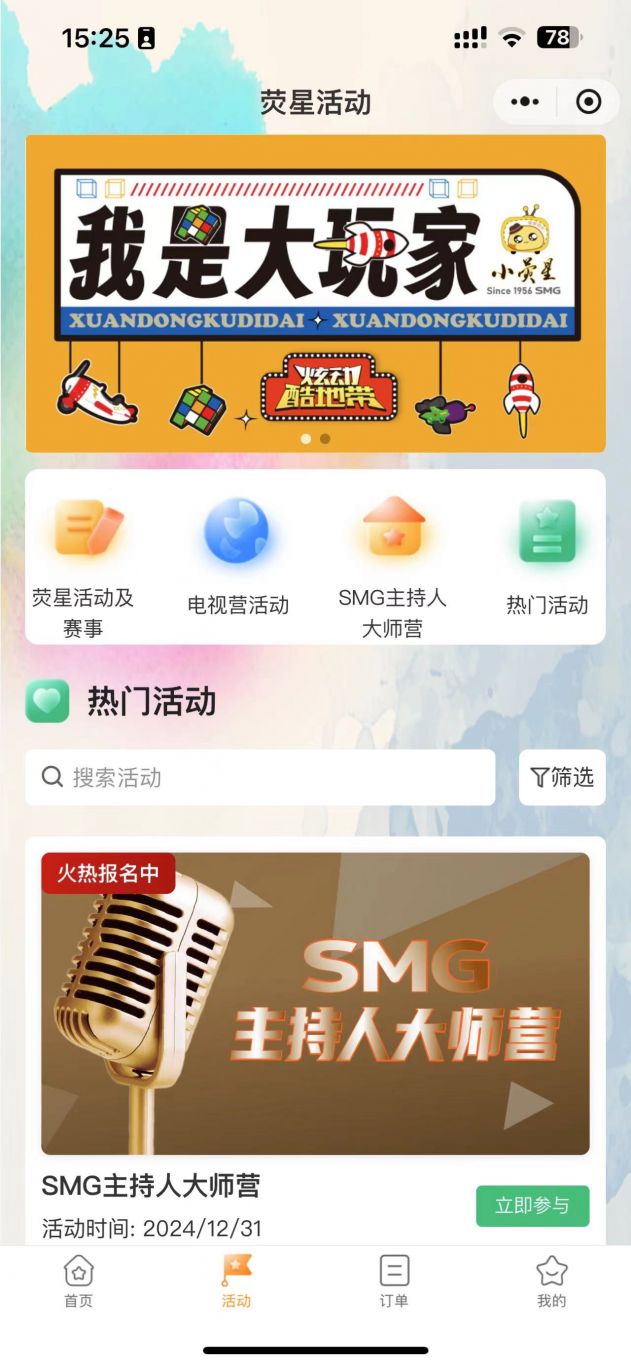
案例图片